これからJavaScriptを学習するのに最適なリソースってないかな。
チュートリアル形式で簡単に学習できるサービスが知りたい。
おすすめのJavaScript学習サイトやドキュメントをまとめて知りたい。
JavaScriptを初めて学習する方や、以前に少しだけ勉強していたけどまた再開したいと考えている人は決して少なくないでしょう。
しかし、JavaScriptは基本構文だけでなく「DOM操作」や「Canvas」によるグラフィック処理、「Ajax」などの通信技術などさまざまな要素が含まれています。これらを基本から効率よく学習するのは初心者にとってなかなか難しいでしょう。
そこで、この記事ではJavaScriptをチュートリアル形式で理解できるサイトについて解説していきますので、ぜひ最後まで読んで理解を深めて頂ければ幸いです。
ドキュメントによるチュートリアル
この章では、ドキュメントによるチュートリアルガイドでJavaScriptを学べるサイトについて見ていきましょう。情報の網羅性や分かりやすさを重点にご紹介していきます。
MDNJavaScriptガイド

こちらはMozillaが提供する開発者向けのWeb関連技術をまとめたサイト【MDN】の中にあるJavaScriptに特化したチュートリアルが多く掲載されているドキュメントです。
初心者向けに基本構文から概要・仕組みについてサンプル例と一緒に学べる構成になっているのが特徴です。
学べるテーマとしては以下のようなものがあります。
- JavaScriptの概要
- 基本文法とデータ型について
- 制御構文とエラー処理
- ループ・反復処理
- 関数の使い方
- 式と演算子
- 数値と日付の扱い方
- テキスト処理
- インデックス付きコレクション
- キー付きコレクション
- オブジェクトの概要と使い方
- Promiseの使い方
- イテレータについて
- メタプログラミング
いずれのテーマについても、書いて試すことができるサンプルコードが掲載されているので、実際の挙動をすぐに確かめられます。
また、各テーマの記事最下段には関連する技術情報のリンクも掲載されているので、さらに知識を深めたい場合は参考にしてみると良いでしょう。
現代のJavaScriptチュートリアル

こちらはJavaScriptで実現できるほぼすべての項目について、丁寧なチュートリアルで解説されているドキュメントです。
すべてのページは、左側が目次で右側が本文という分かりやすい構成で作られています。サンプルコードを確かめながらメソッドの仕組みやプログラムの作り方を学べます。
全体的に3部構成になっており、それぞれ学べるテーマは以下のとおりです。
第1部:JavaScriptの基本
- JavaScriptの基本構文
- データ型、関数、オブジェクト
- プロトタイプ、継承
- Promiseの使い方
- エラーハンドリング
第2部:DOMとイベント
- DOMの基本
- イベント処理
- フォームの作成
- リソースの読み込み処理
第3部:その他のトピック
- ファイル、バイナリデータ
- Ajaxの仕組み、使い方
- ローカルストレージの仕組み
- アニメーション処理
- 正規表現の使い方
これからJavaScriptを学習しようと考えている人には特におすすめのチュートリアルとなります。
また、すでにJavaScriptプログラミングができる中級者以上の方でも、トップページの検索機能を使うことでちょっと調べるために利用するにも最適でしょう。
Webサービスによるチュートリアル
この章では、JavaScriptの基本をインタラクティブに学べるWebサービスについて見ていきましょう。動画による学習教材であったり、実際にコーディングしながら学ぶスタイルなど多彩な方法で学ぶことができます。
ドットインストール

すべての教材が3分の動画で構成されており、およそ6000本近い動画を400のレッスンテーマで提供されているのが最大の特徴です。
Webプログラミングに関連した技術や言語はほとんどカバーされており、最終的に成果物を作り上げるチュートリアル講座も豊富に用意されています。
もちろんJavaScriptを学習するためのチュートリアルも提供されており、大まかに以下のような内容の教材があります。
- JavaScriptの基本構文
- DOM操作、Canvas、オブジェクト
- ミニアプリを作る学習講座7種
- Vue.js、Reactの基本
- jQuery入門
- Node.js、Express入門
- Socket.io入門
- Canvasで作るミニゲーム
- Firebase入門
- p5.js、D3.js、Three.jsの入門
このようにJavaScriptの基本的な構文学習はもちろんですが、人気のライブラリやフレームワークを活用した入門講座も豊富に揃っているのが大きな特徴でしょう。
特に、Vue.js / ReactなどによるWebアプリ開発やNode.jsを使ったバックエンド構築などは、最初にこのサービスで概要を学んでおくことで学習が捗ること間違い無しです。
progate

チュートリアルのドキュメントと実際にプログラミングできるコードエディタが1つの画面で構成されており、手を動かしながら学習できるスタイルで学べるのが大きな特徴でしょう。
また、プログラミングするための開発環境の準備などが不要であり、このサービス1つですぐにでも学習を始められるのがポイントです。
主なJavaScriptの学習コースは以下のとおりです。
- JavaScriptの基本構文
- jQueryの基本的な使い方
- Reactの基礎
- Git、CLI、npmの基本
基本的なJavaScriptによる制御にくわえて、ライブラリやフレームワークの学習からCLIによるコマンド操作の基本まで学習できます。
さらに、スマホアプリもリリースされているので同じような教材をそのまま手軽にスマホから学べるのも魅力的です。とにかく、学びやすさと分かりやすさを両立させたチュートリアルを求めている方には最適でしょう。
Webゲームによるチュートリアル
この章では、ゲーム感覚で遊びながら学習できるチュートリアルサービスについて見ていきましょう。プログラミング初心者から少し本格的なものまで多彩なジャンルを学べます。
コードモンキー

こちらはJavaScriptを簡易的に記述できるCoffeeScriptを活用したチュートリアル教材で、そもそもプログラミングに触れるのがまったくの初めてな人に最適な内容になっています。
ゲーム内容としては、画面内に落ちているバナナをすべて取得できるようにお猿のキャラクターをプログラミングして操作するというものです。
一般的なゲームのコントローラーは無く、すべてプログラムで操作するというのがユニークな点でしょう。学べる内容としては次のとおりです。
- プログラムの基本的な仕組み
- 変数の使い方
- 条件分岐の仕組みと使い方
- 繰り返し処理の使い方
- 関数の作り方
- ミニゲームを作る考え方
基本的な構文を1つずつ仕組みを理解しながら実際にプログラミングすることで、なぜこの構文が必要でどんな挙動をするのかを自然に学べる構成になっています。それでいて、ゲームを遊んでいるような感覚なので、子供からまったくの初心者まで楽しみながら学習できるのがポイントです。
他の言語にも応用できる要素がたくさんあるので、このサービスである程度プログラミングを勉強すれば基本的なスキルを簡単に身につけることができるでしょう。
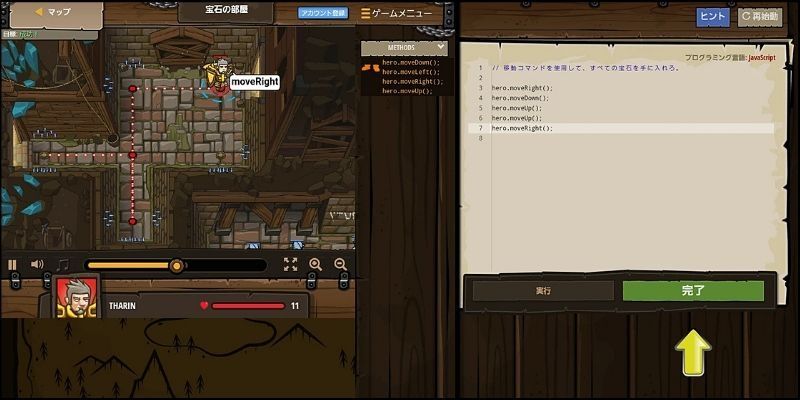
CodeCombat

本格的なRPGゲームをベースにしており、キャラクターをプログラミングで操作しながら敵を倒したり宝箱を見つけながら装備を整えていきます。このゲーム専用のメソッドもいくつか提供されており、これらを使うことで簡単に操作したり必殺技を利用できます。
数百ものステージが無料で提供されているのが大きな特徴で、ゲームとしてのクオリティも非常に高いものになっています。
学べるテーマとしても基本から応用までとても幅広いです。
- プログラミングの書き方、考え方
- 変数、配列、オブジェクトの基礎
- 条件分岐の作り方
- 繰り返し処理の作り方
- 関数の作り方
- 効率の良いプログラムの書き方
- 簡単なアルゴリズムの作り方
最初のステージはJavaScriptの基本的なプログラミング手法を学ぶ内容で構成されており、ステージが進むに連れて少しずつ求められるプログラムスキルが上がっていきます。
最終的には自分で判断しながらプログラミングを構築できるスキルを得られるのが特徴で、さまざまな状況やケースに応じたプログラムを書けるようになるでしょう。
paizaラーニング

動画を見ながら実際にプログラミングできるコードエディタが搭載されており、1つの画面でインタラクティブな学習ができるオリジナル教材を利用できます。
また、大きな特徴としてWebゲームで遊びながらプログラミングスキルを向上できるサービスがいくつか無料で公開されており、誰でもログインするだけでプレイすることができます。(言語はJavaScriptの他にもいくつか選択可能)
現在は、以下のようなゲームが提供されています。
それぞれのゲームは、いずれも課題をプログラミングで解決するというスタイルで学習できるコンテンツになっています。学習要素に加えてゲーム感覚で遊べるため、初心者でも楽しみながらスキルを向上させていくことができるでしょう。
また、他にもブラウザ上に開発環境を構築できるpaiza Cloudや、スキルチェックの結果をベースにして転職支援を行ってくれるサポートサービスなども充実しているのがポイントです。
まとめ
今回は、JavaScriptをチュートリアル形式で学習できるサービスをまとめてご紹介しました。
最後に、もう一度ポイントをおさらいしておきましょう!
- ドキュメントリソースをベースにしたチュートリアルサイトがある
- 動画やインタラクティブに学べるWebサービスがある
- ゲーム感覚でプログラミングスキルを向上させるサービスがある
上記内容を踏まえて、ぜひ自分でもプログラミングに取り入れて活用できるように頑張りましょう!










