この記事では、Webデザイナーは激務なのか、その実態を解説します。
Webデザイナーは激務ってきいたんだけど、本当なの?
激務じゃなくて楽しくWebデザイナーとして働く方法はないの?
ネットやSNS等でよく「Webデザイナーは残業も普通だ」とは聞くものの、 見る人を感動させる職業であるWebデザイナーはやっぱりかっこいい職業です。憧れを持っている人も多いのではないでしょうか。
でも、「Webデザイナーは激務だ」という声はついつい気になってしまい、上記のような疑問・不安が出てきてしまいますよね。
そこでこの記事では、多数のWebデザイナーを輩出してきた当スクールが
- Webデザイナーは本当に激務なのか?
- Webデザイナーの仕事が激務になってしまう理由
- 働きやすいWebデザイナーになる方法
以上3つについてわかりやすく解説します。
Webデザイナーを目指しているあなたは必読です! ぜひ最後までお読みください。
- 他職種の残業時間と比べれば、Webデザイナーが激務とはいえない
- 出勤日数からは激務と感じられる側面もある
- インハウス&副業Webデザイナーなら激務を回避しやすい
なお、Webデザインを習得して転職や副業・フリーランスを目指したい人は、ぜひ「侍エンジニア」をお試しください。
侍エンジニアでは、現役Webデザイナーと学習コーチの2名体制で学習をサポートしてもらえます。
「受講生の学習完了率98%」「累計受講者数4万5,000名以上」という実績からも、侍エンジニアなら未経験からでも挫折なくWebデザイナーへの転職や副業収入の獲得が実現できますよ。
\ オンラインで相談可能 /
Webデザイナーは本当に激務なのか?
まずはWebデザイナーは本当に激務なのかを、実際のデータから見ていきましょう。
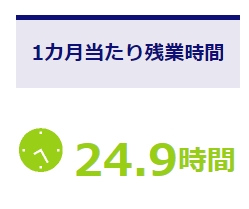
平均残業時間は月間で「24.9時間」
dodaによれば、Webデザイナーだけでなく広義の意味の「出版/広告/Web/映像関連デザイナー/クリエーター」の残業時間は月間平均で「24.9時間」です。

同じWeb系のクリエイティブ職種であるWebエンジニアは「32.7時間」ですので、それに比較すると8時間ほど少ないことがわかります。

Webデザイナーだけのデータではないので実際のところはわかりませんが、残業時間だけを見ればそれほど多くはなく、激務というイメージは持ちづらいですね。
平均休日日数は「110.8日」
続いて平均休日日数ですが、同じくdodaによれば年間で「110.8日」です。

一般的な会社員の休日日数は120日ほどで、現に同じWeb系職種のWebエンジニアの年間休日日数は「123.8日」。

Webエンジニアに比べて13日も少なく、祝日がなかったり、休日でも仕事をしていることが想像できます。
残業時間と合わせて考えると、1日あたりの残業は少ないものの勤務日数が多いため、激務であることが伺えます。
なお、Webデザイナーに関心はあるものの、本当に自分にあう職種なのか不安な人もいますよね。そんな人は「ITキャリア診断」をお試しください。
かかる時間はたったの1分。5つの質問に答えるだけで、自分にあうIT職種を診断してもらえます。
自身に適した職種が知りたい人は、手軽に試してみると良いですよ。
\ 5つの質問に答えるだけ /
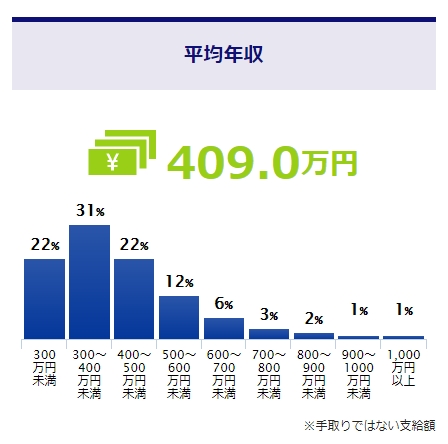
平均年収は「409万円」
続いては平均年収ですが、同じくdodaによればWebデザイナーの平均年収は「409.0万円」です。

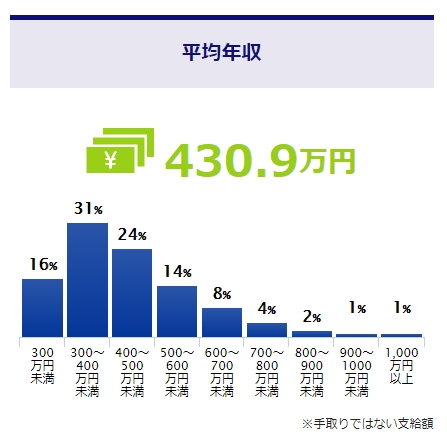
こちらもWebエンジニアと比較してみると、Webエンジニアの平均年収「430.9万円」なので、30万円ほど少なく、月給にすれば1万円以上の差がある計算です。

しかも、Webデザイナーの場合は、Webエンジニアに比べて年間休日日数が少ないことから、かなり薄給であることがわかり、その点からも激務であると想像できます。
Webデザイナーの生の声は「薄給で残業が多く激務」
ここまではdodaのデータから見てきましたが、では実際のところはどうなのでしょうか?
現役のWebデザイナーの生の声をTwitterから引用してご紹介します。
憧れのwebデザイナーになったものの、やっぱり嘘の勤怠時間を書かせるのはあかんと思いました
ほぼ無限に残業が出来てしまう環境はちょっとおかしいですよね
初めに聞いていた条件ともちょいちょい違いがあったし
と、言うわけで辞めさせていただきました— うら (@ura3_) August 5, 2019
今までで経験したブラック会社についてきいてくれ
横浜 正社員 手取り14万円 残業代なし
Webデザイナー(インバウンドと受注どちらもあり)正社員は断りたまにバイトで行かせてもらってたけど、正社員の人の死んだ目やばかった
— あさhtmlが母国語 (@asakawaweb) March 18, 2019
最近話した仲の良いWebデザイナー、残業は100時間超えるけど残業代が出るから月に50万もらえるといって活き活きしていました
私にはむーりーですが本人は楽しそうだったので、身体壊さなければいいのかもと思いました
私はのんびり派ですねー
— masaca (@masaca_dApps) October 7, 2018
去年の夏までWebデザイナーとして社員10人ほどの会社に勤めていた男性。
ひと月の給与24万円:
基本給 17万3500円
残業代(#定額) 6万6500円
どれだけ残業しても、もらえるのは24万円。実労働時間で計算すると、月によっては最低賃金を下回った。そもそも自分の雇用形態が裁量労働制と知らなかった。— thouautumn (@thouautumn) February 27, 2018
ご覧のように、給料が安い割には残業が多いという声が非常に目立ち、実際のところはWebデザイナー=激務というのが現実のようです。
Webデザイナーが激務になってしまう理由
では、Webデザイナーはなぜこれほどの激務なのでしょうか? 代表的な理由を3つご紹介します。
デザイン知識がないクライアントを相手にすることが多いから
Webデザイナーはクライアントから「ホームページを作ってほしい」等と依頼されます。そして、ほとんどのクライアントは、Webデザインの知識が乏しく自前で制作できないからこそ依頼してきます。
基本的にデザインの知識や「どんなホームページにしたいか?」といった明確なイメージがないため、依頼内容が抽象的だったり、デザインにかかる手間も知識にないため、無茶な要求をしてくる場合が少なくないのです。
これに対応しなければならないため、Webデザイナーの業務は激務になってしまうのです。
下請けの単価の安い仕事が多く、複数こなさなければならないため
Webデザインの仕事は下請けで、1つ1つの単価が安いことがほとんどです。そのため利益を出すには大量に仕事を受ける必要があり、それがWebデザイナーに降りかかるというわけです。
単価が安いとはいえ、ひとつひとつの案件が簡単というわけではありませんので、結果として業務量が増えていき、激務になってしまうのです。
トレンドや新しい技術を常に勉強する必要があるから
Web業界は技術革新に伴ってトレンドの移り変わりが激しい業界で、それはデザインにも同様のことが言えます。
デザインのトレンドはすぐに使い古されてしまい、Webサイトをリニューアルして2~3年経ってしまうと「あれ?なんか古くないか?」と感じてしまうほどです。
また、スマホやPCなどのネットを見る端末も、デザインソフトもどんどんアップデートされ進化しています。
こうした技術革新やトレンドをキャッチアップするのが大事なのですが、それは業務外の時間になってしまいがち。このような結果としてWebデザインの仕事にかける時間が増えていき、激務となってしまうのです。
激務にさよなら!働きやすいWebデザイナーになる方法
とはいえ、全てのWebデザイナーが激務かといえばそうではありません。以下2つに当てはまるWebデザイナーなら、比較的ワークライフバランスがいいことが多いようです。
インハウスのWebデザイナーになる

インハウスデザイナーとは、他の企業や個人から仕事をもらうのではなく、自社のWebサイト等のデザインを手掛けるデザイナーのこと。
クライアントとの無駄なやり取りがないので、無茶な修正・要求や納期短縮などに左右されず自分のペースで仕事ができることがほとんどです。
また、自社内でWebデザイナーを抱えることができる=ある程度の規模の企業であることが多いため、福利厚生や労働環境が整っていて、過ごしやすい環境で働くことが可能です。
しかしその分、スキルも経験も求められ、かつ人気の職種だけに競争率も激しいです。なるのはなかなか難しいでしょう。
なお、IT企業への就職やWebデザイナー転職を見据え、独学でスキル習得できるか不安な人は「侍エンジニア」をお試しください。
侍エンジニアでは、現役Webデザイナーと学習コーチの2名体制で学習をサポートしてもらえます。
「受講生の学習完了率98%」「累計受講者数4万5,000名以上」という実績からも、侍エンジニアなら未経験からでも挫折なくWebデザイナーへの就業が実現できますよ。
\ 給付金で受講料が最大80%OFF /
副業のフリーランスWebデザイナーになる(おすすめ)

もう一つおすすめの働き方が、現職をやめずに副業という形でフリーランスのWebデザイナーになることです。
これなら、在宅で、かつ自分の空いた時間に自分のペースで進めることが可能で、転職によって収入が減る・残業が増えるなどのリスクを負うこともありません。
また、ランサーズ等のクラウドソーシングサービスにはWebデザインの案件が豊富にあるため、仕事の獲得も割合しやすく、なりやすさの面でもインハウスのWebデザイナーよりおすすめです。
まずは副業で小規模で始めてみて、自分で仕事量の調整ができるようになり、収益がきちんと見込めることがわかったら、本格的にWebデザイナーを本業として1本でやっていく……という選択もできます。
挫折なく最短でフリーランスのWebデザイナーになるには

上記のように、おすすめの方法はフリーランスのWebデザイナーになることですが、これを実現するには「スクール」に通うのが最短の道です。
スクールは決して安くはないレッスン料がかかりますが、現役のプロに直接「現場で役立つスキル」を学ぶことができ、分からないところは講師にすぐ質問できてモチベーションが維持しやすいというメリットがあります。
さらに就職・転職サポートをしているところがほとんどなので、仕事の獲得という面でも有利です。
最短でフリーランスのWebデザイナーを目指す方は、迷わずスクールがおすすめします。
※ 短期間でWebデザインが学べるスクールは以下の記事がおすすめです。あわせてお読みください。
なお、当塾「侍エンジニア」でも多数のWebデザイナーの卒業生を排出しており、フリーランスとして活躍されている方もいらっしゃいます。
まずは「無料カウンセリング」をお試しになり、あなたの疑問や希望のキャリアプラン、月間いくら稼ぎたい等をお聞かせください!
専任のコンサルタントが丁寧に対応いたします。オンライン対応で全国どこからでもレッスン可能ですので、お気軽にお申し込みください。
無料カウンセリングで相談してみる









