CSSのコーディングで初心者が注意すべきポイントが知りたい
コーディングスタイルとはどのようなものなのか?
知っておくべきコツやノウハウについて学びたい
CSSはセレクタと値だけを指定するという単純な仕組みなので、初心者でも簡単に扱える反面しっかりと管理しないとコードが乱雑になって訳が分からなくなりやすいのです。
訳が分からなくなるとは、CSSコードの再利用性が低く保守・運用が極めて難し状態になりやすいという意味でもあります。このように初心者が抑えておくべきコツのようなものは、どのように学習するのが良いのでしょうか?
そこで、この記事では初心者でもCSSコーディングのコツを理解するための方法について分かりやすく解説していきますので、ぜひ最後まで読んで理解を深めて頂ければ幸いです。
優先順位について
この章では、CSSコーディングにおいて初心者が知っておくべき優先順位について解説していきます。主に、セレクタの優先順位、セレクタの再定義、CSSの単位について学んでいきます。
基本原則
CSSの大原則として、同じセレクタが複数ある場合は最後に指定した記述が優先されるというルールがあります。
例えば次の例を見てください。
h1 {background-color: #f00}
h1 {background-color: #0f0}
h1 {background-color: #00f}
この例では、h1要素の背景色をCSSで指定しているのですが、実際に適用されるのは最後の【#00f】になります。同じ書き方で同じ要素を複数指定している場合は、最後の記述が優先されるわけです。これがCSSの基本的な大原則になります。
しかしながら、CSSの書き方にはいくつか種類があり、それによってこの優先順位の原則も少し変化してきます。
主に、次のような優先順位を把握しておきましょう。
(高)ID指定 > Class指定 > タイプ指定(低)
タイプ指定はHTML要素をそのままセレクタに使う方法で、先ほどの例みたいに【h1】をセレクタに使ったり【p】【ul】【a】などを使うことを意味します。そして、このセレクタ指定がもっとも優先順位が低いのです。
逆に、ID属性によるセレクタ指定がもっとも優先順位が高く、その次にClass属性による指定になります。
例えば、次のようなh1要素があるとします。
こんにちは
以下のようなCSSを記述したら、何がもっとも優先されるでしょうか?
#text {background-color: #00f}
.text {background-color: #0f0}
h1 {background-color: #f00}
先ほどご紹介した優先順位を思い出してください!
(高)ID指定 > Class指定 > タイプ指定(低)
つまり、実行結果はID属性によるセレクタ指定の【#00f】に背景色が変わるというわけです。
詳細なセレクタ指定
前章でCSSのセレクタ指定には【ID > Class > タイプ】のようなルールがあると解説しました。ただし、IDとClassそれぞれでさらに細かい優先順位が存在するのでご紹介しておきます。
例えば、次のような構成のHTMLがあるとします。
こんにちは
このh1要素の背景色を、Class属性を利用して次のようなCSSで記述したらどうなるでしょうか?
/* ①の場合 */
div h1.text {background-color: #f00}
/* ②の場合 */
h1.text {background-color: #0f0}
/* ③の場合 */
.text {background-color: #00f}
上記のCSSはいずれもh1要素の背景色を変更するのですが、セレクタ指定がそれぞれ異なりますね。実行すると、結果は①の【#f00】に背景色が変更されます。
理由ですが、①の場合はdiv要素内にあるh1要素のClass属性値textを指定しています。つまり、もっとも詳細に場所を指定したわけです。実は、詳細に場所を指定すればするほど優先的にCSSが適用されるというルールがあるのです。
ただし、冒頭でご紹介した大原則【ID > Class > タイプ】のルールは変わりません。あくまで、IDやClassによるセレクタ指定の中で優先順位が変化するという意味です。つまり、Class属性を利用してどれだけ詳細に場所を指定してもID属性を利用したセレクタ指定には勝てません。
次の例を見てください。
#text {background-color: #aaf}
div h1.text {background-color: #f00}
h1.text {background-color: #0f0}
.text {background-color: #00f}
先ほどの例に加えて、ID属性を利用したセレクタを追加しています。
実行すると、もっとも詳細に場所を記述したセレクタではなく、ID属性を利用したセレクタが適用されるので背景色は【#aaf】になるというわけです。
!importantについて
ここまでの解説で、CSSセレクタの優先順位について基本的な部分を見てきました。
基本的な大原則がCSSにはあり、その中でID / Classによるセレクタは詳細度によって優先順位が変わるという内容でした。
ところが、これらのルールを完全に無視してもっとも優先順位を高くする方法があります。それが【!important】です。
例えば、次のようなCSSを見てください。
/* もっとも優先順位が高い */
h1#text {background-color: #f00}
div h1.text {background-color: #0f0}
h1 {background-color: #00f}
このCSSを実行すると、適用されるのはID属性を利用したセレクタなので背景色は【#f00】になります。
しかし、【!important】を付与するとどうなるでしょうか?
h1#text {background-color: #f00}
div h1.text {background-color: #0f0}
/* もっとも優先順位が高い */
h1 {background-color: #00f !important}
この例では、もっとも優先度の低いタイプ指定のセレクタに【!important】を付与しました。
実行すると、ID属性によるセレクタではなく【!important】を付与したセレクタが適用されるわけです。これにより、大原則のルールは完全に無視されることがわかります。
CSSを記述するときに【!important】は極力使わないのが実はもっとも賢い方法です。理由として、CSSの大原則を無視するとセレクタの適用範囲が分かりづらくなり、すぐに破綻してしまうからです。
抑えておくべきポイント
この章では、CSSをコーディングする上で初心者が抑えておくべきポイントについて見ていきます。主に、ショートハンドの使い方と再定義の注意点について学んでいきます。
ショートハンドの活用
CSSによるスタイルの記述は、場合によっては単調で複雑になりがちな書き方が存在します。例えば、次のような記述を見てください。
#text {
padding-top: 10px;
padding-right: 20px;
padding-bottom: 10px;
padding-left: 20px;
}
この例では【padding】を使って、HTML要素内の余白を上下左右に設定しています。しかし、それぞれの値を1つずつ設定するのは少し面倒です。
そこで、CSSにはショートハンドによる省略した書き方ができるのです。つまり、次のような書き方でも同じ目的を達成することができます。
#text { padding: 20px 10px 20px 10px; }
この例では【padding】プロパティを1つだけ記述して、値は時計回りで上下左右それぞれを指定するわけです。
さらに、上下と左右が同じ値なので次のような書き方も可能です。
#text { padding: 20px 10px; }
【padding】の値を2つだけにすると、上下と左右の値を指定するという意味になるのです。ちなみに、これは【margin】を設定する時も同じになります。
他にも、HTML要素に枠線を追加できる【border】もショートハンドを利用できます。
/* 普通の書き方 */
#text {
border-style: solid;
border-width: 2px;
border-color: #aaa;
}
/* ショートハンド利用 */
#text { border: 1px solid #aaa; }
borderは【style, width, color】の3種類を指定するわけですが、これも【border】プロパティに3つの値を直接指定することで実現できます。
設定事項の多い【font】プロパティも見てみましょう!
/* 普通の書き方 */
#text {
font-style: italic;
font-weight: bold;
font-size: 16px;
line-height: 1.8;
font-family: 'MS ゴシック', sans-serif;
}
/* ショートハンド利用 */
#text { font : italic bold 16px / 1.8 Arial,'MS ゴシック', sans-serif; }
fontは主に【style, weight, size, line-height, family】という5種類のプロパティを設定しますが、これらの値も【font】プロパティに直接指定できるというわけです。
再定義の危険性
CSSを記述する上で重要なポイントが命名規則になるでしょう。
一般的にCSSは、HTML要素に付与されたClass属性を使ったセレクタ指定が多くなるでしょう。しかしながら、このClass名は自由に決められるため適当に名前を決めてしまうことがよくあります。
例えば、ボタン要素のClass名をそのまま【button】という名前にするのは注意が必要です。
このようなボタン要素がHTML内に1つしかない場合は、特に問題になることもないかもしれません。しかし、一般的なWebサイトで何らかのボタン要素が1つしかないというのは稀なケースではないでしょうか?
複雑なHTMLになればなるほど、適当なClass名を付けているとボタン要素にどんなClass名が付与されているか分からなくなってきます。そして、このようなケースに多いのがまったく同じClass名をつい付けてしまうことです。
これを知らずに、うっかり同じClass名に複数のCSSを記述してしまったらどうなるでしょうか?つまり、過去に定義したCSSの記述を別の箇所で再定義してしまうケースですね。
/* 最初にボタン要素を定義 */
.button {
background-color: '#aaf';
color: '#fff';
}
・
・
・
/* 別の箇所でボタン要素を再定義 */
.button {
font-weight: bold;
color: '#fff';
background-color: '#faa';
}
こうなると、意図したスタイルにならなくて頭を抱え込んでしまうかもしれません。もしかしたら、【!important】を付与して強制的にスタイルを変えてしまう人も出現するかもしれません。こうなると、CSSは完全に破綻してしまうでしょう。
このような背景から、Class名の決め方やCSSの記述方法は統一した規格を用いることが多くなっています。これについては、次の章で詳しく見ていきましょう。
コーディングスタイル
この章では、CSSを記述する時に使うClass名の命名規則について見ていきましょう。主に、BEMの概要と基本的な記述方法について学んでいきます。
BEMとは
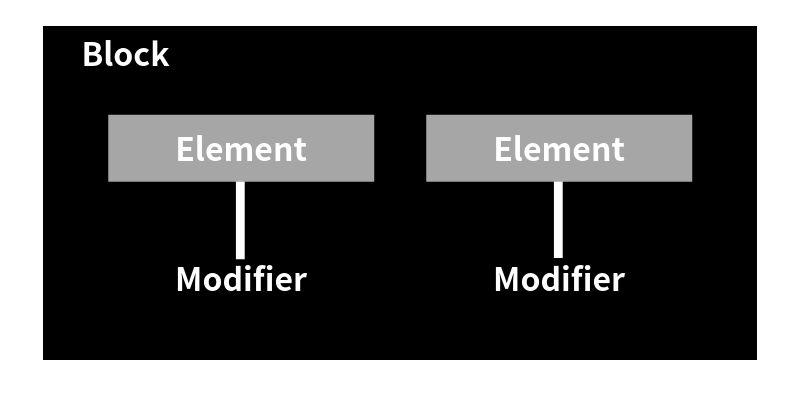
CSSのコーディングスタイルで、BEMというClassの命名規則を利用すると破綻しにくい分かりやすい記述を実現できることで知られています。BEMは【Block】【Element】【Modifier】の頭文字をとった名称で、この3つの概念を組み合わせることでCSSを記述するのが基本スタイルです。
この3つの概念を簡単にまとめると以下のとおりです。
- 【Block】Webサイトを構成するコンテンツの塊
- 【Element】Blockの中にあるHTML要素
- 【Modifier】HTML要素の状態・見た目

ちょっと分かりにくいのが【Modifier】ですが、例えばあるHTML要素がアクティブなのか非アクティブなのかをCSSでスタイリングする時などに使えますね。
基本的な使い方
それでは、実際にBEMを使ったClass名の書き方について見ていきましょう。先ほどご紹介した3つの概念は次のように記述していきます。
Block__Element_Modifier
コンテンツの塊であるBlockから記述が始まり、_(アンダースコア)を2つ挿入してからElementを書きます。Modifierを追加する場合は、Elementの次にアンダースコアを1つだけ挿入してから記述するのが基本的なルールです。
例えば、リスト要素を使ってWebサイトのメニューを作成する場合を考えてみましょう。
この例では、メニューというコンテンツの塊がありますよね。これが【Block】に相当するので、ul要素のclass名を【menu】としておきます。そして、このメニューコンテンツの中にはli要素がいくつかあるので、これが【Element】に相当します。
つまり、【menu__item】という記述でBlockとElementを表現しているわけですね。
次に、メニューの中にあるアイテム2が選択された状態をスタイリングしたい場合はどうすれば良いでしょうか?このような時に【Modifier】を使うわけです。
アイテム2のclass名に注目してください。
選択された状態を表現するために【active】という名称をModifierとしました。注意点として、元々ある【menu__item】はそのままにして、新しく【menu__item_active】というclass名を付与しているのがポイントです。
BEMはこのように、状態を意味するclass名を付ける時も【active】だけを付与するのではなく、必ずBlock__item_modifireという規則に沿って記述するというのが大原則になるわけです。
まとめ
今回は、初心者向けのCSSコーディングスタイルについて学習をしました。
最後に、もう一度ポイントをおさらいしておきましょう!
- 優先順位の大原則と詳細度を理解しながらCSSを記述する
- ショートハンドを活用することで効率よく記述する
- BEMを用いることで破綻しにくいCSSを構築する
上記内容を踏まえて、ぜひ自分でもプログラミングに取り入れて活用できるように頑張りましょう!









