この記事では、パソコンでホームページが作成できるおすすめの無料ツールを紹介します。
ホームページを自分で作りたいんだけど、知識がなくても作れるかな?
ホームページを作るには、何を準備すればいいのかな?
今までホームページを作った経験がない方にとっては、上記のようにホームページを作ることは難しいことのように思えるかもしれません。
しかし結論から言えば、たとえ未経験者でも自分でホームページを作ることは十分に可能です。
この記事ではそんな「自分でホームページが作りたい!」という方のために
- ホームページを作るために準備しておいた方がいいこと
- 無料でホームページを作れるおすすめツール
主に上記2点について、わかりやすく解説します。
- 初心者からのWebサイト制作には「Wix」がおすすめ
- テンプレートを自分好みに変更するなら「ジンドゥー」がおすすめ
- SEOに強いブログを運営するならWordPressがおすすめ
なお、休日やふと空いたすきま時間に収入が増やせるスキルを身につけたい人は、ぜひ「侍エンジニア」をお試しください。
侍エンジニアでは現役エンジニアと学習コーチの2名体制で学習をサポート。月5~10万円の収入獲得を見据え、スキルの習得から仕事の取り方・進め方まで一貫して学べます。
受講料が最大80%OFFになる「給付金コース」も提供中。未経験から副業で収入を増やしたい人は、ぜひ一度お試しください。
ホームページを自分で作る前にチェックすべきこと
まずはホームページを作る前の下準備です。最低でも以下の2点は確認しておきましょう。
ホームページを作る流れを確認する
何の準備もせずいきなりホームページを作り始めても、望む物はできあがりません。
万が一できたとしても、ただ形だけの魅力のないホームページになってしまいますので、それを避けるためにも、まずは全体的な流れを確認しておきましょう。
事前準備や、ホームページ作成において最低限必要な知識、開設完了までの大まかな流れを、以下の記事を読んで把握しておきましょう。

ホームページの基本設計を確認しておく
ホームページ作成の流れを確認したところで、続いてはより突っ込んだ内容「ページの構成」と「レイアウト構成」も軽く勉強しておくのがおすすめです。
ホームページは、見ている人にわかりやすくあなたの商品やサービスの魅力を伝えるためのものです。
そのためにもホームページの基本設計である、どんなページを用意するかという「ページの構成」と、そのページ内でどのように情報をうまく見せるかという「レイアウト構成」の要素を知っておくと作成が楽に進みます。
それぞれのコツは以下の記事にまとめていますので、こちらも読んでおいてください。

なお、IT企業への転職や副業での収入獲得を見据えたホームページ作成に向け、どの言語が自分にあうのか、どう学習を進めればいいのかなどがあいまいな人は「プログラミング学習プラン診断」をお試しください。
かかる時間は1分ほど。4つの質問に答えるだけで、あなたにあう言語や学習プランを診断してもらえます。
効率よくスキル習得したい人は、ぜひ一度お試しください。
\ 4つの質問に答えるだけ /
ホームページを作る前に準備しておくべき3つの物
続いてはホームページを作る際に最低限必要となる、3つの道具をご紹介します。
パソコン

まずはパソコンです。これがなければ始まりません。
なお、パソコンのOSにはWindows・Macの2種類がありますが、初心者はWindowsが無難です。
また、デスクトップかノートパソコンかは、持ち運びする機会が多いか・パソコンを定置しておけるスペースがあるかどうかで選びましょう。
なお、ホームページ作成に必要なスペックは、
- CPU:Core i5以上
- メモリ:8GB以上
- SSD:240GB以上
があれば問題ないでしょう。
スマートフォン

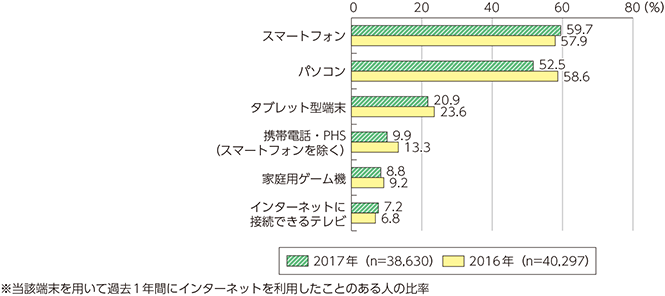
スマートフォンも必須アイテムです。今やインターネット閲覧は、PC(パソコン)よりもスマートフォンで行う時代です。

そのため、作ったホームページがスマートフォンでも問題なく表示されるか、表示速度は速いか等の「検証」で必ず使います。
すでに持っているのであれば問題ありませんが、まだスマートフォンを持っていないということは必ず購入しておきましょう。(安いものでOKです)
インターネット環境

最後に、こちらも当たり前ですがインターネット環境も必須です。作ったホームページの確認はもちろん、ホームページを作る作業もインターネット上で行うことがほとんどです。
一般的な家庭で使われているインターネット環境があれば特に問題はありません。
なお、副業での収入獲得を目指しているものの、どんな仕事が自分に合うかわからない人は「副業診断」をお試しください。
かかる時間はたった1分ほど。5つの質問に答えるだけで、自分にあう副業を診断してもらえます。
自身が取り組みやすい副業で収入を獲得したい人は、ぜひ一度お試しください。
\ 5つの質問に答えるだけ /
ホームページを自分で作りたい人が使うべきおすすめツール5選
では、ここからは「自分でホームページを作りたい」という初心者の方向けに、本格的でかつ使いやすいおすすめのホームページ作成ツールをご紹介します。
では、以下からツール個別の特徴についてより詳しくご紹介していきます。
なお、上記のツールを活用し独学でホームページが作成できるか不安な人は「侍エンジニア」をお試しください。
侍エンジニアでは、現役エンジニアと学習コーチの2名体制で学習をサポートしてもらえます。
「受講生の学習完了率98%」「累計受講者数4万5,000名以上」という実績からも、侍エンジニアなら未経験からでも挫折なくホームページを作成できますよ。
Wix

Wix(ウィックス)は、初心者でもネット上で簡単にWebサイトを作成できる無料のホームページ作成ツールです。
あらかじめ用意された900種類以上のテンプレートと数万点の無料写真・動画素材をもとに、マウスのドラッグ&ドロップだけでホームページを作ることができます。白紙のテンプレートを使えば、1から自由にデザインすることも可能です。
また、最先端のAI技術が編集をサポートしてくれるほか、日本語のカスタマーサポートも無料で利用できるので安心です。
⇨ Wix
Wixの詳細
- URL:https://ja.wix.com
- 料金:無料 ※容量の上限UP、広告を消したり、独自ドメイン接続は有料
- 使用可能な容量:500MB
- 広告の表示:あり ※有料プランにすれば表示なし
- 独自ドメイン接続:不可 ※有料プランにすれば接続可
- 商用利用:可
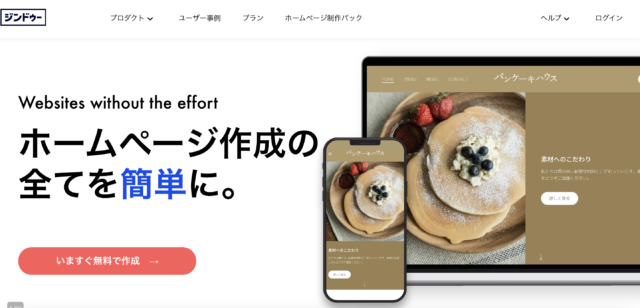
ジンドゥー

ジンドゥーはWixと並んで有名な無料のホームページ作成ツールです。使い方もWixと似ており、テンプレートをもとにドラッグ&ドロップで編集ができたり、その他の機能もWixとほぼ同一で、簡単に行えます。
大きな違いはテンプレートをあとから変更できること、ネットショップも作成することができることです。また、Wixに比べテンプレートが少ない分、自由度が高いのが特徴です。
ちなみに、もしやってみて「自分でうまく作れない」という場合は、スタッフが制作してくれる「ホームページ制作パック」もあります。
⇨ ジンドゥー
ジンドゥーの詳細
- URL:https://jp.jimdo.com/
- 料金:無料 ※容量の上限UP、広告を消したり、独自ドメイン接続は有料
- 使用可能な容量:500MB
- 広告の表示:あり ※有料プランにすれば表示なし
- 独自ドメイン接続:不可 ※有料プランにすれば接続可
- 商用利用:可
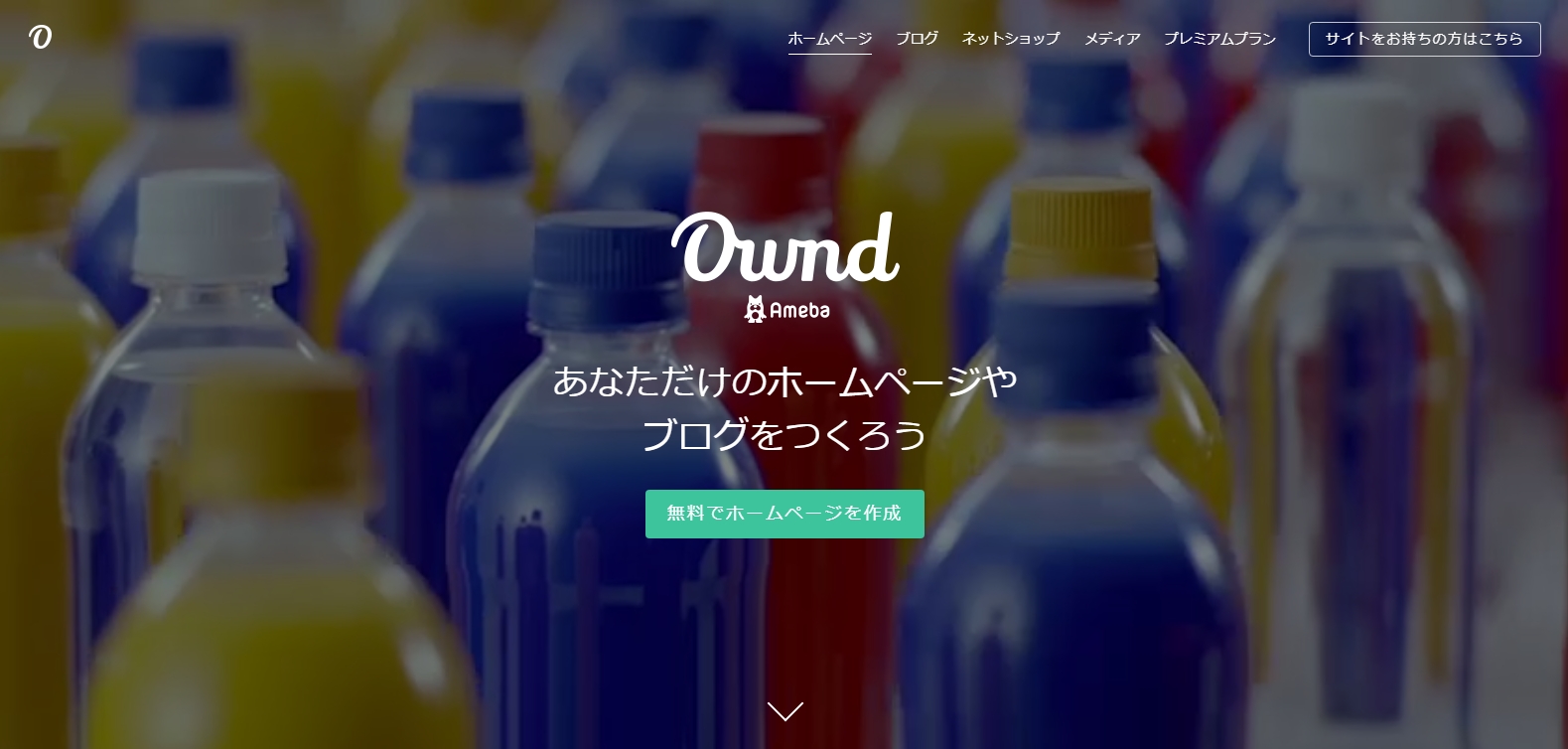
Ameba Ownd

Ameba Ownd(アメーバ・オウンド)は、日本最大の無料ブログサービスAmebaが運営するホームページ作成サービスです。
こちらもWixやジンドゥーと同じくドラッグ&ドロップの簡単な操作でホームページが作れ、上記2つに比べてデザイン性に優れたおしゃれなホームページが作れます。
日本発のサービスということもあり、直感的にわかりやすい操作方法なのが特徴です。
また、Ameba会員であれば容量無制限&独自ドメインもOK、さらに広告の表示もなしといった、他にはない嬉しいサービスがあります。
Ameba Owndの詳細
- URL:https://www.amebaownd.com/
- 料金:無料
- 使用可能な容量:無制限
- 広告の表示:なし
- 独自ドメイン接続:可
- 商用利用:可
WordPress

WordPress(ワードプレス)とは無料で使えるブログ作成ツールです。全世界のWebサイトの3分の1以上がこれで作られているといわれます。いまご覧のこのブログもWordPressでできています。
カスタマイズなどの自由度は非常に高く、理想のデザインのホームページが必ずできるはずです。
その他、SEO(後述する、検索エンジンの最適化施策)にも強いのが特徴で、導入するにはドメインの取得とレンタルサーバーの契約が必要ですが、ソフト自体は無料です。
※WordPressは以下の記事で詳しく解説しています。
WordPressの詳細
- URL:https://ja.wordpress.org/
- 料金:無料 ※ドメイン・レンタルサーバー代は別途
- 使用可能な容量:サーバーのスペックによる
- 広告の表示:なし
- 独自ドメイン接続:可
- 商用利用:可
なお、ITの仕事に興味はあるものの、どの職種が自分にあうのかわからない人もいますよね。そんな人は「ITキャリア診断」をお試しください。
かかる時間はたったの1分。5つの質問に答えるだけで、自分にあうIT職種を診断してもらえます。
自身に適した職種が知りたい人は、手軽に試してみると良いですよ。
\ 5つの質問に答えるだけ /
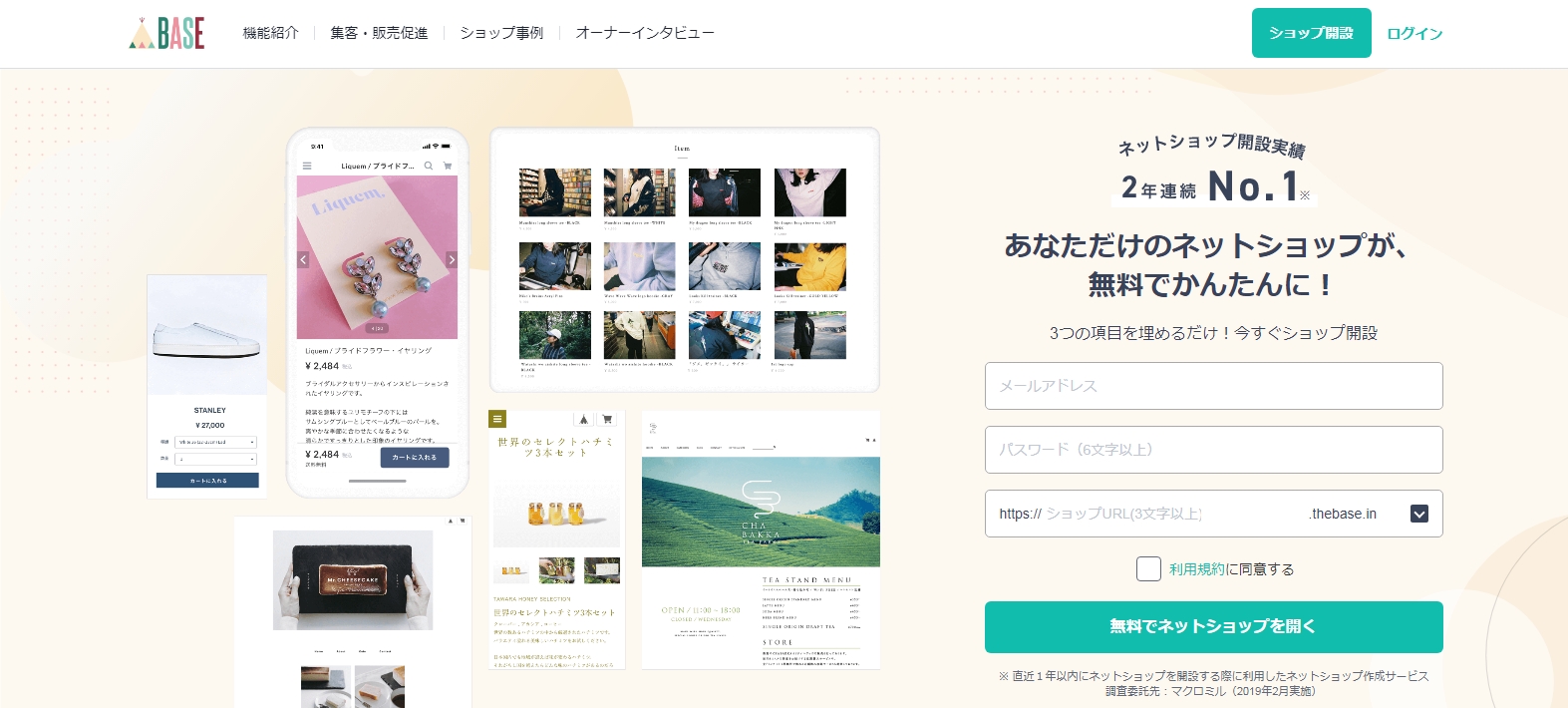
BASE(通販サイト向け)

BASE(ベース)は通販サイトを最短30秒&無料で作成できるサービスです。
ホームページと通販サイトを兼ねて運用したい方には最適で、豊富なデザインテンプレートに加えアクセス解析も行えるため、必要十分な機能がすべて揃っています。
また、Instagramのショッピングサービスと連携しているため、Instagramで投稿→そこから商品を販売というフローをスムーズに行えます。同SNSのアカウントを運用している方にとっても嬉しいサービスと言えます。
⇨ BASE
BASEの詳細
- URL:https://thebase.in/
- 料金:初期・月額は無料、販売手数料として3.6%+40円
- 使用可能な容量:無制限
- 広告の表示:なし
- 独自ドメイン接続:可
- 商用利用:可
ホームページを作った後に対応したい2つのこと

ホームページを作っただけで終わりではなく、むしろ作ってからがスタートです。
最後に「ホームページを運営する」ために最低限やっておきたいことをまとめました。
アクセス解析ツールを入れる
あなたのホームページのアクセス数などを把握するために、Googleが提供するアクセス解析ツール「Googleアナリティクス」は導入必須です。
Googleアナリティクスは、ホームページへのアクセスはもちろん、
- どんな人(年齢や性別、住んでいる地域など)
- どんなアクセス経路(検索エンジン、SNS、その他の媒体)
などの非常に細かなデータも見ることが可能です。
無料で使うことができ、導入もそれほど難しくありません。ホームページを作ったと同時に導入しておくといいでしょう。
集客方法を勉強する(SEO・SNS)
ホームページは実店舗と同様に、お客さんに来てもらってこそ意味があるものです。
そこで、集客方法の勉強は必須。最低でも以下の2つは勉強しておくのがおすすめです。
- SEO(検索エンジンで上位表示して集客)
- SNS(フォロワー数を増やし、拡散してもらうことで集客)
SEOの勉強には「バズ部」を見るといいでしょう。
⇨ バズ部
SNSは、個人的な見解ですが、店舗お持ちの方はFacebook、Web系のサービス・商品を販売したい方はTwitterがおすすめです。まずはアカウントを開設して、フォロワー1000を目指すといいでしょう。
まとめ
ホームページは無料の作成ツールで良いものがどんどん登場しており、年々作成のハードルは下がっています。
ホームページ運営の本番は作ってからですし、最初から完ぺきなものができるとは限りません。
まずはピンときたものを利用してさくっと作ってみましょう。










