JavaでWebアプリを開発したいけど何からやればよいかわからない
とりあえず、HelloWorldまでたどり着きたい
Javaを使ってWebアプリを作ろうと考えている方の中には上記のようなことを思っている人も多いのではないでしょうか。
こんにちは!エンジニアのかいです。今日は、Java初心者の方を対象にSpringBootというWebフレームワークを使ってHelloWorldするところまでを解説していきます。
とりあえず基盤が整えばなんとか開発できるけど、依存関係など最初のHelloWorldがまでがなかなか大変と感じている人も多いと思うのでそんな方はこちらの記事を参考にしてみてください。
この記事はこんな人のために書きました。
- JavaでWebアプリを作りたい
- SpringBootでHelloWorldまで行いたい
なお、Javaの記事については、こちらにまとめています。
JavaでWebアプリ入門
さて、本記事ではJavaでWebアプリに入門する方法を綴っていくわけですが最初にどのようなものを使って開発を行っていくのかを解説していきます。それぞれ、ツールを他のものに変えることももちろん可能ですが、今回は王道のセットで開発していきます。
今回の紹介する環境は、
- フレームワーク: SpringBoot
- テンプレートエンジン: thymeleaf
- ビルドツール: maven
- IDE: IntelliJ
のセットで説明していきます。これらのイメージを説明しておくと、テンプレートエンジンとはUI部分のことで生でHTMLを書くのとは違いフレームワーク側で処理された変数を渡せたり、for,ifが使えたりSpringBootでは標準的に使われています。
SpringBootではJSPというテンプレートエンジンも使えるのですが、推奨はされていません。Hello Worldまで行うだけなので正直テンプレートエンジンは必要ないのですが、Webアプリを作る上で必要になってくるので併せて解説しておきます。
次に、ビルドツールといういうのはあらかじめ依存関係などを記載したファイルを元にビルドを行ってくれるものです。mavenを使うと、pox.xmlというファイルに様々なライブラリや依存関係を記載することでそれらを解決してくれます。ビルドツールにはgradleというものも主流で使われておりどちらを選んでも問題ないですが、今回はmavenを使っていきます。
IntelliJとは統合開発環境ですね。快適にSpringBootやJavaを書くには欠かせないツールでしょう。
他にもEclipseなど様々なIDEがありますが、IntelliJの方が優れていることが多いのでIntelliJを使っておけば問題ありません。以下の記事にIntelliJの導入方法を記載しているので参考に導入してください。

SpringBootを使ってみよう
さて、それでは実際にSpringBootを使ってHelloWorldを行っていきましょう。
プロジェクトの作成
まず最初に行うことはプロジェクトの作成です。

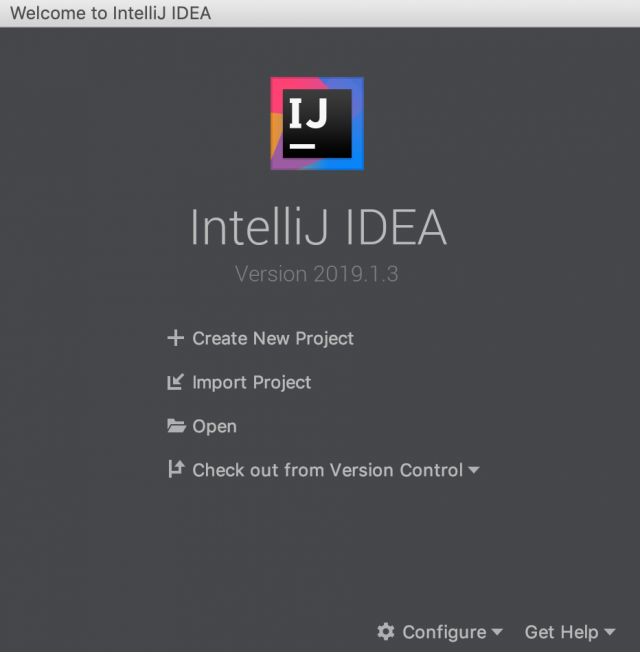
IntelliJを開くと上記のような画面になるのでCreate New Projectを選択しましょう。

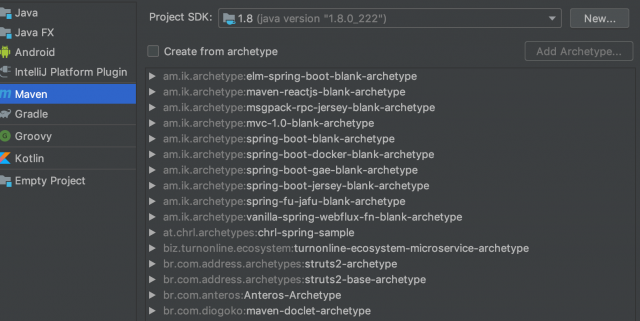
その後ビルドツールにMavenを選択しOKを押します。

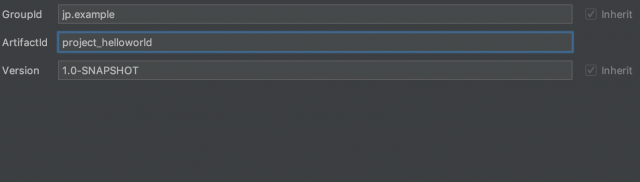
その後GroupIdとArtifactIdを適当に入力します。これらはなんでも良いですが、GroupIdは他プロジェクトと区別するために使います。基本的には、ドメイン名を逆にしたものが多いです。
ArtifactIdはjarファイルの名前です。基本的には、プロジェクト名を当てることが多いです。その後OKを押しましょう。

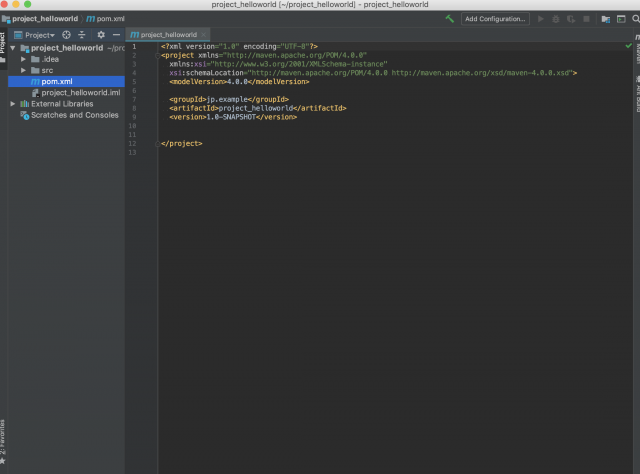
すると、このように、プロジェクトが出来上がっていて、pom.xmlなどが作られていることが確認できますね。
依存関係の導入
プロジェクトが作成できたので次は、SpringBootを使うための最低限の依存関係をpom.xmlに記述していきましょう。
まずは、SpringBootを利用するために以下を追記しましょう。
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>2.1.7.RELEASE</version>
</parent>
<dependencies>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
</dependencies>
こちらのコードは公式ドキュメントから引用しています。
HelloWorldをしてみよう
実はこれだけでもう最低限のものができているのでHelloWorldを行えます。実際に行っていきます。
src/main/java以下になんでも良いのですが、今回はApplication.javaを作成し、以下のコードを書いてみましょう。
Application.java
import org.springframework.boot.*;
import org.springframework.boot.autoconfigure.*;
import org.springframework.web.bind.annotation.*;
@RestController
@EnableAutoConfiguration
public class Application {
@RequestMapping("/")
String home() {
return "Hello World!";
}
public static void main(String[] args) {
SpringApplication.run(Application.class, args);
}
}
この時点でコードが赤くなってしまっている場合は右下に出てくるEnable Auto Importをクリックしましょう。

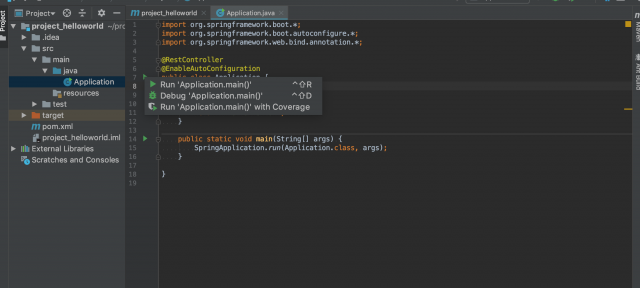
そして、publicの右側についているボタンを押してRunをクリックしましょう。すると、以下のような実行結果が表示されますね。
. ____ _ __ _ _ / / ___'_ __ _ _(_)_ __ __ _ ( ( )___ | '_ | '_| | '_ / _` | / ___)| |_)| | | | | || (_| | ) ) ) ) ' |____| .__|_| |_|_| |___, | / / / / =========|_|==============|___/=/_/_/_/ :: Spring Boot :: (v2.1.7.RELEASE) 以下略
この時点ですでにWebアプリが立ち上がっているのでlocalhostの8080をみてみるとこのようにHelloWorldが表示されていますね。

コントローラの作成
しかし、実際のプログラムはもっと煩雑ですのでしっかりとファイルを切り分けてthymeleafで出力したいですよね。なのでまずは、thymeleafを利用するためpom.xmlの”<dependencies>”の中に以下を追記しておきましょう。
<dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-thymeleaf</artifactId> </dependency>
最終的にはこのようなpom.xmlになります。
pom.xml
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>jp.example</groupId>
<artifactId>project_helloworld</artifactId>
<version>1.0-SNAPSHOT</version>
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>2.1.7.RELEASE</version>
</parent>
<dependencies>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
</dependencies>
</project>
その後Controllerを作成します。Controllerでは、このURLにきたらなんらかの処理をしてテンプレートエンジンに渡すという内容を記載していきます。
Controllerの作成に伴い少しファイル構成を変更します。src/main/java以下にdemoというフォルダをsrc/main/java/demo以下にHelloController.javaというファイルを作成し、以下のコードを追記します。また、Application.javaもsrc/main/java/demo以下に移動させておきましょう。
HelloController.java
package demo;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
@Controller
public class HelloController {
@RequestMapping(value = "/hello", method = RequestMethod.GET)
public String SayHello(Model model) {
model.addAttribute("msg", "Hello World!!!");
return "hello";
}
}
こちらで、URLとテンプレートのマッピングを行っているので先ほどのApplication.javaを以下のように書き換えましょう。
package demo;
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
@SpringBootApplication
public class Application {
public static void main(String[] args) {
SpringApplication.run(Application.class, args);
}
}
コードを見るとだいたい何をやっているかわかると思いますが、軽く説明しておくとHelloController.javaで、/helloというURLに来たらhello.htmlを返すという処理を行っています。model.addAttributeというところは、テンプレートエンジンに渡す値を設定しています。
テンプレートエンジンの作成
先ほど、hello.htmlを返すと言いましたが、SpringBootではデフォルトではresources/templates以下のHTMLを参照します。なので、ここにhello.htmlを作成してやりましょう。
中には、普通のHTMLを書いてやれば良いのですがControllerから受け取った値は今回はth:text=”${msg}”という風に書いてやると取り出せます。よって、以下のようなHTMLを作成しましょう。
hello.html
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>HelloWorld</title>
</head>
<body>
<p th:text="${msg}"></p>
</body>
</html>
thymeleafでHelloWorld
さて、ここまできたら準備は完了なので、Application.javaを実行してやり、/helloにアクセスすると、

このように表示されていますね!
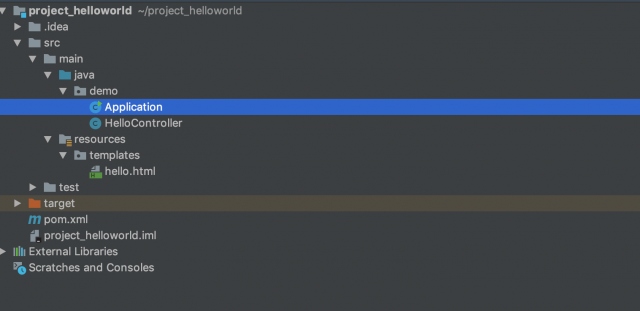
最終的なファイル構成はこのようになっています。

まとめ
今回はJavaのSpringBootを使ってHello Worldを行ってきました。テンプレートエンジンにはthymeleafを使いましたね。
このように、SpringBootは簡単にWebアプリが作成でき便利です。現在でも利用している会社などは数多くありますのでこれを機にJavaでWebアプリが作成できるようになりましょう!
それでは!!










