この記事では、jQueryの導入から基本的な使い方を解説します。
jQueryを使うとホームページのさまざまなHTMLを自在に制御できるようになりますが、一体どこから勉強を始めたら良いのか迷う人も少なくありません。
できることがたくさんあり過ぎて、逆に何をしたら良いのか分からなくなってしまうわけです。 しかしながら、ほんの少しだけコツを掴めば初心者でも簡単に使いこなすことができます。
そこでこの記事では、初心者でも今日からjQueryをホームページに導入して活用できる方法について分かりやすく解説していきます。 ぜひ最後まで読んで理解を深め、一人でも多くの方がjQueryの不安を解消できれば幸いです。
- jQueryはダウンロードすればオフラインでも利用可能
- jQueryはCDNでも利用できる
- jQueryのサンプルコードを活用すれば文法を覚えやすい
jQueryの使い方
jQueryは、JavaScriptでできることをより簡単に書けるよう設計したJavaScriptのライブラリです。 ※ちなみにjQueryについてより詳しく知りたい方は下記の記事もどうぞ。

- jQueryを導入する
- jQueryファイルのパスを記述する
- jQueryを使った処理を記述する
jQueryの使い方の手順①:導入方法
まずは、jQueryを導入しましょう。jQueryの導入方法は2つ。ファイルをダウンロードしてサーバーに直接アップする方法とjQueryの配布元に公開されたファイルを使うCDNです。
jQueryをダウンロードして使う
ダウンロードする方法は、オフラインでも使えるといったメリットがあります。公式サイトのDownloadページから、「Download the compressed, production jQuery 3.x.x」を右クリックし「名前を付けてリンク先を保存」でダウンロードします。 
CDNを使う
CDNとは、コンテンツデリバリーネットワークの略でダウンロードせずにjQueryを使う方法です。jQueryが使えるCDNは、以下の3つ。
それぞれのURLを使って、scriptタグを作ります。//jQueryのCDN <script src="https://code.jquery.com/jquery-3.5.1.min.js"></script> //GoogleのCDN <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> //MicrosoftのCDN <script src="https://ajax.aspnetcdn.com/ajax/jQuery/jquery-3.5.0.min.js"></script>
いずれかのコードをHTMLのヘッダーに記載すれば大丈夫です。記載場所は次の項目で解説します。
なお、IT企業への転職や副業での収入獲得を見据え、独学でjQueryといったプログラミングスキルを習得できるか不安な人は「侍エンジニア」をお試しください。
侍エンジニアでは、現役エンジニアと学習コーチの2名体制で学習をサポートしてもらえます。
「受講生の学習完了率98%」「累計受講者数4万5,000名以上」という実績からも、侍エンジニアなら未経験からでも挫折なく転職や副業収入の獲得が実現できますよ。
\ 給付金で受講料が最大80%OFF /
jQueryの使い方の手順②:記述場所
ダウンロードする方法、CDNどちらでもHTMLのhead内に記載します。ダウンロードする場合のみ、head内に記載するまえにjQueryファイルのアップが必要なので、注意しましょう。
JavaScriptファイルをサーバーにアップする
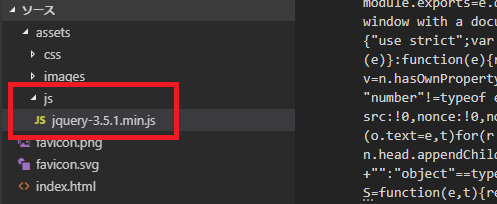
これは、ダウンロードする場合のみ必要な手順です。CDNを使う方はここを飛ばして「HTMLのheadにscriptタグを書く」へ進んでください。 ダウンロードしたファイルをサーバーにアップします。わかりやすいのは「js」という名称のフォルダを作り、そのフォルダへアップすることです。 
//ダウンロードした場合のスクリプトタグ <script src="/assets/js/jquery-3.5.1.min.js"></script>
HTMLのheadにscriptタグを書く
scriptタグが準備できたら、HTMLのhead内に記載します。
<head> <!-- ここに記述 --> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head>
head内はjQueryの他にも様々なファイルの読み込みを記載するので、どこに書いたらいいか迷いますよね。結論としては、head内であればどこでも問題ありません。参考までに現場でよく使うやり方を紹介します。
//サンプルコード <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>サイトタイトル</title> <meta name="viewport" content="width=device-width,initial-scale=1"> <meta name="description" content="ディスクリプション"> <link rel="stylesheet" href="./assets/css/reset.css"> <link rel="stylesheet" href="./assets/css/style.css"> ・ ・ ・ <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> <script> ・ ・ </script> </head>
このように、様々なファイルを呼び出す中の最後に記載しています。
WordPressで使う場合
WordPressには標準でjQueryが導入されているので、基本的には個人で何かする必要はありません。しかし、jQueryはバージョンによって使える機能に違いがあるため、実現したいことができない場合は対応しているjQueryに変更する必要があります。
header.phpに記載されていることが多いので、該当のコードを見つけてそこを書き換えてください。なお、使っているテーマによっても記載場所が変わってきます。変更する場合は、外観ーテーマエディタにあるファイルから探してしてください。
jQueryの使い方の手順③:基本構文
jQueryには、基本的な書き方があります。ページの読み込みが終わってからjQueryが実行されるように、以下の記述ではじめるのが一般的です。
$(function(){
/* ここにjQueryのコードを書く */
});
jQueryの基本構文は次のとおりで、セレクタとメソッドで構成されています。
$(“セレクタ”).メソッド(“パラメータ[引数]”);
セレクタ
セレクタには、操作対象となるHTML要素が入ります。例えば、h1要素のテキストを動的に変更したい場合は次のように記述します。
$('h1').text('こんにちは');
この例では、セレクタとしてh1要素を指定していますね。もちろん、CSSのセレクタ指定のようにIDやClass属性値なども利用することもできます。このセレクタを活用することで、jQueryではHTMLのさまざまな箇所を制御できるわけです。
セレクタについての基本から応用までをさらに深堀したい場合は、次の記事で体系的にまとめているので参考にしてみてください!

メソッド
メソッドは、指定した要素に対して何を行うかを記載します。パラメータを付けることで、より具体的な処理を細かく指定できます。 よくつかうメソッドは以下のとおりです。
| メソッド | 内容 |
| .css() | 指定のCSSスタイルに変更 |
| .append() | HTMLの末尾に指定した要素を追加 |
| .remove() | 指定した要素を削除 |
| .vall() | 指定した要素のvalueの値を取得または設定 |
| .addClass() | 指定した要素にクラスを追加 |
| .toggleClass() | 指定した要素のクラスを切り替える |
イベント処理
メソッドと似たものにイベントがあります。イベントを使う時のメソッドはon()です。
$(“セレクタ”).on(“イベント”,引数{
});
イベントを使用すると、ホームページを訪問してきたユーザーが、何らかのアクションを行った時に任意の処理を実行することができます。例えば、ボタンをクリックした時や画面をスクロールした時など、さまざまなアクションが考えられますが、これらを監視して実行できるのがイベント処理になります。
jQueryで扱えるイベントは多数ありますが、よく使われるものは以下の通りです!
| イベント名 | 内容 |
|---|---|
| change | フォーム部品の状態に何らかの変化があった時に発動 |
| click | 要素がクリックされた時に発動 |
| blur / focus | 要素にフォーカスが当たったとき(focus)、外れたとき(blur)に発動 |
| load | ドキュメントが読み込まれたあとに発動 |
| resize | ウィンドウサイズが変化した時に発動 |
| scroll | 画面がスクロールした時に発動 |
| keyup / keypress | キーボードのキーが押された時(keypress)、離された時(keyup)に発動 |
| mouseup / mousedown | マウスのボタンが押された時(mousedown)、離された時(mouseup)に発動 |
| mousemove | 指定の要素内でマウスが動いている時に発動 |
| submit | フォームが送信された時に発動 |
| error | 何らかのJavaScriptエラーが発生した時に発動 |
イベント処理についてさらに詳しい知識を学びたい方は、次の記事で豊富なサンプル事例と共に解説しているのでぜひ参考にしてみてください!

なお、IT企業への転職や副業での収入獲得を見据え、独学でプログラミングスキルを習得できるか不安な人は「侍エンジニア」をお試しください。
侍エンジニアでは、現役エンジニアと学習コーチの2名体制で学習をサポートしてもらえます。
「受講生の学習完了率98%」「累計受講者数4万5,000名以上」という実績からも、侍エンジニアなら未経験からでも挫折なく転職や副業収入の獲得が実現できますよ。
\ 給付金で受講料が最大80%OFF /
jQueryのサンプル
ここまで、jQueryの導入方法から基本的な構文を解説してきました。続いてはjQueryを使ったサンプルをいくつか紹介します。実際のコードを見ながら使い方を覚えてみましょう。
CSSを書き換える
一番わかりやすいjQueryの処理は、CSSを書き換えるものです。これでjQueryの書き方の感覚を掴んでください。
//spanタグの文字色を赤に変える
$(function(){
$(“span”).css(“color”,”red”);
});
セレクタでspanタグを指定し、CSSメソッドを使って「色を赤にする」という命令を書いています。変更したい内容を複数組み合わせることもできます。
//spanタグを赤い太字にする
$(function(){
$(“span”).css({“color” : ”red” , ”font-weight”:”bold”});
});
ボタンクリック時の処理
よく使うjQueryの処理はボタンクリックです。例えば、「もっと見る」ボタンを押すと隠れていた所を表示したり、「小・中・大」のボタンでフォントサイズを変えるといった場面で使います。
<!-- HTML -->
<button id=”small-btn”>小</button>
<button id=”middle-btn”>中</button>
<button id=”big-btn”>大</button>
<p class=”textbox”>本文</p>
<script>
$(function() {
$("#small-btn").click(function() {
$(".textbox").css("font-size", "12px");
});
$("#middle-btn").click(function() {
$(".textbox").css("font-size", "24px");
});
$("#big-btn").click(function() {
$(".textbox").css("font-size", "50px");
});
});
</script>
フォームの制御
3つめのサンプルでは、ホームページには欠かせないフォーム処理について見ていきましょう。主に、jQueryによるフォームの制御とバリデーションについて学んでいきます。
基本的なフォームのコントロール
フォーム自体はHTMLのformタグを利用して作成しますが、jQueryではユーザーが入力した値などを取得するのが一般的な使い方でしょう。 jQueryで取得した値は、サーバーへ送信したり入力に誤りがないかをチェックするなどさまざまな用途に利用することが可能で、自在にフォームを制御するための重要なポイントになります。例えば、ユーザーが入力ボックスにどんな文字列を入れたのかを取得したい場合は次のようになります。
const result = $('input[type="text"]').val();
この例では、入力ボックスのinput要素に対してval()メソッドを利用することで、入力された文字列を変数resultに格納しています。対象となるinput要素は、もちろんID属性やname属性などで指定しても問題ありません。 また、チェックボックスのような複数選択可能なフォーム部品の値を取得するには、each()メソッドを次のように利用することができます。
$('input:checked').each(function() {
console.log($(this).val());
});
この例では、セレクタに【input:checked】を指定していますが、これによりチェックされた要素を自動的にすべて対象要素にすることができます。そして、each()メソッドで繰り返し処理することで、選択された値を取得できるというわけです。
簡単なバリデーションの作り方
バリデーションは、フォームの入力が意図した通りに行われたかどうかをチェック(検証)することを意味しています。これはjQueryでゼロからプログラムを組んでも良いのですが、便利なプラグインが提供されているのでこちらを利用するのが簡単です。 基本的な使い方として、例えば次のようなフォーム要素があるとします。
文字列の入力ボックスを必須項目とし、さらにメールアドレスしか入力できないというルールにしてみましょう。 基本的な記述方法は次のようになります。
$('form').validate({
//バリデーションのルールを記述する
})
validate()の引数に、オブジェクト形式でルールの設定を記述するだけで利用できます。今回の場合であれば、入力ボックスを必須項目としてメールアドレスのみの入力にします。
$('form').validate({
rules: {
mytext: {
required: true,
email: true
}
}
});
rulesプロパティの中にname属性(mytext)を指定して、そこに【required】【email】プロパティをtrueにするだけです。これで、このフォームのルールが設定されたので、メールアドレス以外の文字列を入力するとエラーが表示されるようになります。 バリデーションのプラグイン導入から応用的な使い方については、次の記事で体系的にまとめているのでぜひ参考にしてみてください!

挫折なくjQueryを学ぶなら
ここまで、jQueryの使い方を導入方法も交えて紹介しました。ただ、なかには
途中で挫折したらどうしよう…
と不安な方もいますよね。
jQureyといったプログラミングは手軽に学べるようになった反面いざ勉強を始めると、学習途中に挫折する独学者が多くいます。事実、弊社の調査では
- 不明点を聞ける環境になかった
- エラーが解決できなかった
- モチベーションが続かなかった
などの理由から、87.5%が「プログラミング学習で挫折や行き詰まりを感じた」と回答しています。

調査概要:プログラミング学習の挫折に関するアンケート
調査対象:10代〜80代の男女298名
調査期間:2019年8月13日~8月20日
調査方法:インターネット調査
掲載元:PR TIMES
いざ独学でjQueryを学び始めても、勉強の最中に挫折しまっては学習にかけた時間を悔やむだけでなく「思っていたよりも難しいな…」とスキルの習得自体を諦めかねません。
仮にわからないことを飛ばしながら勉強を進めたとしても、ITエンジニアへの転職や副業での収入獲得を実現できる実践的なスキルが身につかなければ、結局後悔することになります。
そこで、おすすめしたいのが「SAMURAI ENGINEER(侍エンジニア)」です。
| 分割料金 | 一括料金 | 受講期間 |
|---|---|---|
| 4,098円~ | 16万5,000円~ | 1ヶ月~ |
- 転職・副業・独立などの目的に特化したコースあり
- 累計指導実績4万5,000名以上
- 給付金活用で受講料が最大80%OFF
侍エンジニアをおすすめする最大の理由は「挫折しづらい学習環境」にあります。
先ほど述べたとおり、独学者の多くは自力で不明点やエラーを解決できないためにプログラミング学習を挫折しています。そのため、未経験者が現役エンジニアのようなプロに質問や相談できない状況で、プログラミングスキルを習得するのは非常に難易度が高いといえます。
しかし、侍エンジニアでは
- 現役エンジニア講師によるマンツーマンレッスン
- 現役エンジニアに質問できるオンラインでのQ&Aサービス
といったサポート体制を整えているため、学習中に出てきたわからないことや不明点をいつでも相談可能です。「受講生の学習完了率98%」「転職成功率99%」という実績からも、侍エンジニアなら挫折しづらい環境で学習を進められるといえます。
また、侍エンジニアではカウンセリングにて受講生一人ひとりの目的をヒアリングしたうえでカリキュラムを作成するため、限られた受講期間でもITエンジニアへの転職や副業での収入獲得に必要なスキルだけを効率的に習得可能です。
最短距離で目的を実現できるようカリキュラムが組まれているため、勉強する順番や内容を誤り非効率に時間や手間を費やす心配もありません。
なお、侍エンジニアでは最大80%OFFで受講可能な「給付金コース」を提供中。金銭面での支援を受けつつ、理想のキャリア実現に向けたスキルの習得から、転職活動・就業後のフォローアップ(※1)までを一貫してサポートしてもらえます。
※1:転職後の1年間、転職先での継続的な就業や転職に伴う賃金上昇などのフォローアップ
学習と金銭面をどちらもサポートしてくれる侍エンジニアなら、未経験からでも安心してITエンジニアへの転職や副業での収入獲得などの目的が実現できますよ。
公式サイトで詳細を見る


















