どんな開発エディタを使うのが簡単なんだろう
jQueryを使った手軽なプログラミングができるエディタって何?
初心者でも簡単に利用できるエディタを知りたい
jQueryでプログラミングする時にみなさんはどんな開発エディタを使っているでしょうか?
最近はブラウザから直接利用できるクラウド型のエディタが普及しており、より一層気軽にプログラミングができるようになっています。
初心者の方でも簡単に使いこなせて、効率よく学習やプログラミングを行うことができるエディタは一体どれが良いのでしょうか。
そこで、この記事では初心者でも今日からjQueryの開発エディタに困らない方法について分かりやすく解説していきますので、ぜひ最後まで読んで理解を深めて頂ければ幸いです。
一人でも多くの方がjQueryの不安を解消できれば幸いです。
ブラウザの利用
この章では、ブラウザに搭載されている開発者ツールをエディタのように使う方法について見ていきましょう。主に利用者の多いChromeブラウザのケースについて学んでいきます。
DevToolsについて
IE,Firefox,Chromeなど、主要なブラウザには開発者向けにデバッグなどを効率的に行えるツールが搭載されています。
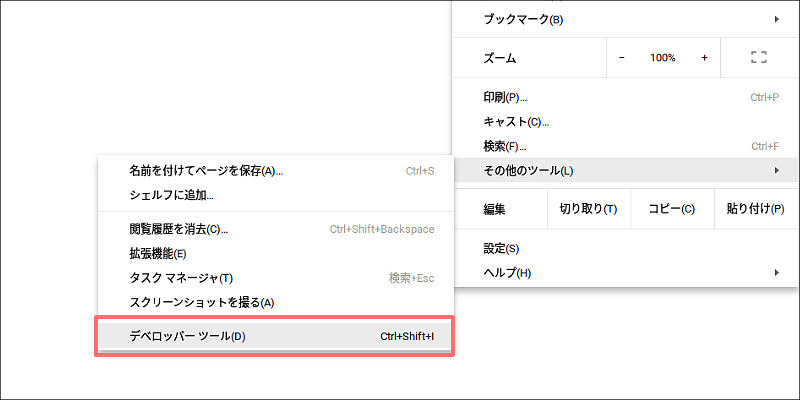
Chromeブラウザの場合であれば【メニュー】→【その他のツール】→【デベロッパーツール】を選択することで開発者向けのツールが起動します。

ショートカットキーで【Ctrl + Shift + i】キーを同時押しでも起動することができます。
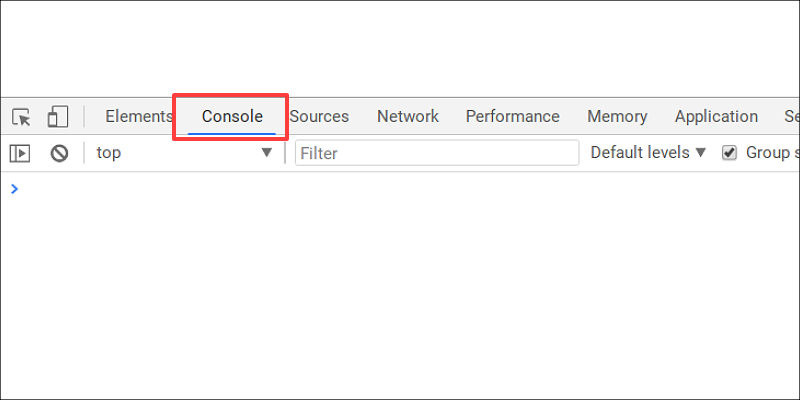
開発者ツールの【Console】タブに切り替えれば、コンソール上でJavaScriptを記述して実行できるようになります。

1行ずつエンターキーを押して実行していくワンライナータイプのエディタですが、手軽にコードを実行して試すことができるので非常に便利です。
ただし、現在開いているWebページがjQueryを利用していない場合だと、一般的なJavaScriptだけしか実行することができません。
そこで、jQueryをいつでも利用できるようにする方法を次の章で見ていきましょう!
jQueryを利用する方法
開発者ツールでjQueryを利用するには、まず最初にライブラリを読み込んであげる必要があります。
これはJavaScriptから動的に読み込んであげる必要があるので、簡単なプログラムを記述していくことになります。といっても、わずか3行だけの簡単なものなので安心してください。
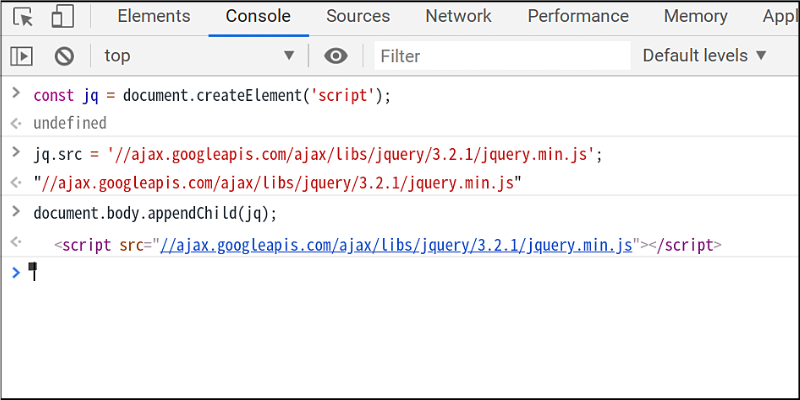
プログラムとしては次のコードを1行ずつコンソール上で記述して実行していきます。
const jq = document.createElement('script');
jq.src = '//ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js';
document.body.appendChild(jq);

特にエラーメッセージなどが出なければ成功です!
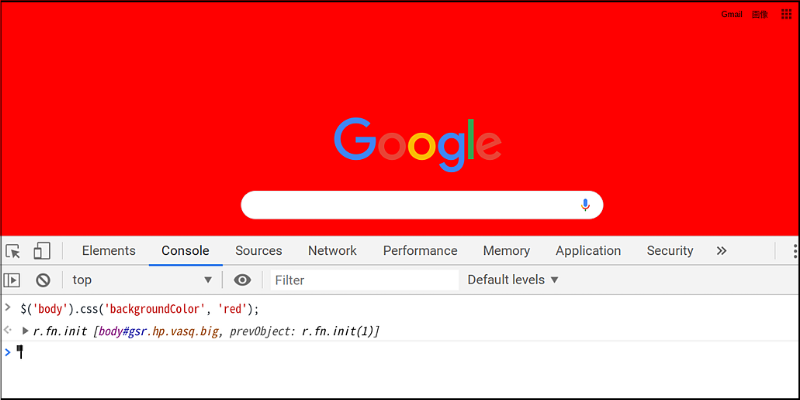
この3行を実行したあとは、普通にjQueryが利用できるようになっています。試しに、Webページの背景色を変更してみましょう。
$('body').css('backgroundColor', 'red');

背景色が見事に赤くなりましたね!
これで、ブラウザさえあればエディタを用意することなく、jQueryによるプログラミングができるようになりました。
クラウドエディタの利用
この章では、ブラウザから利用できるクラウド型のコードエディタについて見ていきましょう。いずれも無料で登録不要なので、気軽にプログラムを始められます。
CodePen

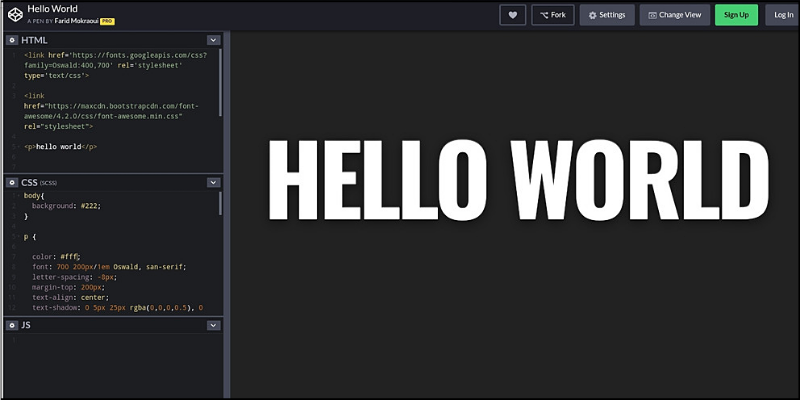
CodePenはコードエディタと実行画面が1つになったエディタで、誰でも気軽にプログラミングを楽しめるようになっています。ユニークなのは、プロジェクトをポートフォリオのようにまとめて閲覧できる機能がある点です。
さらにブログ機能もあるので、プログラムだけでなく記事として自分の作品を紹介することもできます。フォーク機能を使えば他のユーザーが作ったプロジェクトに、自分だけのカスタマイズを付与して作り直すことも簡単です
主な機能は次のとおりです!
- HTML / CSS / JavaScriptによるプログラムが可能
- プロジェクトの公開機能
- ポートフォリオ、ブログ機能
- URLによるシェア、埋め込み機能
- フォーク機能
- コードの整形・エラー検出
- 外部ライブラリの読み込み
- Pug,SCSS,Babelなどのプリプロセッサ搭載
JSFiddle

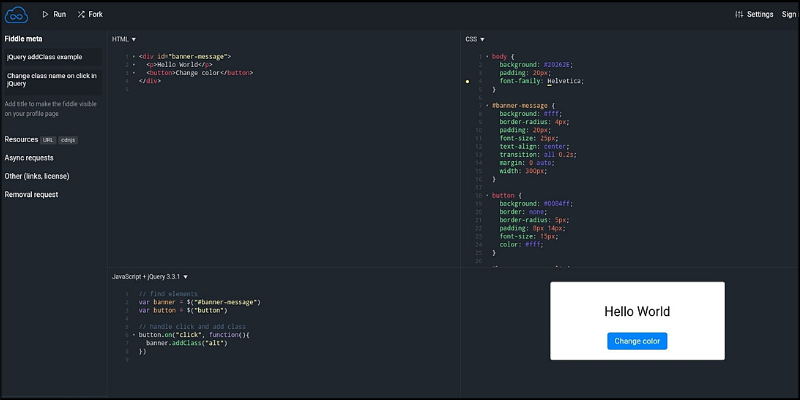
JSFiddleはWebブラウザから手軽にプログラミングを楽しむために、かなり早い段階(2010年頃)からクラウド型のエディタを提供している人気のサービスです。
独特の画面構成ですが(現在はカスタマイズ可能)、作って公開するだけでなくコラボレーション機能によって複数人で1つのコードエディタを共有できるのも大きな特徴の1つでしょう。
主な機能は次のとおりです!
- HTML / CSS / JavaScriptによるプログラムが可能
- プロジェクトの公開機能
- URLによるシェア、埋め込み機能
- コラボレーション機能
- フォーク機能
- コードの整形・エラー検出
- 外部ライブラリの読み込み
- Haml,SCSS,Babelなどのプリプロセッサ搭載
PlayCode

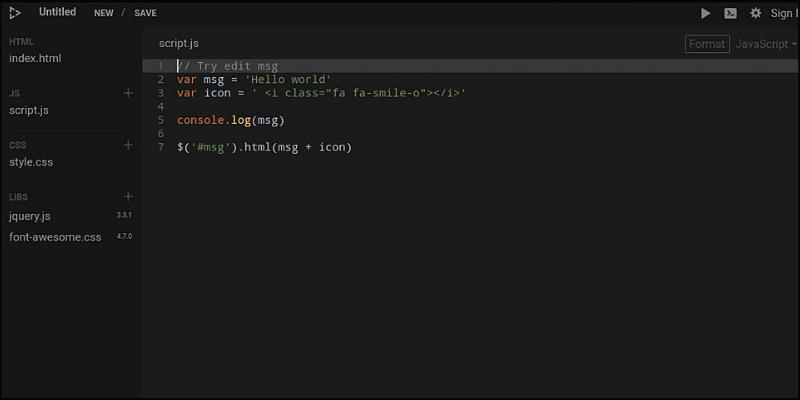
PlayCodeは手軽にプログラミングできるだけでなく、複数のファイルを作成してディレクトリ構造を作れることによる本格的なプロジェクトにも使えるWebエディタと言えます。
作成したプロジェクトは専用の公開ページを作ることが可能なので、ユーザー側はごく普通のWebページとして閲覧できるという特徴があります。また、外部ライブラリは名称から自動的に検索して追加できる機能などもあるので便利です。
主な機能は次のとおりです!
- HTML / CSS / JavaScriptによるプログラムが可能
- プロジェクトの公開機能
- 専用の公開ページ作成機能
- コンソールログ画面を標準装備
- URLによるシェア
- 複数ファイルによるディレクトリ構造の作成
- コードの整形・エラー検出
- 外部ライブラリの読み込み
- Pug,SCSS,Babelなどのプリプロセッサ搭載
クラウドIDEの利用
この章では、統合開発環境(IDE)に近い機能をブラウザから利用できる高度なエディタについて見ていきましょう。初心者でも手軽に利用できることで知られているCodeSandboxについて学んでいきます。
CodeSandboxとは?

CodeSandboxはプログラミングをするうえで必要な機能はほとんど標準で揃っており、ブラウザで起動しているとは思えないくらい軽快に動作する非常に優れたコードエディタです。
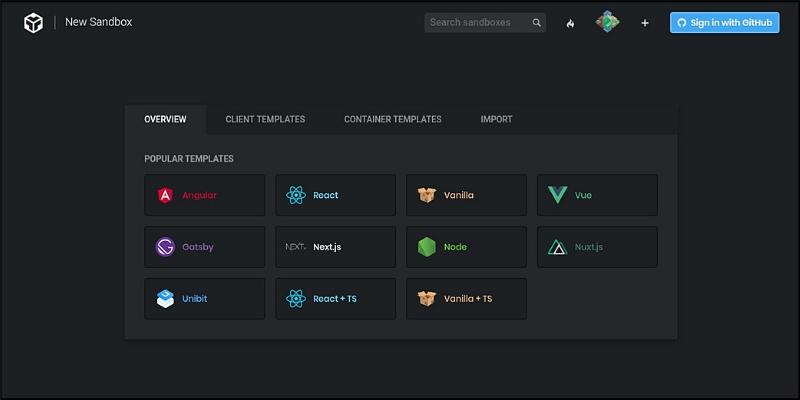
トップページからログイン不要で【Create Sandbox】ボタンをクリックするだけで、あからじめ用意されたエディタのテンプレートを選択することができます。

Angular, React, Vueといった人気のフレームワークから、Next.js / Nuxt.jsのようなサーバーサイドで実行するフレームワークも手軽に利用することができるのは大きな魅力でしょう。各種プリプロセッサを搭載し、デバッグやテストまで完結できるエディタになります。
主な機能は次のとおりです!
- バックエンド・フロントエンドのコードを書ける
- Angular, React, Vueなどのフレームワークを標準搭載
- 専用の公開ページ作成機能
- コンソールログ画面を標準装備
- URLによるシェア
- フォーク機能、埋め込みタグ生成機能
- 複数ファイルによるディレクトリ構造の作成
- コードの整形・エラー検出
- 外部ライブラリの読み込み
- Pug,SCSS,Babelなどのプリプロセッサ搭載
- GitHub連携、ファイルの読み込み・書き出し
- npmモジュールのインポート
- デバッグ・テスト機能
- エディタカスタマイズ
- PWAとしての利用も可
プログラムの書き方
それでは、CodeSandboxでjQueryを使ってみましょう。
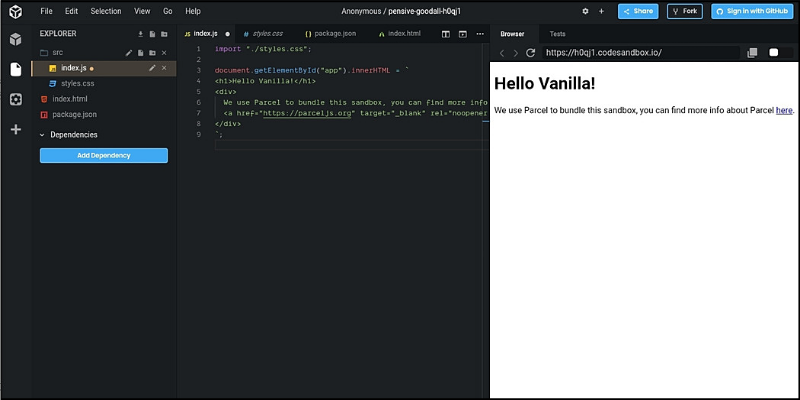
標準テンプレートから【Vanilla】を選択してコードエディタを起動させます。

Vanillaはピュアな素のJavaScriptを利用するためのテンプレートで、余計なライブラリや機能などは追加されていないのでゼロからスタートするには最適です。
次にjQueryが使えるように設定しましょう。【Add Dependency】ボタンをクリックするとさまざまなモジュールを追加できるリストが表示されます。

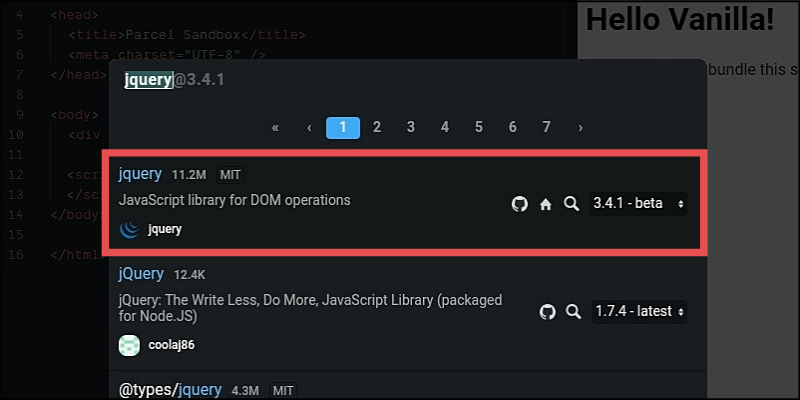
キーワード検索で【jquery】と入力すると表示されるモジュールをクリックするだけで、自動的にインストールされます。
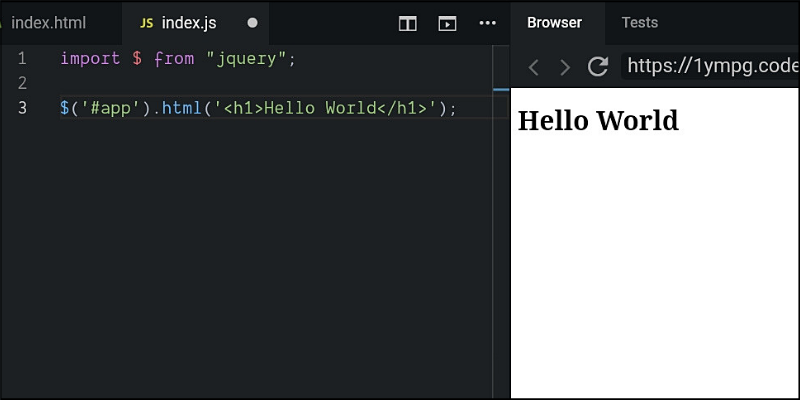
あとはJavaScriptファイルから次のように記述すれば準備完了です!
import $ from "jquery";
これで普通にjQueryが使えるようになりました。
試しにh1要素のテキスト文字を変更してみましょう。
$('#app').html('Hello World
');

デフォルトではdiv要素にID属性値として【app】が付与されているので、これをセレクタにしてh1要素を追加しています。
これであとは通常通りにjQueryによるプログラミングが楽しめるというわけです。
まとめ
今回は、jQueryによるプログラミングを気軽に試せる開発エディタについて学習をしました!
最後に、もう一度ポイントをおさらいしておきましょう!
- ブラウザに搭載されている開発者向けツールでもjQueryは使える
- ブラウザから直接プログラミングできるWebエディタがいくつかある
- より高度なプログラミングをサポートしてくれる統合開発環境(IDE)がある
上記内容を踏まえて、ぜひ自分でもプログラミングに取り入れて活用できるように頑張りましょう!










