JavaScriptでどやったら図形を描画できるんだろう
図形をJavaScriptで制御・操作してみたい
効率よく図形を描画できるライブラリを使ってみたい
JavaScriptは基本的な構文でロジックを組み立てるだけでなく、HTML5から導入されたcanvasを利用したグラフィカルな描画処理も得意です。
しかし、Canvas APIは一般的なプログラムと違って描画に特化しているため、これまでのJavaScriptプログラムとは一味違います。また、単純な図形を描画するだけでもどこから学習を始めたら良いのか迷う人も少なくないはず。
そこで、この記事では初心者でも今日からJavaScriptで図形を描画するための方法について分かりやすく解説していきますので、ぜひ最後まで読んで理解を深めて頂ければ幸いです。
一人でも多くの方がJavaScriptの不安を解消できれば幸いです。
JavaScriptで図形を描画する
この章では、JavaScriptで図形の描画を始めるための基本的な方法について見ていきましょう。主に、Canvasの使い方と実際の描画手法について学んでいきます。
Canvasの使い方
HTML5から導入されたCanvasを使うことで、グラフィカルな図形描画が可能になりました。JavaScriptからすべて制御可能なので、ゲーム開発やアニメーションなどにもよく使われています。
Canvasの使い方は簡単で、もっともシンプルなのはHTMLにcanvas要素を配置する方法です。
width / height属性も同時に付与することでCanvasのサイズを設定することができます。
JavaScriptからこのCanvasにアクセスするには、通常のHTML要素と同じように取得すれば問題ありません。
const canvas = document.getElementById('canvas');
他の使い方として、すべてJavaScript内でCanvasを構築するというやり方もあります。これはcreateElement()メソッドを利用して動的にCanvas要素を生成します。
const canvas = document.createElement('canvas');
canvas.width = 600;
canvas.height = 400;
document.body.appendChild(canvas);
こちらの方法でもwidth / heightプロパティを設定することでサイズを指定可能です。また、最後にappendChild()でHTMLに出力しないと表示されない点には注意しておきましょう。
ここまでの作業でCanvasをJavaScriptから利用できるようになりましたが、図形などを描画するAPIを利用するにはCanvasが持つ2dコンテキストを取得しなければいけません。
const ctx = canvas.getContext('2d');
これで変数ctxからさまざまな図形を簡単に描画できるようになります。
図形を描画する
それでは、簡単な図形を描画してみましょう!
例えば、四角形を描画するにはstrokeRect() / fillRect()というメソッドが用意されています。
ctx.strokeRect(0,0,80,80); ctx.fillRect(100,0,80,80);
どちらも引数に設定するパラメータは【X座標, Y座標, 幅, 高さ】のようになります。strokeRect()は輪郭線だけでfillRect()は塗りつぶしで描画できます。
これをブラウザで表示すると次のようになります。

このように座標とサイズを指定するだけで簡単に描画することができるわけです。
ちなみに、図形のスタイルも次のように設定することが可能です。
ctx.strokeStyle = 'red'; ctx.fillStyle = 'blue';

カラーの指定はCSSでよく使う【#f00】のような記述でも問題ありません。
図形の制御・操作
この章では、描画した図形をJavaScriptで制御する方法について見ていきましょう。主に、図形のアニメーションとイベント処理について学んでいきます。
図形をアニメーションさせよう
描画された図形をアニメーション表示させるAPIはCanvasに無いので、標準で提供されているメソッドを利用することになります。
一般的にはrequestAnimationFrame()を利用するのが良いでしょう。これは、各種ブラウザの環境に適応した繰り返し処理をフレーム単位で最適化してくれます。
function draw() {
// ここに処理を記述する
window.requestAnimationFrame(draw);
}
draw();
この例では、draw()という関数を作成してこれをrequestAnimationFrame()の引数に設定しています。これにより、draw()を実行すると繰り返し処理(ループ)が実行されるというわけです。
あとは、図形の座標を意図的に変えてやれば良いわけです。例えば、横方向にアニメーションさせたければX座標の値を変化させれば良いですよね。
ctx.fillRect(【X座標】,50, 100, 100);
実際のコードに落とし込むと次のようになります。
let x = 0;
function draw() {
ctx.clearRect(0,0,canvas.width,canvas.height);
ctx.fillRect(x++,50, 100, 100);
window.requestAnimationFrame(draw);
}
draw();
clearRect()を実行すると画面に表示された描画をキレイに削除してくれます。これを実行しないと前に描画された表示がそのまま残ってしまい、図形が重なって表示されてしまうので注意しましょう。
実行すると、図形が横方向にアニメーションするのが分かります。
イベント処理の実装方法
次に、Canvas上へイベント処理を実装してみましょう。
イベント処理を実装すると、例えばユーザーがクリックした時やキーを入力した時など、さまざまなイベントを取得することができます。
Canvas要素をクリックした時のイベント処理は次のようになります。
canvas.addEventListener('click', (e) => {
// ここに処理を記述する
});
HTML要素にイベント処理を実装するのと同じように、Canvas要素に対してaddEventListener()を紐付けるだけです。
次に、イベントオブジェクトからマウスのX座標を取得してみましょう。
canvas.addEventListener('click', (e) => {
console.log(e.clientX);
});
clientXプロパティからクリックした時のマウスのX座標を取得することができます。同じように、clientYプロパティからY座標を取得することも可能です。
この仕組みを応用して、クリックしたところに図形を描画する機能を作成してみましょう!
canvas.addEventListener('click', (e) => {
ctx.strokeRect(e.clientX, e.clientY,10, 10);
});
このように、X / Y座標にマウスの位置を指定すれば良いですね。
実行すると次のようにクリックした場所に図形を描画することができます!

ちなみに、イベント処理の実装方法にまだ不安のある方は、次の記事で基本から応用まで体系的に学べるように解説しているのでぜひ参考にしてみてください!

ライブラリの活用
この章では、図形描画に特化したJavaScriptライブラリの使い方について見ていきましょう。主に、Graphics.jsの導入から図形描画について学んでいきます。
Graphics.jsの導入
Graphics.jsは軽量で仮想DOMなどを利用した高速な動作が魅力であり、SVG形式で画面に出力することも可能なライブラリになります。
Graphics.jsを導入するのは簡単で、scriptタグから次のように読み込むだけです。
あとは、描画したい箇所に次のような要素を記述します。
スタイルも一緒に記述していますが、CSSファイルなどで別に記述しても問題はありません。
JavaScriptから操作するには次の1行を記述します。
const stage = acgraph.create('stage');
acgraph.create()の引数には、先ほどHTMLに配置したdiv要素のID属性名を設定してください。あとは、変数stageを利用して自由に描画を行うことが出来ます。
図形を描画してみよう
それでは、Graphics.jsを利用して簡単な図形を描画してみましょう。
基本的な考え方はCanvasを利用した時と同じですが、記述はもう少し簡略化されているのが特徴です。例えば、四角形を描画するには次のようにします。
stage.rect(0, 0, 100, 100);
stage.rect(150,0,100,100).fill('blue');

CanvasではstrokeRect() / fillRect()という2種類に分けられていたものが、Graphis.jsはrect()メソッド1つで対応できます。スタイルを設定する際も、メソッドチェーンでfill()を実行するだけの手軽さです。
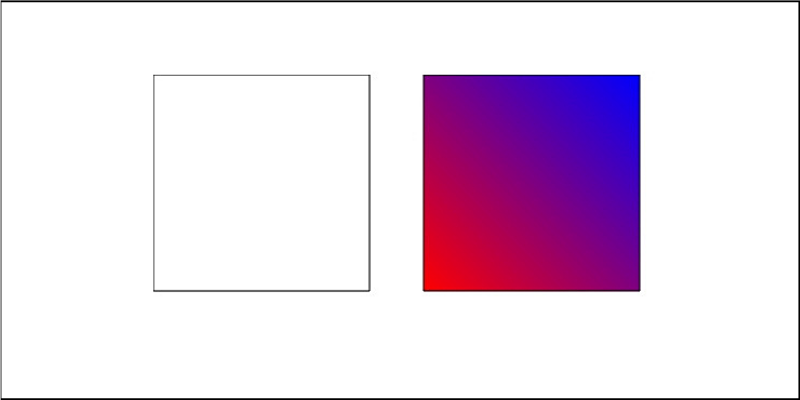
また、面白いのはカラーの指定を配列にするだけでグラデーションを表現することも可能です。
stage.rect(150,0,100,100).fill(['red','blue'],45);

fill([【色】,【色】],【角度】)のように、色の配列とグラデーションの角度を設定するだけです。
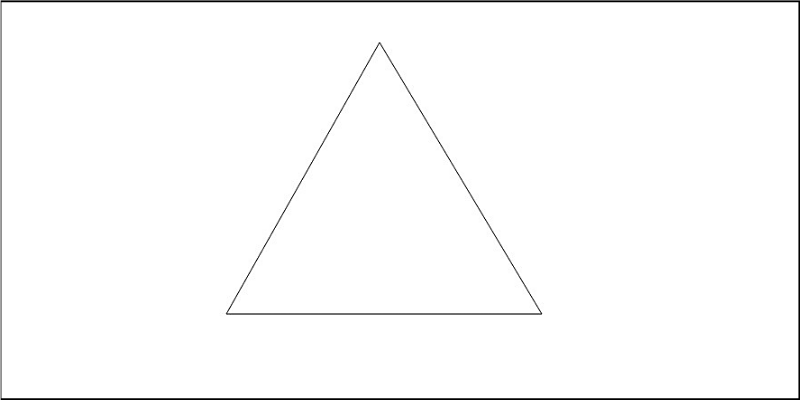
また、座標を指定することで自由に線を描画するのも簡単になっていて、一連の流れをメソッドチェーンで連結していくことができます。
stage.path()
.moveTo(5, 305)
.lineTo(175, 5)
.lineTo(355, 305)
.lineTo(5, 305);

この例では、lineTo()メソッドを使って三角形を線で描画しています。
Canvasでも似たようなことはできますが、より簡略化されて効率よく描画できるので便利です。
まとめ
今回は、JavaScriptで図形を描画する方法について学習してきました!
最後に、もう一度ポイントをおさらいしておきましょう!
- Canvasを利用することでグラフィカルな描画を実現できる
- 標準で提供されているメソッドで図形を制御・操作できる
- ライブラリを活用すればより効率的に図形を描画できる
上記内容を踏まえて、ぜひ自分でもプログラミングに取り入れて活用できるように頑張りましょう!









