Progateやドットインストールなどの学習サイトで基礎学習を終えた初心者は、次に何をすべきでしょう。
やっぱり実際にWebサイトを作り上げたいですよね。しかし、学習サイトでは一から全て自分でWebサイト、特にデザインを作ることはほとんどありません。
そのため、
どんなデザインがいいのかわからない。
という壁を前に学習がストップしがちです。
この疑問をそのまま放置していると、モチベーションが下がり学習し続けることが難しくなります。そこでこの記事では、Webサイトのデザインを制作するときの大まかな流れを解説します。
また、なかなかデザインが決められないときの解決法も紹介します。
- WebサイトのデザインはHTML/CSSで作成できる
- CMSを使うと効率的にWebデザインが作成できる
- 既存のWebサイトを参考にするとデザインが作成しやすい
Webデザインをするときの大まかな流れ
まずはデザインを作成するときの大まかな流れを把握しましょう。全体の流れを把握することで何をすればいいのかわかるようになります。
またゴールに向かって自分がなんのために、どこの作業をしているのかが解ります。一つ一つの作業をクリアすることで小さな達成感を積み重ね、ゴールに近づくほど完成への価値が高まりモチベーションがアップします。
【大まかな流れ】
- Webサイトのデザインを作る手法を知る
- 目的にあった手法を選ぶ
- 手法が決まったらWebサイトのレイアウトを決める
- 作業開始
実際に作るまでに1〜3の手順があります。次の項目から一つ一つ解説しますね。
「すでに1は知ってる」「2までは理解できているよ」というあなたは、3の手順から読み進めてくださいね。
Webサイトのデザインを作る時の3つの手法
Webサイトのデザインを作る方法は外部に発注する方法もありますが、今回ご紹介するのはあなたが実際に作る方法です。
HTML/CSSを使って全て手作り
3つの手法の中で一番時間と労力が必要な方法です。
Webサイト制作会社に転職したい。
勉強のためにWebサイトの構造や仕組みを理解したい。
という人にオススメです。一から自分で組み立てることによってWebサイトの仕組みを理解できるだけでなく、自分が作りたいデザインを実現するための方法を深く理解できるようになります。
またWebサイトを作るための基礎となる知識なので、他のサービスを利用するなど応用力が必要なときにも役立ちます。
カスタマイズをして作る方法
でもまだゼロからは無理!
という人にはWordPressのようなCMSを利用するパターンがオススメです。特にWordPressは自由度が高く、世界的にも人気のCMSです。土台が用意されているので、カスタマイズを行いながら少しずつスキルアップすることが可能です。
豊富なテンプレートもあるので、それを参考に機能を追加したり自分好みのデザインに変えていくことも簡単にできます。この方法で自信がついたら、先ほど紹介した「HTML/CSSを使って全て手作り」をしてみると良いでしょう。
便利ツールやサービスを有効に活用する
Wixなどのドラッグ&ドロップでWebサイトができる便利ツールを使用する手法です。
Webサイトを作るためにWebサイトのコーディングができる(フロントエンド)ことと、デザインを設計できるスキルがあることは重要です。仕事の幅が広がり、クライアントもそれぞれで別の人を雇うよりも手間も費用もかからないからです。
しかしまだそこまでのスキルや自信がないという人もいますよね。
またクライアントによっては、コーディングの必要がない便利ツールで作って欲しいという要望もあります。クライアントに合わせてツールを使い分けるのも、プロとして必要なスキルの一つです。
まだWebサイトの勉強を始めたばかりの人にも無料で手軽に触れるので、まずはここから始めてみましょう。
紹介した3つの方法をさらに詳しく知りたい人は、こちらの記事へどうぞ。

手法が決まったらサイトのレイアウトを決めよう

レイアウトにはいくつか種類があり、伝えたい内容やデザインの効果によって選ぶ必要があります。まずはレイアウトの基本を押さえておきましょう。
レイアウトの基本
カラムとロー
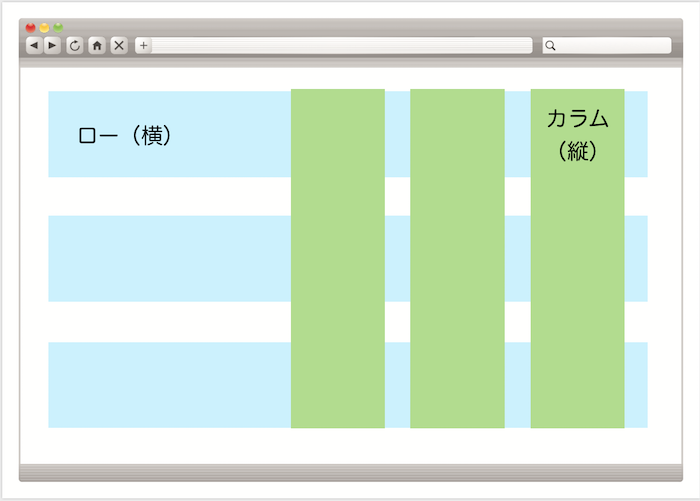
レイアウトとは画面の分割方法のことを言い、大きく分けて4つのパターンがあります。レイアウトを考える時にカラムとローという単位が出てきます。

エクセルを利用する時に「行」と「列」というのと似てて、Webサイトの画面分割でも同じような考え方です。
図でもわかる通り、カラムは列をあらわしローは行をあらわします。特に2カラム、3カラムというようにカラムはよく使うので、縦なのか横のことなのかわかるようにしておきましょう。
ヘッダー

Webページにはヘッダーとフッターがあります。ヘッダーとはWebページの最上部にあります。主にロゴやサイト名、ナビゲーションバーなどを設置することが多い部分です。Webサイトを訪れた時に一番最初に目に入る部分なので、サイトの顔と言えますね。
この部分で好印象を持つか持たないかでサイト全体の印象も左右されてしまうので、特に注意が必要です。
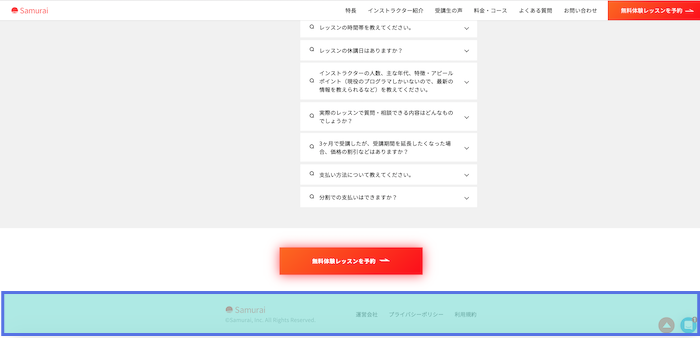
フッター

フッターとはWebページの最下部の部分です。コピーライトやサイトマップ、会社の住所を表示することが多いエリアです。著作権などの権利問題が年々厳しくなり、コピーライトの記載はもはや必須と言っていいでしょう。
またプライバシーポリシーや免責事項などもフッターに表示させるパターンが多いですね。
サイドバー

多くのサイトで利用されているサイドバーは、新着や人気の記事、広告など表示させることが多いエリアです。
ナビゲーションバーにはカテゴリーを表示させ、サイドバーにはタグの一覧を表示させ違った視点でユーザーへサイトないの回遊を促すように設計したりもできるエリアです。
マルチカラム

マルチカラムとは2つ以上のカラム(列)でデザインされたレイアウトです。
このサイトもマルチカラムで設計されています。多くのWebサイトで取り入れられ、2〜3カラムがメジャーなレイアウトです。
メインコンテンツの他に広告や内部リンクを設置できることから、ユーザーにサイト内をより回遊させたい場合にオススメのレイアウトです。
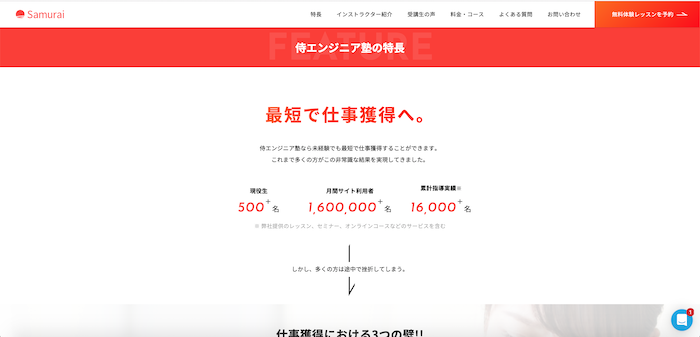
シングル

ランディングページ(LP)によく採用されるレイアウトです。最近では企業ページにもよく利用されています。
画面全体にメインコンテンツを表示させるため、伝えたいメッセージや商品のPRをダイレクトにユーザーへ訴えかけることができます。
またシングルカラムはレスポンシブデザインとの相性も抜群です。マルチカラムだとスマホやタブレットなどで画面サイズが変わった時の表示を変更しなければならず、複雑になりがちです。
一方シングルカラムは表示内容はそのままで、横幅のサイズを調整するのでマルチカラムのデザインほど複雑な調整は必要ありません。
フルスクリーン

フルスクリーンとは画像などのコンテンツを画面全体に表示させるレイアウトです。
主にサイトトップに採用されることが多いデザインです。画面全体を1コンテンツだけで表示させるので、ユーザーに強い印象を与えます。
このフルスクリーンはかなり難しく、表示させる画像やイラストなどのクオリティやセンスが重要です。また文章ではなく見た目のダイナミックさを利用して、ユーザーにメッセージを届けるため言葉のチョイスも重要になります。
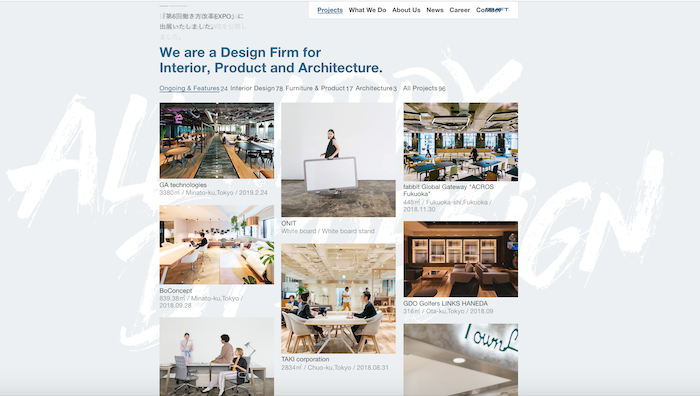
タイル

タイルとはECサイトやギャラリーサイトなどでよく利用されるレイアウトです。四角くタイルのように切り取られたコンテンツを並べるスタイルです。
画像を綺麗に並べたり、少し大きさや並びをずらしたりして強弱をつけているサイトもあります。一つ一つの画像が大きめに配置されるので、ユーザーは直感的に自分の興味があるコンテンツを閲覧することができます。
デザインが決められない!そんな時の解決方法

そんな人も多いですよね。
Webサイトのデザインを勉強し始めた初心者にとって始めから全てデザインするのは難しいので、できることから少しずつ取り組むことが続けるコツです。
オススメの方法は、ギャラリーサイトやお気に入りサイトのデザインを参考にすることです。
初心者が難しいと感じるのは、まだ自分の中に知識が少ないからです。ギャラリーサイトなどでたくさんのWebデザインにふれ、自分の中にインプットしましょう。
インプットをしたら実際に手を動かしながらアウトプットすることが大切です。気に入ったデザインのサイトを真似しながら少しずつ手を加えていき、自分のデザインスキルにしていきましょう。
そうやって何度も繰り返すことでなんとなくデザインの方法が身についてきます。
そのためにもギャラリーサイトは複数チェックしておきましょう。ギャラリーサイトによって、ピックアップされているデザインが異なります。またデザインには流行り廃りがあるので、トレンドを常に意識しましょう。
Webデザインのスキルアップにオススメのサイト

Webデザインのスキルアップのためにオススメのサイトを紹介します。ギャラリーサイトを参考にしつつどのような技術が使われているのが、しっかりと学習しましょう。
Webクリエイターボックス
⇨ https://www.webcreatorbox.com/
Webデザインに関する書籍出版した作者が運営するサイトです。コーディングやデザインの現場で役立つノウハウが満載のサイトです。
Qiita
エンジニアのためのコミュニティサイトです。他の人が質問内容から学ぶことができると同時に、自分も質問できます。またコミュニティサイトなので、普段周りに相談できなくてもこのサイトに訪れれば色々な人とつながりを作ることができます。エンジニアの強い味方です。
NxWorld
このサイトデザイン自体も洗練されていて、とても勉強になります。本格的かつ現場で使えるノウハウが満載のサイトです。WordPressなどのCMSについてやロゴデザインなど扱っている分野が非常に広く、様々なクリエイティブに対応しています。
まとめ
基礎学習が終わっても、Webサイトのデザインを作り上げるのはとても大変です。
「最初から全て自分で作らなきゃ!」とハードルをあげるのではなく、少しずつできることを増やしていきましょう。また
このページ、画像の配置を変えればもっとみやすくなるのに。
などもっと◯◯だったらいいのにと思うことを実際に自分でやってみるとことも、Webサイトのデザインを作る練習にもなります。
レイアウトにも様々な特徴がありましたね。
| マルチカラム | 一般的なレイアウト |
| シングル | 商品やサービスについて注目させたいとき |
| フルスクリーン | 強い印象やメッセージを伝えたいとき |
| タイル | ECサイトやネットショップ向き |
それぞれのレイアウトの特徴をふまえてどんなデザインが良いのか、作る参考にしてくださいね。











