この記事では、つまづきやすいポイントや解決法も交え、CSSが難しい理由を解説します。
思ったような見た目にできなかったり、ちゃんと書いてるはずなのに表示が変になったり。CSSって難しいですよね。
でもCSSの難しさの理由や解決方法を知れば、ちゃんとできるようになるんです。
あっ、こんにちは! CSS大好きライターのナナミです。
私も過去CSSを学び始めたとき「なんだこれ意味わからん……」となった時期がありました。最終的には試行錯誤したり調べたりしてどうにかわかるようになったんですが、あの時は挫折の一歩手前くらいまで追い詰められていましたね……。
おそらく当時の私と同じように
CSSを覚えたいけど、なんかもう全然わからない。
うまくいかない……難しすぎでは……
そう思っている方がこの記事に辿り着いていると思います。
そんな方に、過去私が悩みに悩んだCSSの難しさを克服する方法をご紹介します!
- CSSが難しい理由
- CSSの難しさを解決する方法
- もしかして難しいと感じる勉強方法をしているのでは?
という3点から、CSSで挫折する人を一人でも多く減らしていきます。
考え方さえわかれば、自由なレイアウトを思うままに作れるようになります。この記事を読んで、CSSの難しさを乗り越え、楽しくコーディングできるようになれば幸いです。
- 書くべきコードがイメージできないとCSSは難しく感じる
- 反映の優先順位が把握できていないのもCSSが難しく感じる原因の1つ
- CSSは要素を分解しながら考えていくと理解しやすい
なお、休日やふと空いたすきま時間に収入が増やせるスキルを身につけたい人は、ぜひ「侍エンジニア」をお試しください。
侍エンジニアでは現役エンジニアと学習コーチの2名体制で学習をサポート。月5~10万円の収入獲得を見据え、スキルの習得から仕事の取り方・進め方まで一貫して学べます。
受講料が最大80%OFFになる「給付金コース」も提供中。未経験から副業で収入を増やしたい人は、ぜひ一度お試しください。
なぜCSSはこんなに難しいのか理由を知る

解決方法だけサクッと教えてよ!と思うかもしれませんが、解決方法を理解するためには「なぜ難しいのか」を知る必要があります。
まずはあなたが「何でつまづいているのか」を明確にしましょう!
目的のレイアウトとコードが繋がらない
デザインが綺麗に出来上がっていても、そのデザインをコードで再現できなければWEBサイトは作れませんね。
でもそのデザイン、どうすれば再現できるかイメージできますか? 例えばこんなボタン、よく見かけるデザインですが、CSSを一行書けば出来上がるものではありません。
CSSは組み合わせが大事です。しかし何と何を組み合わせれば目的のデザインになるのかがイメージできないと、手を動かすこともできず壁を感じてしまうのです。
プロパティがわからなくなる
どんな見た目にしたいかはわかっていても、そのためにどんなプロパティを書けばいいのかわからなくなりがちなのも難しさの一つです。
例えば文字に下線を入れたい時、どんな指定をすればいいのかパッと思い浮かびますか? 要素の角を丸める時の書き方は?
「あー、これどうすればいいのかわからない……」とCSSが嫌になっちゃうパターンです。
書いてるのに反映されない
これはちょっとCSSに慣れてきたかな?というタイミングでありがちなパターンです。
CSSには反映の優先順位というものがあり、それをわかってないと「ちゃんと書いてるのにできない!」となってしまうのです。この優先順位が結構厄介で、慣れていないとどう直せばちゃんと表示されるのかわからなくなりがちです。
個人的に、これがCSSの難易度を上げている一番の原因じゃないかなと思っています。
ちょっと変えたら全部崩れる
これも慣れてきた人あるある。
途中までうまくいってたのに一行足しただけで崩れる経験ありませんか? せっかく綺麗に積んだ積み木を崩された時と同じくらいテンション下がりますよね……。
原因は優先順位だったりちょっとした記述ミスだったりするのですが、テンションが下がった状態だと原因探しのやる気も出ない……そうして挫折してしまう人もいます(私もこれで挫折しかけました)。
そもそも何が書いてあるのかわからない
HTMLやCSSなどのコードというもの自体への苦手意識がある場合、そもそもコードを見ただけで嫌になっちゃうなんてこともありますよね。
ただ安心してください、最初は誰しもパッと見でコードを理解するのは不可能です。書き方のルールや、どこの見た目に影響しているのかを一つ一つひも解いていけば、少しずつわかるようになってきます。
ここからはこんな難しさを解決する具体的な方法をご紹介します!
なお、IT企業への転職や副業での収入獲得を見据えたCSS習得に向け、どの言語が自分にあうのか、どう学習を進めればいいのかなどがあいまいな人は「プログラミング学習プラン診断」をお試しください。
かかる時間は1分ほど。4つの質問に答えるだけで、あなたにあう言語や学習プランを診断してもらえます。
効率よくスキル習得したい人は、ぜひ一度お試しください。
\ 4つの質問に答えるだけ /
CSSの難しさを解決する4つの方法

お待たせしました! ここから解決編です。
確かにCSSは難しいですが、考え方の癖をつけたりやり方を工夫するだけで解決することが可能なんです。
デザインを分解して考える
プロパティがわからなくなったり、どうやればデザインが再現できるのかイメージできないときは、そのデザインを分解して考えましょう。
例えばこのボタンのデザインは、の要素に分解することができます。
侍エンジニアのサービス詳細を見る
- 背景が赤い
- 角が丸い
- シャープな影が付いている
- 文字が白い
- 文字が太い
ここまで分解してしまえばあとは必要なプロパティを当てていくだけ。まずはデザインの再現イメージはクリアできます。
そしてこれらに「CSS」という単語をつけてググりましょう。
- CSS 背景色 変える
- CSS 角丸
- CSS シャープな影
- CSS 文字の色 変える
- CSS 文字 太く
あとはGoogle先生が必要なプロパティを教えてくれるので、プロパティわからない問題も解決です。
CSS初心者あるあるなのが、要素をひとまとめにして考えてしまうことです。その結果検索の仕方がわからなかったり、実装するための方法をイメージできなくなってしまいます。
カレーを作るとき、お肉とじゃがいもとたまねぎとにんじんとカレールーが必要だと考えるのと同じように、ボタンを作るときに背景色や角丸が必要だと分解して考える癖をつけていきましょう。
セレクタ指定はclassのみにする
崩れる問題あるあるパターン、優先順位。それを解決するならば、セレクタの指定は全部classで統一しましょう。
CSSは下記のルールによって、適用される優先順位が変わってきます。
- 基本は「HTMLタグ<class<ID」
- 上記にプラスして指定が長い場合優先
- 最優先はimportantがついているもの
- 同じレベルだったらCSSファイルの下に書いてあるものを優先
もうここでややこしいと感じた人も多いと思います。ややこしいと思った方は、上3つは今ここで覚えなくてOKです。
重要なのは一番下、「同じレベルだったら下に書いてあるものを優先」というルールです。
IDやタグなどの複数のルールを一度に使うことで、ルールがややこしくなって難易度を上げてしまいます。だったら1つのルールだけが適用されるようにすれば、それだけ気にすればいいのでグッと難易度を下げることができますよね。
全てのセレクタをclassにすれば、単純に下に書いてあるものが優先されるだけになるのでかなり楽になるんです。
ちなみにIDではなくclassなのは、使い回しがきいて便利だからです。これらの違いは下記の記事でチェックしてみてください。
class名にルールをつける
たとえば下記のコード、パッとみただけでどこの記述だかわかりますか?
【CSS】
.aaa{
background-color: #fff;
}
.bbb{
border: solid 1px #000;
}
これを見ただけでは何が何やら…となりますよね。これではセレクタをclassに統一してもややこしいことこの上ありません。
では、下記のような記述はいかがでしょう?
【CSS】
.card{
background-color: #fff;
}
.main-area{
border: solid 1px #000;
}
このようにclass名にルールをつけることで、CSSを見ただけでどこの記述なのかわかりやすくすることができます。
なお、IT企業への転職や副業での収入獲得を見据え、独学でCSSが習得できるか不安な人は「侍エンジニア」をお試しください。
侍エンジニアでは、現役エンジニアと学習コーチの2名体制で学習をサポートしてもらえます。
「受講生の学習完了率98%」「累計受講者数4万5,000名以上」という実績からも、侍エンジニアなら未経験からでも挫折なく転職や副業収入の獲得が実現できますよ。
\ 給付金で受講料が最大80%OFF /
GoogleChromeに頼る
いやもうね、Google先生は神なんです。
先ほど紹介したように「検索して調べる」という手段もそうですが、何より便利なのがデベロッパーツールです。無料で使える検証ツールです。
レイアウトが崩れちゃったけど、どこが原因なのかわからない。そんなときは、まずは右クリックから「検証」を選びましょう。

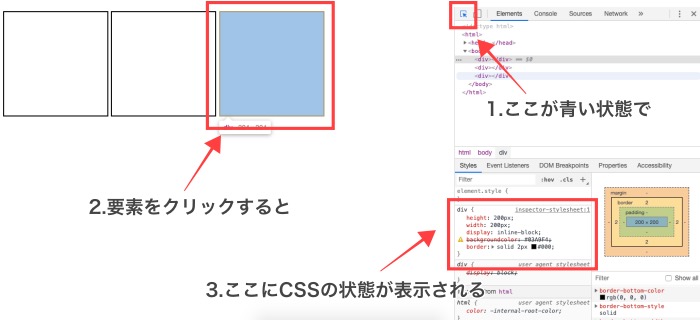
表示されたデベロッパーツールの端っこにあるアイコンを有効にして、崩れている部分をクリックします。

なんと、その要素に適用されているCSSが表示されるんです。しかも記述が間違っていたり、優先順位のせいで適用されていない場合はちゃんと教えてくれます。神か。
これで調べれば原因不明の崩れも即特定可能。ガンガン頼っていきましょう。
難しいと感じる勉強法をしていないかチェック

これらの解決方法、意外と難しいことじゃないのに何でか難しく考えていたことがあったりしませんでしたか?
そうなってしまった原因は、もしかしたら勉強方法にあるかもしれません。
全部覚えようとしていないか
CSSは暗記するものではありません。特にプロパティの暗記はしなくていいです。
自然に覚えちゃうくらいなら全然OKなのですが、英単語のように暗記するためにノートに書いたりとか、一覧を繰り返し見たりとかはする必要はありません。
CSSの学習で重要なのは、考え方を養うことです。
この見た目を実装するにはどうすればいいのか、それをひたすら突き詰めることが、CSS理解への一番の近道です。プロパティだとかそんなものはGoogle先生が教えてくれるので大丈夫です。
本当に知らなきゃいけないポイントをおさえているか
とはいえ、考え方だけわかればOKか?というと、そうではないのはお気づきだと思います。書き方のルールがわからなければどうしようもないですよね。
でもそのルールだって必要最低限覚えればOK。
何でも網羅的に覚えることが悪いわけではありませんが、それで挫折してしまっては元も子もないですからね……。
最低限覚えるべきルール
- CSSには適用の優先順位があること
- CSSの指定の仕方(classには「.」が付くなど)
- ブロック要素とインライン要素の違い
とりあえず最初はこの3つをおさえておけばOKです!
分解して考える癖がついているか

今回の記事で何度も言っているのが「分解して考える」ということです。
これを意識して学習していた方は実は少ないのではないでしょうか?かくいう私も、最初これに気づかなくて苦戦した人間です。わからない!と思ったらまずは分解しましょう。
- 何がわからないのか
- どうしてわからないのか
- わかるためにはどうすればいいか
このような分解をするだけで、解決策が見えてくるはずです。今回紹介した解決方法も、私がこの3つを行って見つけた方法です。
壁にぶつかったら諦めるのではなく「どうやってハシゴを持ってきて」「うまくハシゴをかけるにはどうすればいいのか」を考える癖をつけてみてください。
何をどうやっても難しくてわからない場合
もっともっと早くCSSがわかるようになりたい!
という方は、教えてくれる先生を見つけるのが一番。
勉強の仕方や作りたいものは、人それぞれなのです。本やWEBだけで全てを解決するのはとても難しいことです。
でも先生がいれば、わからないところをピンポイントで教えてくれたり、自分が作りたいものを実現する方法を具体的に教えてくれたり、学習のスピード感が変わってきます。
侍エンジニアは、そんな先生を多数抱えるプログラミングスクールです。
この記事で解決できないことも、あなたにしかない悩みも、プロのコンサルタントとプロのエンジニアが解決をサポートします。まずは無料カウンセリングで、あなたの学習の悩みを相談してみませんか?
お急ぎの方はこちらからお問い合わせください。
読み込みに失敗しました。
大変お手数ですが、本ページを再度読み込んでください。
再度読み込んでも、読み込み失敗が起こる場合は
こちらからお問い合わせください。
カウンセリングはオンラインにて実施しております。
※予約完了後に、カウンセリングのためのURLやIDなどをメールにてご案内します
1.ご希望の日時を選択してください
2.必須事項を入力してください
ご予約ありがとうございます!
予約が完了しました。ご予約情報とご参加前の準備をご確認ください。
【ご予約情報】○月○日(△) ○○:○○〜
カウンセリング参加に向けてのご準備
※記入いただいたメールアドレスに確認用メールをお送りしておりますのでご確認ください。
※オンラインカウンセリングはGoogle Meetにて実施します。URLが発行したら別途ご案内いたします。
※メールが届かない場合は、SAMURAI ENGINEERサポート(support@sejuku.net)までご連絡ください。
まとめ
CSSは確かに難しいところがあります。
でも、わかってしまえば誰でも素敵なWEBサイトが作れる楽しい言語です。
ぜひこの記事で壁を乗り越え、楽しいCSSライフを送っていただければ幸いです!
本記事の解説内容に関する補足事項
本記事はプログラミングやWebデザインなど、100種類以上の教材を制作・提供する「侍テラコヤ」、4万5,000名以上の累計指導実績を持つプログラミングスクール「侍エンジニア」を運営する株式会社SAMURAIが制作しています。
また、当メディア「侍エンジニアブログ」を運営する株式会社SAMURAIは「DX認定取得事業者」に、提供コースは「教育訓練給付制度の指定講座」に選定されており、プログラミングを中心としたITに関する正確な情報提供に努めております。
参考:SAMURAIが「DX認定取得事業者」に選定されました
記事制作の詳しい流れは「SAMURAI ENGINEER Blogのコンテンツ制作フロー」をご確認ください。
この記事の監修者
株式会社SAMURAI
独学でプログラミング学習を始めるも挫折。プログラミングスクール「SAMURAI ENGINEER」を受講し、Web制作を学ぶ。副業でWeb制作を行いつつ、「初心者がプログラミングで挫折しないためのコンテンツ制作」をモットーにWebライターとして侍エンジニアブログ編集部に従事。













