この記事では、おすすめの活用法も交え、ドットインストールの特徴を解説します。
ドットインストールってどんな学習サイトなの?
ほかの学習サイトと比べて何がいいの?
ドットインストールの教材は何から進めるのがいいのかな?
プログラミングが学べる学習サービスのなかでも知名度の高い「ドットインストール」。活用してプログラミングスキルを身につけようとしているものの、どう使えばいいのかイメージがわかない人は多いですよね。
また、本当にドットインストールを使うべきなのか、迷いがある人もいるはず。
そこで、今回は全くの未経験からたった2ヶ月でエンジニアへの転職を成功させた私がドットインストールを活用した効果的なプログラミングの学習法を、挫折しないポイントも交えて紹介します。
そもそもドットインストールとはどんな学習サービスなのか、その特徴や利用者の口コミも紹介するので、ぜひ参考にしてください。
- ドットインストールは3分動画でプログラミングが学べる学習サービス
- 73のレッスンが無料で閲覧できる
- 環境構築から学びたい人におすすめ
なお、休日やすきま時間を活用した在宅副業での収入獲得を見据え、独学でプログラミングスキルが習得できるか不安な人は「侍エンジニア」をお試しください。
侍エンジニアでは現役エンジニアと学習コーチの2名体制で学習をサポート。月5万円や月20万円など稼ぎたい目標金額に応じて、スキル習得から仕事の取り方・進め方までを一貫して学べます。
「受講生の学習完了率98%」「累計受講者数4万5,000名以上」という実績からも、侍エンジニアなら未経験からでも挫折なく副業での収入獲得が実現できますよ。
ドットインストールとは
ドットインストールとは、3分動画でプログラミングをはじめとするさまざまなスキルを習得できる学習サービスです。
スマートフォンからも視聴可能な動画コンテンツは、現在513レッスン7,764本も存在しています。身につけられるスキルも、Webサービス開発やゲーム制作など幅広く取り揃えている点が特徴です。詳細は次のとおりです。
| 料金 | 無料会員:0円 プレミアム会員:月額1,080円 |
| 支払い方法 | クレジットカード/WebMoney |
| 学習形式 | 動画視聴 |
| 学べること/身につけられるスキル | HTML/CSS、JavaScript、PHP、Python、React、Java、Ruby、Git など合計513レッスン |
| 解約方法 | 設定画面から手続き |
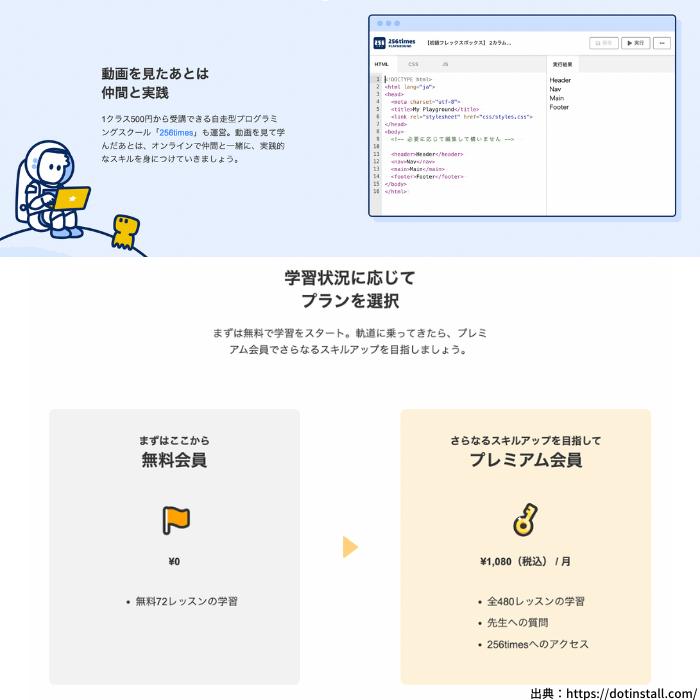
上記のとおり、ドットインストールには73レッスンを利用できる無料会員と、全レッスンを利用可能なプレミアム会員という2つのプランがあります。
プレミアム会員は、先生への質問や勉強会への参加も可能なため、一般的なプログラミング学習サイトよりもサポートが充実している点が魅力といえます。
なお、IT企業への転職や副業での収入獲得に向けどの言語が自分にあうのか、どう学習を進めればいいのかなどがあいまいな人は「プログラミング学習プラン診断」をお試しください。
かかる時間は1分ほど。4つの質問に答えるだけで、あなたにあう言語や学習プランを診断してもらえます。
効率よくプログラミングを学習したい人は、ぜひ一度お試しください。
\ 4つの質問に答えるだけ /
ドットインストールの特徴6つ
ここからは、ドットインストールがどんな学習サービスなのか、その特徴を6つにまとめて紹介します。
無料から手軽に学べる
無料で学習を開始できる点は、ドットインストールの特徴の1つです。
有料のプログラミング学習サイトの場合、自分に合うかが気になりますよね。たとえ月1,000円程度でも、活用が難しい学習サイトには一切費用を支払いたくないはずです。
ドットインストールでは、下記のとおり無料でも豊富なレッスンを利用できます。
| 無料会員 | 73レッスン |
| プレミアム会員 | 全513レッスン |

なお、はじめからプレミアム会員の登録も可能ですが、まずは無料会員でいくつかのレッスンを体験してみることをおすすめします。その中で、ドットインストールが自分に合うと判断した場合は、プレミアム会員へ乗り換えると無駄な費用を払うことなく活用できますよ。
学びやすい3分構成の動画教材
3分構成の動画教材を提供している点も、ドットインストールの特徴です。
一般的なプログラミング学習サイトは、テキストやスライド形式の学習コンテンツも多いですが、それらは主に視覚のみを利用して学びます。一方でドットインストールのような動画コンテンツは、視覚と聴覚を利用して学ぶため、より理解度を深めることができます。
そのほか、再生速度の変更や音声変更なども可能となっています。会員種別ごとのサービス内容は次のとおりです。

また、3分という短い構成のため集中力が途切れることなく学習を進められる点もドットインストールの特徴といえます。
スマホからでも学習可能
ドットインストールはスマホで学習できる点も特徴の1つです。
ドットインストールの動画は、パソコンだけではなくスマホに対応しています。そのため、通学や通勤時間、就寝前など日常のすきま時間を有効的に活用可能です。
とくに仕事や学校で日々忙しい人は学習時間の確保に苦労することが多いでしょう。ドットインストールであれば、さまざまな時間をプログラミング学習時間に活用できます。
なお、副業での収入獲得を目指しているものの、どんな仕事が自分に合うかわからない人は「副業診断」をお試しください。
かかる時間はたった1分ほど。5つの質問に答えるだけで、自分にあう副業を診断してもらえます。
自身が取り組みやすい副業で収入を獲得したい人は、ぜひ一度お試しください。
\ 5つの質問に答えるだけ /
環境構築のやり方から学べる
環境構築から学べる点もドットインストールがもつ特徴です。
一般的な学習サイトでは環境構築などに触れず、いきなりプログラミング自体の学習をスタートするカリキュラムが多めです。しかし、実際の開発現場では環境構築からスタートしなければなりません。ドットインストールでは環境構築からしっかりと学べるため、実案件に参画したときもスムーズに環境を構築できるスキルが身につきます。

一方で、プログラミングの環境構築は初心者がつまずきやすいポイントの1つです。そのため「環境構築しなくてはならない」というカリキュラムは、デメリットともいえます。
現役エンジニアに不明点を質問できる
ドットインストールは、わからないことが出てきたタイミングで現役エンジニアに質問可能です。
実のところ、プログラミング学習で挫折する独学者は多くいます。事実、弊社の調査では
- 不明点を聞ける環境になかった
- エラーが解決できなかった
- モチベーションが続かなかった
などの理由から、87.5%が「プログラミング学習で挫折や行き詰まりを感じた」と回答しています。


調査概要:プログラミング学習の挫折に関するアンケート
調査対象:10代〜80代の男女298名
調査期間:2019年8月13日~8月20日
調査方法:インターネット調査
掲載元:PR TIMES
上記から、学習中に出てきた不明点を質問できるか否かはプログラミングスキルの習得に大きく影響するといえます。
ドットインストールのプレミアム会員になると「先生への質問機能」を利用可能です。この機能は、レッスン中の不明点を先生に質問できるため、挫折や行き詰まりを感じることなく学習を進められる点が魅力といえます。
なお、現時点で本機能はベータ版である点、質問回数は月5回までという制限がある点には注意しましょう。
実践に取り組める勉強会の定期開催
実践的な課題に取り組める勉強会を定期開催している点も、ドットインストールのユニークな特徴の1つです。
一般的なプログラミング学習サイトは、インターネット上のコンテンツを1人で学び進めていく形式のものも多くあります。ドットインストールではプレミアム会員になると、ドットインストールが主催している「256times」というプログラミング勉強会に参加可能です。

256timesは、毎日出題される実践的な課題を提出する形式で学びます。回答を提出すると、他メンバーの回答内容を確認できるため、さまざまなプログラミングの考え方が身につきます。
また、課題の提出を怠ると「脱落」となってしまうため、モチベーションを維持しやすい仕組みが整備されている点も特徴といえます。
なお、ITの仕事に興味はあるものの、どの職種が自分にあうのかわからない人もいますよね。そんな人は「ITキャリア診断」をお試しください。
かかる時間はたったの1分。5つの質問に答えるだけで、自分にあうIT職種を診断してもらえます。
自身に適した職種が知りたい人は、手軽に試してみると良いですよ。
\ 5つの質問に答えるだけ /
ドットインストールと他学習サービスの違い
ここからは、下記のプログラミング学習サービスと比べつつ、ドットインストールの特徴をさらに詳しく解説します。
なお、簡単に上記の学習サービスとドットインストールの違いを知りたい人は次の一覧表を参考にしてください。
公式サイトの情報をもとに記載しています。
2023年10月時点の税込み価格を掲載しています。
Progate(プロゲート)との違い

ドットインストールとProgateの違いは、学習形式です。
ドットインストールは動画形式で学びますが、Progateはスライド形式で学習します。どちらの学習形式もメリットがありますが、しっかりと解説を聞いて理解したい人はドットインストールの方がおすすめです。
また、環境構築の有無も差分の1つです。ドットインストールは環境構築から学べるようになっていますが、Progateのカリキュラムはプログラミングの基礎からスタートします。
なお、次の記事ではProgate(プロゲート)がどんな学習サービスなのか、その特徴を使い方や評判も交え詳しく解説しているのでよければ参考にしてください。
→ Progateとは?評判や使い方、効果的な学習方法を解説!有料版やアプリ版の違い
侍テラコヤとの違い

ドットインストールと侍テラコヤの違いは、有料プランの価格です。
ドットインストールは月1,080円から学べますが、侍テラコヤは月2,980円の費用が必要です。可能な限り費用を抑えたい人は、ドットインストールを選択しましょう。
ただし、侍テラコヤの有料プランは、回答率100%のQ&A掲示板に加えて、現役エンジニアとのオンラインレッスンを月1回以上利用可能です。学習時の疑問やつまずきを確実に解消したい人は侍テラコヤがおすすめです。
なお、侍テラコヤも無料プランを提供しています。気になる人は無料プランに加入し、学習コンテンツなどを確認しましょう。
Udemyとの違い

ドットインストールとUdemyの違いは、課金体系があげられます。
Udemyは1レッスンごとに動画を購入する買い切り型のサービスです。一方でドットインストールは毎月固定額を支払うサブスクリプションモデルです。このような課金体系の違いもあり、Udemyは無料プランを提供していません。
また、Udemyはドットインストールと同じ動画形式の学習コンテンツですが、実践的な課題などはありません。基本的には動画視聴のみのため、アウトプットを望む人には向いていないといえます。
なお、Udemyはそのほかの学習サービスと比較するとコンテンツの豊富さが突出しています。そのため、ピンポイントで学びたいスキルがある人にはUdemyが、あるスキルを体系的に学びたい人にはドットインストールがおすすめです。
なお、次の記事ではUdemyがどんな学習サービスなのか、その特徴を使い方やおすすめの講座も交え詳しく解説しているのであわせて参考にしてください。
→ Udemyとは?特徴や使い方からおすすめ講座まで徹底解説
口コミからわかるドットインストールの評判
ここからは利用者の口コミを踏まえ、ドットインストールの評判を紹介します。
よい口コミ
ドットインストールは3分ずつの動画であるため、短時間でポイントを抑えることが可能です。集中力を切らすことなく、学習を進められる点はドットインストールならではの特徴といえます。
また、口コミからもわかるようにドットインストールは環境構築関連の動画が充実している点が特徴です。ドットインストールをみながら環境構築を進めれば、初心者がつまずきやすい環境構築も容易にクリアできるでしょう。
悪い口コミ
良い口コミでも紹介しましたが、ドットインストールは環境構築から学習がスタートします。しかし、わかりやすい環境構築の動画コンテンツがあっても、つまずいてしまう人もいるのが事実です。
また、学習形式が合うかも人によって異なります。中には口コミのように動画形式のコンテンツが合わないという人もいるでしょう。そのような人はドットインストールのような動画形式の学習サービスは避けるようにしましょう。
なお、IT企業への転職や副業での収入獲得を見据え、独学でスキル習得できるか不安な人は「侍エンジニア」をお試しください。
侍エンジニアでは、現役エンジニアと学習コーチの2名体制で学習をサポートしてもらえます。
「受講生の学習完了率98%」「累計受講者数4万5,000名以上」という実績からも、侍エンジニアなら未経験からでも挫折なく転職や副業収入の獲得が実現できますよ。
\ 給付金で受講料が最大80%OFF /
ドットインストールはこんな人におすすめ

ここまで解説した内容から、ドットインストールは次のような人におすすめの学習サービスといえます。
- 可能な限り学習にかかるコストを抑えたい人
- プログラミングなどだけではなく環境構築から学びたい人
- 質問対応を希望する人
- 実践的なスキルを身につけたい人
ドットインストールは月額1,080円のサブスクリプションモデルです。そのため、可能な限り費用を抑えたい人に向いています。また、環境構築から学びたい人、不明点は講師に質問したい人もドットインストールがおすすめです。
そのほか、ドットインストールでは実践課題も多く出題されます。そのため、インプットだけではなくアウトプットを重視する人にもおすすめできる学習サービスです。
ドットインストールの学習を始めるまでの手順

なかには、ドットインストールの始め方があいまいな人もいますよね。
そこで、ここからはドットインストールで学習を始めるまでの手順を、2つのステップにまとめて紹介します。
- STEP1:学習に必要なものを揃えよう
- STEP2:会員登録しよう
STEP1:学習に必要なものを揃えよう
まず、ドットインストールでの学習に必要なものを準備しましょう。快適な学習環境を実現するためには、少なくとも下記のアイテムを準備することをおすすめします。
| 準備するアイテム | 詳細 |
| ノートパソコン | ・CPU:core i5以上 ・メモリ:8GB以上 ・ストレージ:SSD256GB以上 |
| スマートフォン | 問題なく動画が視聴できるデバイス |
| イヤホン | 長時間学習する人は有線型のイヤホンがおすすめ |
| テキスト(またはコード)エディタ | ・Visual Studio Code ・Sublime Text など |
STEP2:会員登録しよう
必要なアイテムの準備が整ったらドットインストールの会員登録を行いましょう。
無料会員の場合は、TOP画面の「無料で新規登録」ボタンをクリックして新規登録画面へ遷移します。

GoogleまたはGitHubのアカウントを連携する場合は、それぞれのボタンをクリックすれば登録は完了です。それ以外の場合はユーザー名やメールアドレスなど、必要情報を入力した上で新規登録ボタンをクリックします。
プレミアム会員に移行したい場合は「プレミアムサービスに登録」ボタンをクリックしてください。

「プレミアムサービスにアップグレード画面」にてクレジットカード情報など必要事項を入力後「プレミアムサービスに登録する」をクリックすれば登録は完了です。
ドットインストールを活用した効果的な学習法

ここからは、ドットインストールを活用した効果的な学習法を、下記3つの手順にまとめて紹介します。
1.HTML/CSS・JavaScriptまではテキストエディタで学ぶ
はじめにHTML/CSSおよびJavaScriptの学習からはじめましょう。
JavaやPythonなどといったバックエンド系プログラミング言語を学習するためには、Web画面へ結果出力を確認できたほうが効率的です。そのため、まずはフロント系のHTML/CSSとJavaScriptの学習をおすすめします。
なお、この段階でHTML/CSSやJavaScriptを詳細まで把握する必要はありません。「Visual Studio Code」などのコードエディタを触りながら、概要を理解しましょう。
なお、次の記事ではテキストエディタ「Visual Studio Code」の使い方を詳しく解説しているので、よければ参考にしてください。
→ 【初心者必見!】Visual Studio Codeの使い方を分かりやすく解説!
2.教材をもとに環境構築を進める
次に、ドットインストールの教材をもとに環境構築を進めましょう。
ここまでに学習したHTML/CSSやJavaScriptは特別な環境を必要とせず、Webブラウザ上で確認可能です。しかし、PHPやPythonなどのプログラミング言語を学ぶためには、学習環境の構築を行う必要があります。
ドットインストールは、これまで前述したとおり環境構築のスキル習得にも力を入れています。具体的には、Webブラウザやコードエディタの環境構築だけで10のレッスンを提供しているのです。下記の手順を参考に、動画を見ながら1つずつ環境構築を進めていきましょう。
- 1.学習ロードマップの確認
- 2.Chromeブラウザの導入および起動
- 3.VS Codeのインストール
- 4.VS Codeの日本語化および設定変更
- 5.プログラミング用フォントの導入
3.学びたいプログラミング言語を勉強する
環境構築が完了したら、学びたいプログラミング言語の勉強をスタートしましょう。
ドットインストールでは、言語ごとに基礎から学べるようレッスンを提供しているため、初学者からでもスムーズに学習が進められます。
| プログラミング言語 | レッスン例 |
| PHP | ・はじめてのPHP ・PHP入門 基礎文法編 など |
| Python | ・はじめてのPython ・Python入門 基礎文法編 など |
| Java | ・Java入門 基礎文法編 ・Java入門 制御構造編 など |
| Ruby | ・はじめてのRuby ・Ruby on Rails 5入門 など |
なお、どのプログラミング言語を学べばよいかわからない人は、弊社の「プログラミング学習プラン診断」をお試しください。
診断にかかる時間は1分ほど。4つの質問に答えるだけで、あなたに合うプログラミング言語や制作物、おすすめの学習プランを診断できます。
自分に適したプログラミング言語があいまいな人は、ぜひ一度お試しください。
\ 4つの質問に答えるだけ /
実体験をもとにしたおすすめの勉強手順
ここでは、実際に私がドットインストールを使ってどう勉強を進めたのか、その手順や学習時間を解説します。
| 学習の順序 | おおよその学習時間 |
| 1.「HTML入門」を受講 | 2~3時間 |
| 2.「CSS入門」を受講 | 2~3時間 |
| 3.「JavaScript入門」を受講 | 2~3時間 |
| 4.「Ruby入門」を受講 | 6~7時間 |
| 5.「UNIXコマンド入門」を受講 | 6~7時間 |
| 6.「Ruby on Rails入門」を受講 | 2~3時間 |
| 7.「Dockerを導入しよう」を受講 | 2~3時間 |
| 8.「Active Record入門/SQLite入門」を受講 | 6~7時間 |
| 9.「5」「8」の2回目をやってみる | 18~21時間 |
| 10.再びRuby on Rails入門に挑戦 | 2~3時間 |
可能な限り時間を割いて、上記のサイクルをほぼ1ヶ月程度で消化しました。かなりハイスピードで学習したため、普通はこの倍くらいかかるかもしれません。
1つのレッスンにつき1動画2~3分で×20回ほどあるので、観るだけなら1時間で1レッスン終わりますが、実際に打ち込む時間も加味すると、計2~3時間はかかります。4.5.8は多少難しいので、詰まっている時間や調査時間を加えると、完了に6〜7時間くらいかかりました。
なお、これらの学習をやり遂げた感想としては、全くの別人になった気分でした。難しいところがあったのは事実ですが、学習の1サイクルを完走するだけでも理解が深まります。その感覚が楽しいため、ぜひ一度みなさんにも体感していただきたいです。
ドットインストールを活用した学習で挫折しないポイント4つ

前述したとおり、プログラミングの学習途中で挫折する人は多くいます。
そこで、ここからはドットインストールを活用した学習で挫折しないためのポイントを、4つにまとめて紹介します。
- ポイント1:学習目的を明確にする
- ポイント2:1度の学習で完璧な理解を求めない
- ポイント3:わからないことはとにかく「ググる」
- ポイント4:短い時間でも毎日学習する
ポイント1:学習目的を明確にする
何のためにドットインストールでプログラミング言語等を学ぶのか、学習目的を明確にしましょう。
決して「とりあえず勉強する」という考えが悪いわけではありませんが、IT関連のスキルは数多く存在します。目的があいまいなまま学習をスタートすると、必須ではないスキルの習得に時間を割いてしまいがちです。目的を明確にすれば、その目的を達成するために必要なスキルを最短距離で取得できます。
また、目的達成に少しずつ近づいている実感を得られるため、モチベーションも維持しやすいといえます。
なお、下の記事ではプログラミングスキルが上達するコツを詳しく解説しているので、よければ参考にしてください。
→ プログラミングが早く上達するコツ│上達する人・しない人の違いも解説
ポイント2:1度の学習で完璧な理解を求めない
プログラミング言語などの学習時は、1度の学習で完璧な理解を求めないようにしましょう。
学習時、不明点は必ず解消しなければ気が済まないという人もいるはずです。しかし、ドットインストールで学習するときは、そのポイントをスキップして先に進むことも重要です。
1度ですべてを理解しようと長時間をかけて学習しても、なかなか理解は深まりません。そのようなことを繰り返していると、学習が計画的に進まずモチベーションを大きく落とす要因になってしまいがちです。
1度の学習ですべてを理解できる人は、あまり多くはありません。何度か学習を繰り返している内に、周辺知識が自然と身につき、それまでわからなかったところが急に理解できるようになります。
そのため、ドットインストールの一度目の学習では全体を把握することを意識し、2回目以降でわからなかったところの解消を目指しましょう。
ポイント3:わからないことはとにかく「ググる」
わからないことを「わからないまま」にするのではなく、メモに残しておき「調べる癖」を習慣化しましょう。
わからないことをそのままにしていると、雪だるま式に不明点が増えてしまい、最終的に習得したかったスキルも身につかずに終わってしまいがちです。
開発の第一線上で活躍している現役エンジニアも、業務中に発生した不明点はGoogleで調べる(ググる)ます。この「調べる」というアクションも、問題解決に必要な1つのスキルといえるのです。
なお、Googleで調べても不明点が解消できなかった場合、無料プランのユーザーはプログラミングに関するQ&Aサービスのteratailなどで質問しましょう。また、有料プランであれば、ドットインストールの質問機能を活用するとよいですよ。
ポイント4:短い時間でも毎日学習する
どんなに忙しい日であっても、毎日学習するようにしましょう。
独学でプログラミングを習得するのが難しい理由の1つに、学習が続かないという点があげられます。「今日は疲れてるからドットインストールはやめておこう」あるいは「週末まとめて学習すればいいや」と考えてしまうことも少なくありません。しかし、そのようなことを繰り返していると、徐々に学習しない期間が長引いてしまいがちです。
短い時間でも毎日学習することで、学習そのものの習慣化に成功すれば長期間にわたりコツコツと知識を積み上げることができます。
ドットインストールは、3分あれば1レッスンを受けられます。どんなに忙しい日でも時間を捻出して1レッスンは受けるようにしましょう。
ドットインストールでの学習が終わったら

ドットインストールは独学におすすめの学習サイトです。しかし、同じ内容の動画を数十回視聴しても得られるものは少なく、貴重な時間を無駄に消費することになります。
ドットインストールのレッスンを2〜3回学習したら、次の手順をもとに応用的な学習へ進みましょう。
- 1. 自分のスキルがどの程度ついたか確認する
- 2. オリジナルアプリ開発をおこなう
- 3. 特定の技術をさらに深めていく
- 4. 転職活動に向けたポートフォリオを作る
- 5. プログラミングの実務経験を積む
ドットインストールを活用すれば、基礎的な知識を取得可能です。その知識を実務レベルへと引き上げるためにも、オリジナルアプリ開発や更なる学習に取り組み、スキルを高めていくことをおすすめします。
なお、次の記事ではドットインストールが終わったら何をするべきなのか、学習後のプランを詳しく解説しているので、あわせて参考にしてください。
→ ドットインストールが終わったら何をするべき?5つのルートを紹介
効率的にプログラミングスキルの習得を目指すなら
ここまでの解説を踏まえ、独学でプログラミングスキルを習得しようと考えている人のなかには、
独学で習得できるかな…
途中で挫折したらどうしよう…
と不安な人もいますよね。
前述したとおり、プログラミングの学習途中で挫折や行き詰まりを感じる人は多くいます。また、こうした背景もあってか、弊社がプログラミングに興味がある人100名へ実施した別の調査では
- 確実にスキルを身につけられると思ったから
- 独学では不安がある
- 効率よく学べそう
などの理由から、61%が「プログラミングの勉強を始めるならスクールを選ぶ」と回答しています。


調査概要:プログラミングに興味がある方の意識調査
調査期間:2021/11/19~2021/12/3
対象者:プログラミング学習を検討している10代~50代の男女100名
調査媒体:クラウドワークス
掲載元:PR TIMES
加えて、プログラミングスクールの卒業生に「独学ではなくスクールを活用した理由」を聞いたところ「できるだけ短い期間でITエンジニアへの転職や副業に必要なスキルを身につけたかった」という回答も多く寄せられました。
上記から、1人でプログラミングスキルを習得できるか不安な人や短期間でスキルを習得したい人ほど確実性を求め、現役エンジニアといったプロの講師に質問できるプログラミングスクールを利用する傾向にあるのがわかります。
いざ独学でプログラミングを学び始めても、勉強の最中に挫折しまっては学習にかけた時間を悔やむだけでなく「プログラミングスキルを身につけるのって思っていたよりも難しいんだな…」とスキルの習得自体を諦めかねません。
仮にわからないことを飛ばしながら勉強を進めたとしても、ITエンジニアへの転職や副業での収入獲得を実現できる実践的なスキルが身につかなければ、結局後悔することになります。
そこで、おすすめしたいのが「SAMURAI ENGINEER(侍エンジニア)」です。
| 料金 | 月分割4.098円~ |
| 実績 | ・累計指導実績3万5,000名以上 ・受講生の学習完了率98% ・受講生の転職成功率99% |
侍エンジニアをおすすめする最大の理由は「挫折しづらい学習環境」にあります。
先ほど述べたとおり、独学者の多くは自力で不明点やエラーを解決できないためにプログラミング学習を挫折しています。そのため、未経験者が現役エンジニアのようなプロに質問や相談できない状況で、プログラミングスキルを習得するのは非常に難易度が高いといえます。
しかし、侍エンジニアでは
- 現役エンジニア講師によるマンツーマンレッスン
- 現役エンジニアに質問できるオンラインでのQ&Aサービス
- 不安や悩み・勉強の進み具合を相談できる学習コーチ
といったサポート体制を整えているため、学習中に出てきたわからないことや不明点をいつでも相談可能です。「受講生の学習完了率98%」「転職成功率99%」という実績からも、侍エンジニアなら挫折しづらい環境でプログラミング学習を進められるといえます。
また、侍エンジニアではカウンセリングにて受講生一人ひとりの目的をヒアリングしたうえでカリキュラムを作成するため、限られた受講期間でも効率的に必要なスキルだけを習得可能です。
最短距離で目的を実現できるようカリキュラムが組まれているため、勉強する順番や内容を誤り非効率に時間や手間を費やす心配もありません。
なお、侍エンジニアでは最大80%OFFで受講可能な「給付金コース」を提供中。金銭面での支援を受けつつ、理想のキャリア実現に向けたスキルの習得から、転職活動・就業後のフォローアップ(※1)までを一貫してサポートしてもらえます。
※1:転職後の1年間、転職先での継続的な就業や転職に伴う賃金上昇などのフォローアップ
学習と金銭面をどちらもサポートしてくれる侍エンジニアなら、未経験からでも安心してITエンジニアへの転職や副業での収入獲得などの目的が実現できますよ。
公式サイトで詳細を見るまとめ
今回はドットインストールの特徴や活用方法などを解説しました。
ドットインストールは無料から学べるプログラミング学習サイトです。有料プランに加入すれば、全513レッスンを視聴できるだけではなく、月5回までの質問機能やドットインストール主催の勉強会に参加できます。
まずは、動画形式のコンテンツや内容などが自分に合うか確認するうえでも、無料プランで学習してみることをおすすめします。


























Twitterより引用