React研修おすすめ8選!選択ポイントも紹介【2024年最新】
数多くある「React(リアクト)研修」の中から、いずれのプログラムが自社に最適なのか、どのような選定基準を持って比較検討すべきなのか、悩まれているのではないでしょうか?
研修の選択は、企業の技術力向上において非常に重要なステップです。本記事では、「React研修」プログラムの特徴や適性を徹底的に比較し、効果的な研修選びのポイントを解説します。
この情報をもとに、あなたの企業やチームに最適なReact研修を選び、より質の高い人材育成を目指しましょう。
React 研修を学べるおすすめ研修一覧
今回紹介するReact研修でおすすめの研修会社を一覧でまとめました。各研修会社の比較にご活用ください。
どの会社にも特徴がありますので、自社の研修目的に合わせて選ぶことをおすすめします。
| サービス名 | 研修期間 | 実績 | 特長 | 研修形式 | 定員数 |
|---|---|---|---|---|---|
| 侍エンジニアBiz | 短期間〜長期間 | ・累計指導実績4万5,000名以上 ・経済産業省が定める「DX認定事業者」に認定 | 受講生それぞれに合わせたオーダーメイドカリキュラム | オンライン(対面は要相談)個別研修 | 少人数~大人数 |
| カサレアル ラーニングサービス | 2日間 | ソフトバンク、アサヒビジネスソリューションズなどの大企業での研修実績豊富 | Webシステム開発会社としての実践的なプログラム | 会場・オンライン | 要問い合わせ |
| インターネットアカデミー | 48時間(2時間 × 24回) | NTTコミュニケーションズ、パーソルテクノロジースタッフ株式会社などの大手企業での研修実績豊富 | 現場に直結するスキルを学べる | オンライン | 1名~ |
| 富士通ラーニングメディア | 1日間(7時間半) | ・コース数2,900以上 ・年間受講者数170,200名 ・認定講師数1,771名 | 富士通グループの高い技術力を活かした内容 | 会場・ライブ | 要問い合わせ |
| Schoo(スクー) | 5時間(60分 × 5コマ) | ・導入企業数3500社以上 ・2022年HRテクノロジー大賞優秀賞受賞 | ・時を選ばず繰り返し学習できる ・インタラクティブな生放送授業あり | オンライン・eラーニング | 要問い合わせ |
| Techpit for Enterprise | 22~42時間(1ヵ月~2ヵ月程度) | パーソルクロステクノロジー株式会社、株式会社ラックなどの大企業の導入多数 | 文法よりも実装重視のカリキュラム | eラーニング | 要問い合わせ |
React(リアクト)とは

React(リアクト)とは、英語で「反応する」「対応する」という意味を持つ言葉です。大手テクノロジー企業META(以前はFacebookとして知られていた)が開発した特別なプログラミングのツールで、正式にはJavaScriptライブラリと呼ばれています。
これは、ウェブアプリの「フロントエンド」と呼ばれる部分、つまり、私たちが普段インターネットを使って見ている画面の作成を助けるツールです。
Reactの主な目的は、開発者が効率よく、かつ簡単にウェブアプリを作成できるようにすることです。以下に、Reactの主な特徴を説明します。
- コンポーネントベース: 再利用可能なコードブロックを使い、効率的にアプリを構築します。
- 仮想DOM※: ページの更新を高速に行い、スムーズなユーザー体験を提供します。
※仮想 DOM(VDOM)とは、UI の理想的な、または”仮想”表現をメモリー内に保持し、”実際の” DOMと同期させるというプログラミングの概念
このようにして、Reactはコードの再利用と高速なページの更新を実現し、開発者が手軽にウェブアプリを構築、学習することができる環境を提供しています。
また、Reactは大きなコミュニティを持ち、多くの学習リソースやサポートが提供されているため、初学者でも取り組みやすいツールとなっています。
Reactの特徴
| Reactの特徴 | 説明 |
| コンポーネントの作成 | 再利用可能な、コードの単位であるコンポーネントを作成し、それらを組み合わせて複雑なユーザーインターフェースを構築できます。 |
| 動的コンテンツの表示 | ユーザーの操作に応じて画面の一部を動的に変更できます。例えば、ボタンをクリックするとテキストが表示される、といった動作を実現できます。 |
| 状態管理 | アプリの状態(例: ユーザーの入力データ)を管理し、それにもとづいて画面を更新できます。 |
| 効率的な更新 | 仮想DOMという技術を利用して、変更があった部分だけを効率的に更新することができます。これにより、アプリの動作が高速になります。 |
Reactは、Webアプリのフロントエンド(ユーザーが直接操作する画面)を作成するためのツールです。
Reactを学ぶことで、インタラクティブでモダンなWebアプリの開発が可能になり、プログラミングの基本的なスキルを身につけることができます。
React研修を行うべき理由
技術は毎日進歩しており、特にReactのように、よく使われるツールは大きく変わっています。
企業にとって、研修を通じて最新の情報や技術を学ぶことは、とても重要になっています。React公式サイトでも、新しい機能や変更が随時更新されています。
さらに、テクノロジーの世界では競争が日増しに激化しており、新しい技術を早く学ぶことは、市場での成功にとても重要です。
React研修は、これからのWebアプリを作る上で、大切な技術を学ぶための重要なステップです。この研修を通じて、企業は技術を向上させるだけでなく、人材の育成やプロジェクトの成功につなげることもできます。
侍の法人サービスがわかるお役立ち資料セット(会社概要・支援実績・サービスの特徴)をダウンロードする⇒資料セットを確認する
React 研修を外部委託するメリット

企業が技術研修を行う目的は、効率よく、そして効果的に成果を最大化させることです。企業が成長し、従業員がスキルアップするためには、効率よく学べる環境が必要不可欠です。特に、Reactのような特別な技術について学ぶ研修では、外部委託することで多くの利点があります。
この段落では、技術研修を外部委託することによって得られる効率や効果、また助成金の活用といったメリットを詳しく見ていきます。
研修の準備や手間を省ける
外部に研修を任せる大きな利点は、企業の研修準備のリソースが大幅に減ることです。
特に、Reactのような次々に変わっていく技術の場合、新しいバージョンや機能が更新されるたびに、研修内容を変更しなければなりません。そのため、研修を企業内で準備することは、多大な労力やリソースが必要になります。
研修を外部の専門家に委託すれば、すぐに最新の内容を提供してもらえるので、企業は研修の質を上げると同時に、準備や後のフォローアップの手間を減らすことができます。
知識豊富な専門家から学べる
React研修を外部委託する最大の利点は、現場の経験が豊富な専門家から直接学べることです。
外部の専門家は、最新の技術や実際に使える知識に精通しているので、参加者は理論だけでなく、実際の仕事で困ったことをどう解決するか、といった実用的な技術も学べます。
仕事で実践する方法や新しいツールの使い方など、日常の仕事に直接役立つ内容を教わるので、学びの効果はとても大きくなります。
このように、専門家から学ぶ研修は、実際の仕事で使える技術を向上させることに適しています。
助成金を活用できる
技術研修の導入や人材育成は、企業にとって大きな投資です。
しかし、Reactのような技術研修に関しては、いくつかの助成金制度を利用することで、研修コストを軽減することが可能です。
例えば、「東京都 デジタル人材育成支援事業※」や「人材育成支援助成金※」など、多くの助成金がIT人材の育成や研修に対して提供されています。これらの助成金を上手く活用することで、研修のコストを大幅に抑えることができるため、企業はより多くの人材を研修に参加させることができます。
また、これにより企業は最新の技術トレンドをキャッチアップし、従業員のスキル向上を実現することができるでしょう。
※助成金に関する最新情報は、それぞれの制度を実施している政府機関や自治体の公式サイト、問い合わせ窓口でご確認いただくことをおすすめします。
企業研修の種類

企業が成長し、従業員が自分のキャリアを築くためには、適切な研修がとても重要です。特に、Reactのように特別な技術を学べる研修は、企業が競争に勝つために大切です。
この記事では、企業で行われる研修の種類と、それぞれの目的、そして研修を行う際のポイントについて説明します。
新人・新入社員向け研修
新しい従業員や新入社員にとって、最初のステップとして良質な研修を受けることが大切です。
新人・新入社員向けの研修では、主に社会人としての基本的なマナーや企業の考え方を学びます。ビジネスマナーや基本的なIT機器の使い方、そして企業の大切にしている価値や目標についてのセミナーなどがあります。
Reactの研修を通じて、新しい従業員は自分の仕事の役割を理解し、日々の仕事を効率よくこなす方法と、企業の長期的な目標について理解できます。
研修が終わった後は、新しい従業員は企業の一員として、企業の考え方を実践し、企業の成長に貢献することが期待されます。
中堅社員向け研修
中堅社員は企業の大切なメンバーで、色々な仕事をこなし、新人の指導やチーム間のコミュニケーション役として活躍します。
彼らのスキルをさらに伸ばすことは、企業全体の成長にも貢献します。そこで、中堅社員向けの研修は重要となります。React研修では、専門知識の向上やリーダーシップスキルの強化を目指します。
具体的には、プロジェクトをスムーズに進める方法を学ぶプロジェクトマネジメント研修や、新しい技術や方法を学ぶ専門セミナーが提供されます。
React研修を受けることで、中堅社員は仕事の質を向上させ、より大きな責任を担う準備と自信を持つことができるでしょう。
管理職向け研修
管理職の仕事は、ただ業務を進めるだけではなく、チームメンバーのサポートや、全体の進む方向を示す大切な役割を担っています。
この役割を果たすためには、リーダーシップや、チームを上手く運営するスキルが必要です。管理職向けの研修は、これらのポイントを強化する内容になっています。
チームメンバーとの良いコミュニケーションを取る方法や、困難な状況にどう対処するかを学ぶセミナーが主に提供されています。
さらに、組織を上手く動かす方法についての研修を通じて、管理職は企業の成長とチームメンバーのやる気を高める方法を学びます。
これにより、管理職は企業の重要な役割をより効果的に果たし、良い結果をもたらすでしょう。
経営者向け研修
経営者は、企業の舵取り役として重要な仕事を担っています。
その中心には、企業の進む方向を決める戦略的な考え方が必要です。経営者向けの研修は、この要求に応えて、経営者が学ぶべき知識や考え方を磨くためのものとして作られています。
業界の新しい動きや大きな経済の変化、そして企業の資源をどう活用するかについての知識は、経営の質に大きく影響します。
研修では、これらのポイントを中心に、経営戦略を立てたり実際のスキルを学んだりするセミナーやワークショップが提供されます。これに参加することで、経営者は自社の競争力を上げ、継続的な成長を目指す戦略を考える能力を強化できます。
企業研修は、従業員のキャリアの段階や役職に合わせて、適切な内容と方法で行われるべきです。良い研修を受けることで、従業員は仕事のパフォーマンス向上やキャリアの成長につながるスキルや知識を学べます。
研修の計画や実施に関しては、何を目指していて何を必要としているのかをはっきりさせて、効果的な方法を選ぶことが大切です。
侍の法人サービスがわかるお役立ち資料セット(会社概要・支援実績・サービスの特徴)をダウンロードする⇒資料セットを確認する
React 研修を学べるおすすめ研修6選
オンラインで学べるITトレーニングプログラムは、東京に限定されず、どの企業でもアクセス可能です。ここでは、オンライン対応が可能で評価の高いITトレーニングを提供する6つのサービスをピックアップしてご紹介いたします。
侍エンジニアBiz

- IT未経験者にも挫折なく学んでもらいたい企業
- 研修中に手厚いサポートを受けたい企業
- 柔軟なカリキュラムで研修を実施したい企業
侍エンジニアBizは、プログラミングスクールでも知られ、経済産業省の定める「DX認定事業者」でもある、株式会社SAMURAIの運営するIT研修です。
特徴は、インストラクターは全員経験豊富な現役エンジニアであることと、実践を重視した伴走型の教育であること。1人ひとりのレベルに合わせた教育を実施するため、学習者がIT未経験でも、挫折を防ぐことが可能です。チャットサポートで、研修外での質問にも答えてもらえます。
侍エンジニアBizでは、既存のカリキュラムで研修をするわけではなく、企業ごとのオーダーメイドでカリキュラムを作成します。そのため、依頼企業の課題解決にコミットした内容だけを、効率よく学ぶことが可能です。
研修形式は完全オンラインのため、時と場所を選ばず学習できることも、受講者の挫折を防げるポイントの1つです。
| 研修期間 | 短期間〜長期間(柔軟に対応) |
| 実績 | 累計指導実績4万5,000名以上 経済産業省が定める「DX認定事業者」に認定 |
| 研修形式 | オンライン(対面は要相談)個別研修 |
| 主な研修内容 | 開発環境の整備、HTML/CSS、JavaScriptの基本、React.jsの基本・応用、Firebase、オリジナルアプリ開発 など |
| 研修可能な定員数 | 少人数〜 大人数まで可能 |
| 助成金制度 | 適用あり(詳細は要問い合わせ) |
侍エンジニアBizの導入事例
株式会社プロテラス
引用:SAMURAI ENGINEER Biz
今回の研修では、1名の講師に担当していただきました。レッスンでは要点をかいつまんで教えていただき、説明もわかりやすく全体的な流れを把握することができました。
また、豊富な知識と業務実績をお持ちでしたので、チームでのプロジェクトの際に利用するツールなども教えていただき大変満足できる研修でした。
基礎的な内容以外にも、現役エンジニア目線で使えるスキルや意見などが聞けた点も有り難かったです。
株式会社カサレアル ラーニングサービス
- 従業員のスキルに合わせた研修を行いたい企業
- JavaScript関連のスキルを高めたい企業
- UI/UXの高いWebアプリケーション作成を習得したい企業
株式会社カサレアルは、1999年設立の東京都港区にあるWebシステム開発会社で、システム構築・開発支援のほか、業務改善支援およびラーニングサービスを提供しています。
ラーニングサービスでは新入社員向け、オープン研修、eラーニングなどの幅広い研修を実施。現場のニーズとレベルに合わせた、実践的なプログラムが同社の特徴です。
「React入門」研修は基本的に東京会場でのオープン研修ですが、遠隔エリアでも複数名の受講希望がある場合は、1社向けの開催も相談にて可能です。
同研修は、JavaScriptの学習経験がある人を対象とし、Reactの導入方法、基本的な作り方・コンポーネントの作成・サーバーサイドとの連携および画面遷移までを、ハンズオンと演習の交互に実施します。
基礎的なアプリケーションの構築ができる、フロントエンド開発者を育成したい企業におすすめの研修です。
| 研修期間 | 2日間 |
| 実績 | ソフトバンク、アサヒビジネスソリューションズなどの大企業での研修実績豊富 |
| 研修形式 | 会場・オンライン |
| 主な研修内容 | Reactの概要、JavaScriptの復習、Reactの基礎、フック、React Routerなどのツールやパッケージ、状態管理 など |
| 研修可能な定員数 | 会場の収容人数による(Zoomでの受講も可) 1社向け開催は要相談 |
| 助成金制度 | 要問い合わせ |
株式会社カサレアル ラーニングサービスの導入事例
コニカミノルタ
引用:事例紹介|株式会社カサレアル ラーニングサービス
業務都合に合わせて録画もうまく利用して、きちんと欲しいタイミングでスキル習得できる、というのはとても魅力的で、他社からも要望があるんじゃないかと思います。チャットツールでコミュニケーションがとれる環境も好評でした。
今回の研修では、受講者から活発に質問が飛び交いました。講義中に講師の方から全て回答いただくと、講義自体が進まなくなってしまうと思うのですが、サブ講師の方がチャットで順次回答してくださる、というスタイルがすごく良かったです。
インターネット・アカデミー
- アウトプット重視の研修を行いたい企業
- 自社のフロントエンドエンジニアのスキル向上を図りたい企業
- ディレクター職の企画設計力を高めたい企業
インターネットアカデミーは1995年創業の、ITとWebを学べる日本初のスクールです。母体がWeb制作会社であることから、現場に直結するスキルを学べることが特徴です。
「JavaScriptフレームワーク研修」は、Reactのみならず、jQuery、React.js+Next.js、Vue.js+Nuxt.jsなどのJavaScriptライブラリ・フレームワークを包括的に学習するカリキュラムです。同研修は受講前にHTMLやCSSの基本を押さえていることが前提で、実務経験者もしくはHTML・CSSを同時に学ぶ初心者に向けた内容です。
研修では、JavaScriptのフレームワークに対する理解を深めてから、React.jsとNext.jsではSPA開発や、ページ遷移のあるアプリケーション、Firebaseを用いたデータベースを利用するアプリケーション開発までを履修できます。
演習やディスカッションといった、アウトプットを重視して研修を進めるため、実務で活かせるスキルの習得が可能です。
| 研修期間 | 48時間(2時間 × 24回) |
| 実績 | NTTコミュニケーションズ、パーソルテクノロジースタッフ株式会社、株式会社エイチ・アイ・エス ほか |
| 研修形式 | オンライン研修 |
| 主な研修内容 | Reactの基本、クラスコンポーネントとJSX、関数コンポーネントとフック、Next.jsによる機能拡張、API利用とネットワークアクセス など |
| 研修可能な定員数 | 1名~ |
| 助成金精度 | 事業展開等リスキリング支援コース、人材育成支援コース、人への投資コース |
インターネット・アカデミーの導入事例
パーソルプロセス&テクノロジー株式会社
引用:研修事例 – IT研修のインターネット・アカデミー
インターネット・アカデミーはほかの研修機関に比べて柔軟性が高く、現場の業務に近しい形でカリキュラムをカスタマイズしてくださり、RPAツールやLINEチャットボットを作る実践的な研修が実現できました。
また、受講者のレベル別に研修を分けたり、研修をライブ形式で受けられない社員には録画配信をするなど、柔軟に対応していただけたことが非常に良かったです。
富士通ラーニングメディア

- 専門講師による質の高い教育を受けたい企業
- 実践的な研修プログラムを重視する企業
- 研修カリキュラムのカスタマイズをしたい企業
富士通ラーニングメディアは、約860ものコースを持つ研修サービスです。IT研修ではセキュリティやデータ分析、IT技術の基礎から上流工程まで、広い階層を対象に研修を提供しています。
リーダーシップやプロジェクト管理などの人材力を強化する研修や、富士通グループの技術力を活かしたAIやIoT、クラウドなどの先進技術研修に強みを持ちます。
同社のReact研修「体験!初めてのReact.js~SPA開発編~」は、HTMLやJavaScriptのスキルがあり、React.jsを使用したWebアプリケーション開発をしたいレベルの人向けです。React.jsの概要やコンポーネントなどの基本概念、JSXを理解し、React.jsを使用した基本的なSPA開発ができる技術を習得する、応用・実践レベルの1日コースです。
同社の研修形式には、集合研修とライブ研修があり、集合研修は主に東京・大阪・名古屋で行われます。オープン研修だけでなく、企業の課題に合わせた研修のカスタマイズも、相談により可能です。
| 研修期間 | 1日間(7時間半) |
| 実績 | コース数2,900以上 年間受講者数17万200名 認定講師数1,771名 |
| 研修形式 | 集合研修・ライブ研修 |
| 主な研修内容 | コンポーネントなどの概念、JSXなどの基本構文、簡単なSPA(シングルページアプリケーション)の実装 など |
| 研修可能な定員数 | 要問い合わせ |
| 助成金精度 | 人材開発支援助成金 |
富士通ラーニングメディアの導入事例
テクニウム株式会社(LMS「KnowledgeC@fe」導入企業)
引用:LMS KnowledgeC@fe|公式サイト|富士通ラーニングメディア
受講中のコース一覧をグラフィカルに見られるよう工夫したかったのですが、こちらの要望以上の提案をもらいました。単なるサービス・製品提供にとどまらず、中長期的な視点で継続的にサポートする体制は、日本企業のニーズを知り尽くした富士通ラーニングメディアだからこそだと思います。
Schoo(スクー)

- 空いた時間で効率よく受講したい企業
- 最新の文法やライブラリを学びたい企業
- 従業員それぞれの弱点を集中的に改善したい企業
Schooは、1年365日オンライン学習ができる無料の動画授業を配信するサービスです。常に最新のトレンドや環境に合わせて更新される、8,000授業以上の動画教材のほか、生放送による授業も実施しています。
「JavaScript – React.js 実践研修パッケージ」では、基礎的なReact.jsのスキルを持った方を対象に、JavaScriptのモダンな開発環境、およびFluxと組み合わせたアプリケーション開発までを、オンラインで学習するプログラムです。
最新のJavaScriptの文法を知りたい人だけでなく、「プログラミング言語の変化が速く着いていけない」と感じる人にも、新しい文法のほかに運用・保守のテスト、開発環境を学習できる内容となっています。
1つの研修教材で理解できなくても、複数の動画教材で弱点を各自で補えること、他の受講者や講師のコメントから学べることも、Schooの特徴です。
| 研修期間 | 5時間(60分 × 5コマ) |
| 実績 | 導入企業数3,500社以上 2022年HRテクノロジー大賞優秀賞受賞 |
| 研修形式 | オンライン受講 |
| 主な研修内容 | 新しいJavaScriptの文法、テストコードのフレームワーク など |
| 研修可能な定員数 | 要問い合わせ |
| 助成金制度 | 要問い合わせ |
Schooの導入事例
株式会社BitStar
引用:導入事例 | オンライン研修・人材育成 – Schoo(スクー)法人・企業向けサービス
研修と対話型のワークショップを通じて、「この人はこんな考え方でマネジメントをやっているんだ」「要求が厳しいと思われていたマネージャーが、実はとてもいい視点を持っているんだな」などの発見がありました。
このようにシェアをしていくことで、お互いに影響を受け合っていることを実感しています。また、共通認識を持ったテーマについて、後日相談しやすくなる関係づくりも意識しています。
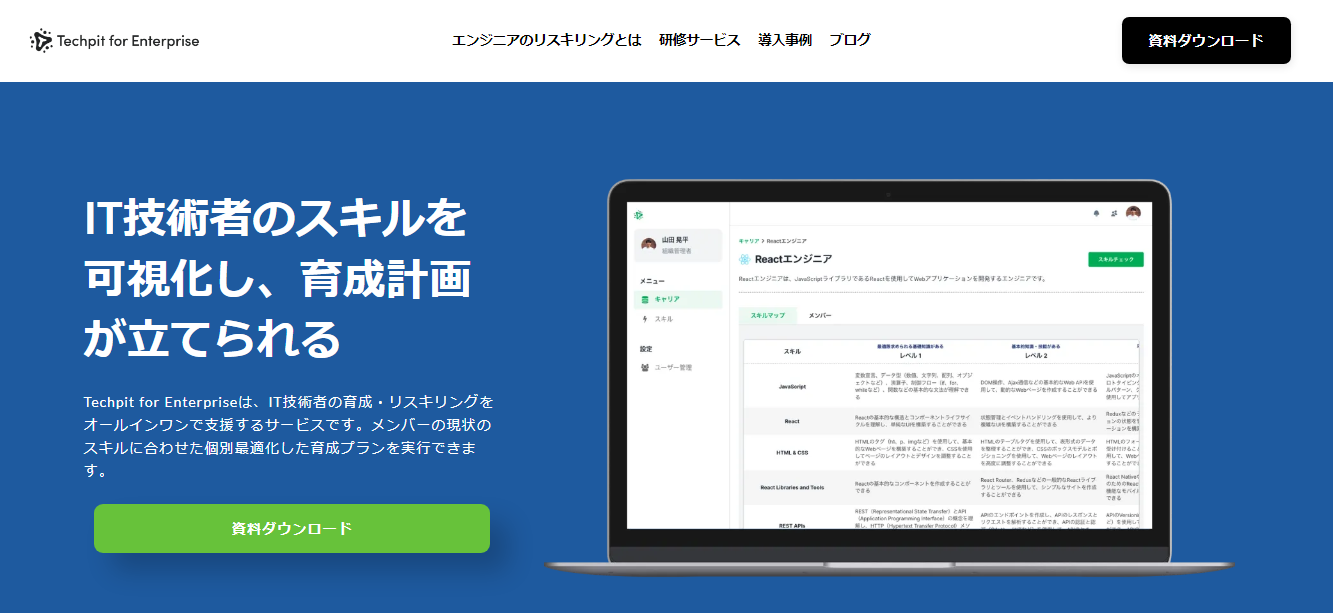
Techpit for Enterprise
- React未経験者に学習させてプロジェクトに参加させたい
- 既存の知識と技術を刷新し、モダンな技術を学習したい
- React開発環境を構築できる人材を育成したい
Techpit for Enterpriseは、IT技術者の育成とリスキリングを、育成プランの計画から、学習コンテンツの選定、学習のサポートまで、トータルで支援するサービスです。メンバーの現状のスキルに合わせた個別最適化した育成プランが、このサービスの最大の特徴です。
Techpit for EnterpriseのReact研修はeラーニングで実施。一般的な文法メインのカリキュラムでなく、アプリケーションを実装しながら学ぶ形式である点が特徴です。React Hooksでポートフォリオサイト作成をする講座と、React とTypeScript を使ってマークダウンエディタを作成しながらモダンなフロントエンド開発を行う講座、ReactとReduxでカンバンボードを開発する講座の3段階に分かれています。
Reactの初学者から現役フロントエンドエンジニアまで、幅広く習得させたい企業におすすめです。
| 研修期間 | 22~42時間(1ヵ月~2ヵ月程度) |
| 実績 | パーソルクロステクノロジー株式会社、株式会社ラック、ウェブスタッフ株式会社 ほか |
| 研修形式 | eラーニング |
| 主な研修内容 | JavaSciprtの文法、GitHub APIを利用したポートフォリオ作成、webpackを使ったフロントエンド開発の環境構築、GitHub Pages を使った静的Webサイトの公開方法、ReduxをReactに導入する方法、Reduxのアクションをユニットテストする方法 など |
| 研修可能な定員数 | 指定なし |
| 助成金制度 | 要問い合わせ |
Techpit for Enterpriseの導入事例
ウェブスタッフ株式会社
引用:導入事例 | Techpit for Enterprise
環境構築に抵抗を感じる参加者も多かったものの、Techpitは教材の内容が充実しており、これならメンターがいなくても、躓くことなく学習を進められると感じました。有名企業で活躍するエンジニアが教材を執筆しているという点も信頼感がありました。
学習者はエラーが起こったとしても執筆者に直接質問することができますし、結果としては、メンター不在という環境でも、ほぼ手離れした状態でプログラムを運営することができました。
React 研修を成功させるためのチェックポイント
Reactの技術は日々進化しており、その導入や研修を行う際には多くの要因が影響します。
以下のチェックポイントは、人事や研修関連の担当者がReactの研修を外部に委託する際の判断材料としてお役立てください。
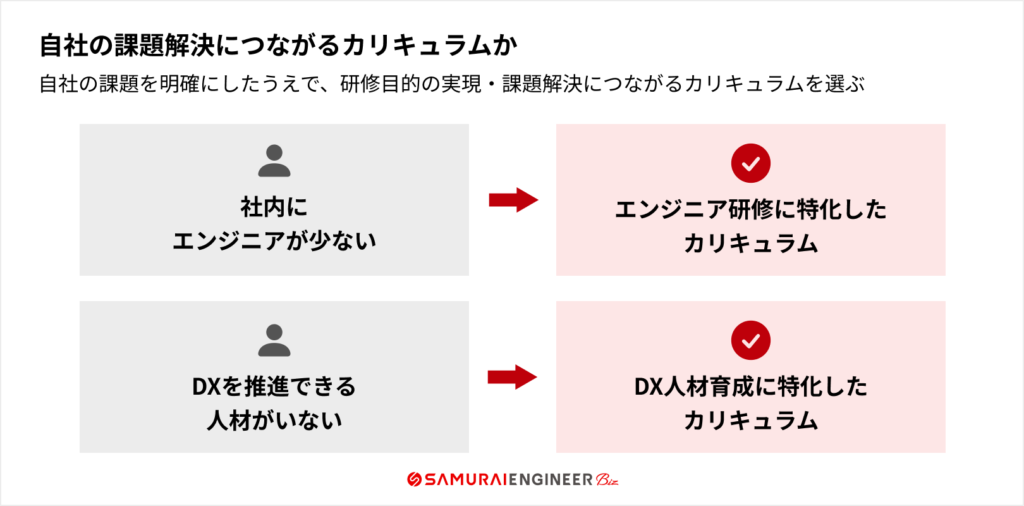
1.自社の課題解決につながるカリキュラムか

研修の主な目的は、業務での課題を解決するための知識やスキルを獲得することです。
成功するカリキュラムは実務経験が豊富な専門家によって設計され、実際の業務の問題に焦点を当てた内容が含まれていることがわかります。
カリキュラムが現場の実際に合わせて作られているかが、その効果を大きく左右します。未経験者も、実務経験が豊富な専門家による設計と実務の問題にもとづいた内容を持つカリキュラムを選べば、業務の課題解決に必要な知識を効果的に学ぶことができます。
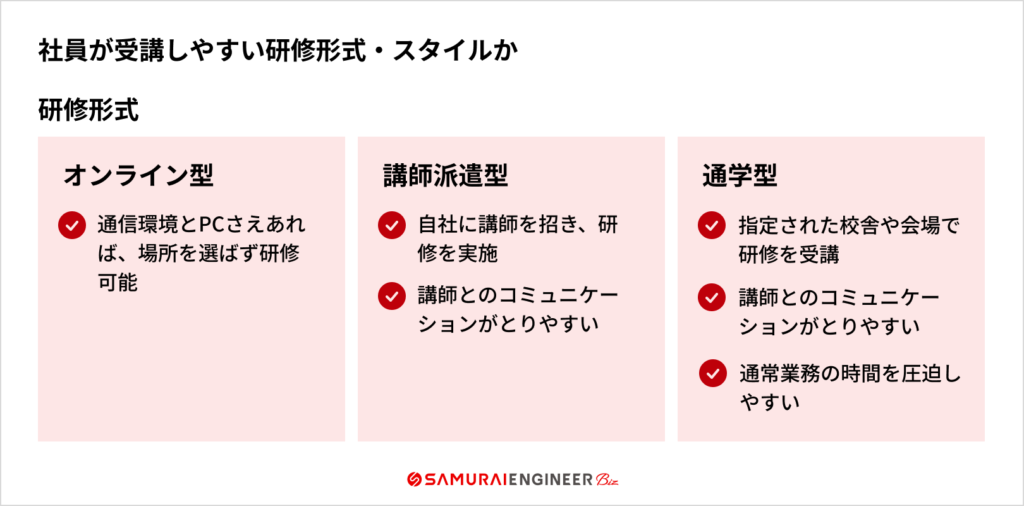
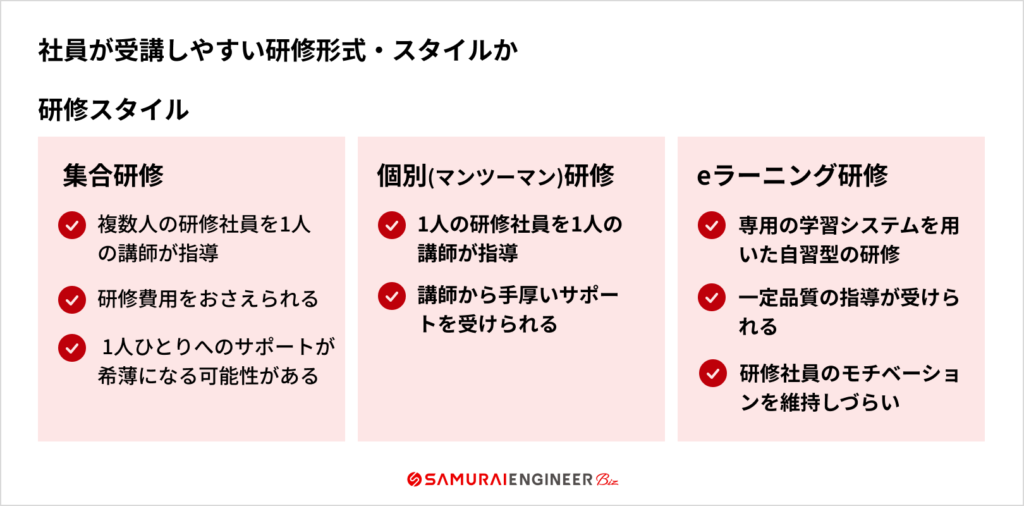
2.社員が能動的に学べる研修形式・スタイルか


研修の成果は、受講者の学びの意欲や参加度に直結します。
実際にPCを使って学ぶ「オンライン型」、現場の課題に即してグループで取り組む「集合研修」、あるいは専門家から直接知識を学ぶ「個別(マンツーマン)研修」など、さまざまな方法で学べる研修が存在します。
これらの方法は、受講者が自ら積極的に関与し、深く内容を理解するのを助けることができます。特に、実践的なシチュエーションでの学びは、新しい知識やスキルを実際の業務に応用する能力を高めるのに役立ちます。
このような研修スタイルを選ぶことで、社員はより実践的な経験を得られ、業務でのパフォーマンスも向上することが期待されます。
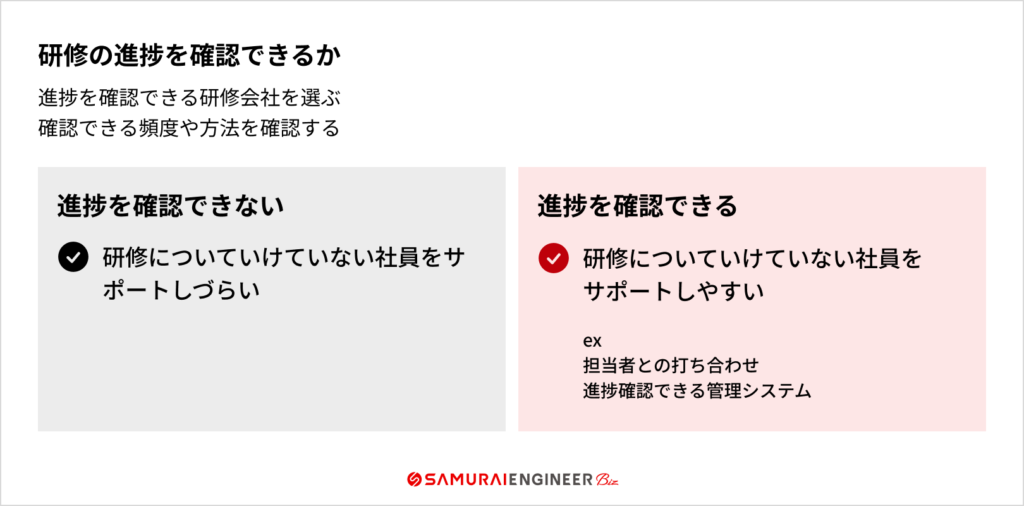
3.管理者側が受講者の進捗を確認できるか

研修の成果を正確に理解するためには、受講者がどれだけ学べているかを管理者が確認できることが重要です。
受講者が学びたい内容を明確にしているか、また、それに合わせて研修を受けているかなど、進捗の具体的な点を把握する必要があります。オンラインツールや評価シートのような方法を用いて、受講者の理解度や学びの進行度を定期的にチェックすることが求められます。
フィードバックの収集は、研修内容の適切な調整や向上に役立ち、最終的に受講者の学びの質を高めるためには欠かせないステップとなります。
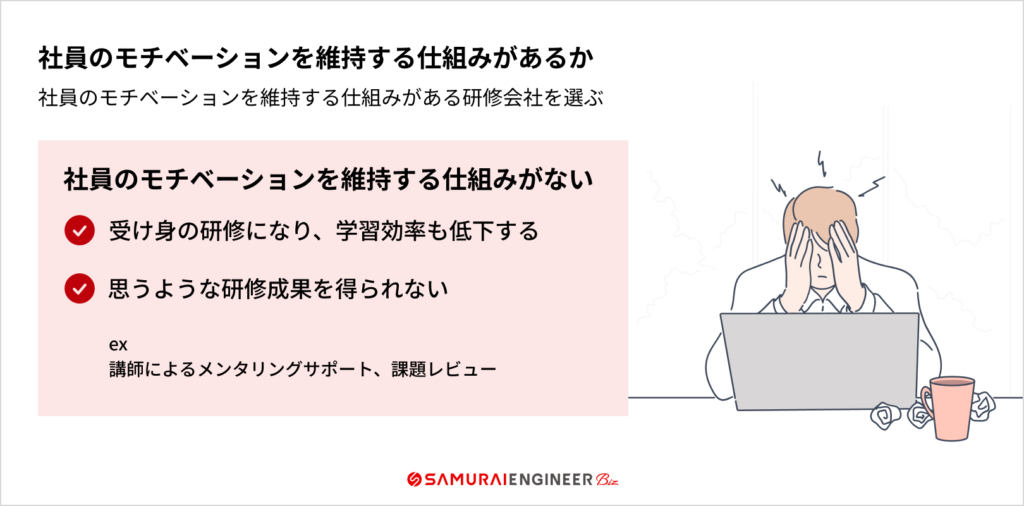
4.社員のモチベーションを維持する仕組みがあるか

研修の成功は、社員のモチベーションを維持する仕組みによって大いに左右されます。
ポイントとして、学びを継続する意欲は、研修の途中で受けるフィードバックや賞与、さらには認定の取得などのインセンティブが大きく影響します。
研修の内容や質も重要ですが、それだけでなく、終了後のサポート体制も欠かせません。研修後には、内容の復習や疑問点の解決、新しい課題への対応など、継続的なサポートが必要となるのです。
このようなサポート体制を整えることで、社員の学びがより深まり、研修の効果が最大限に発揮されるでしょう。
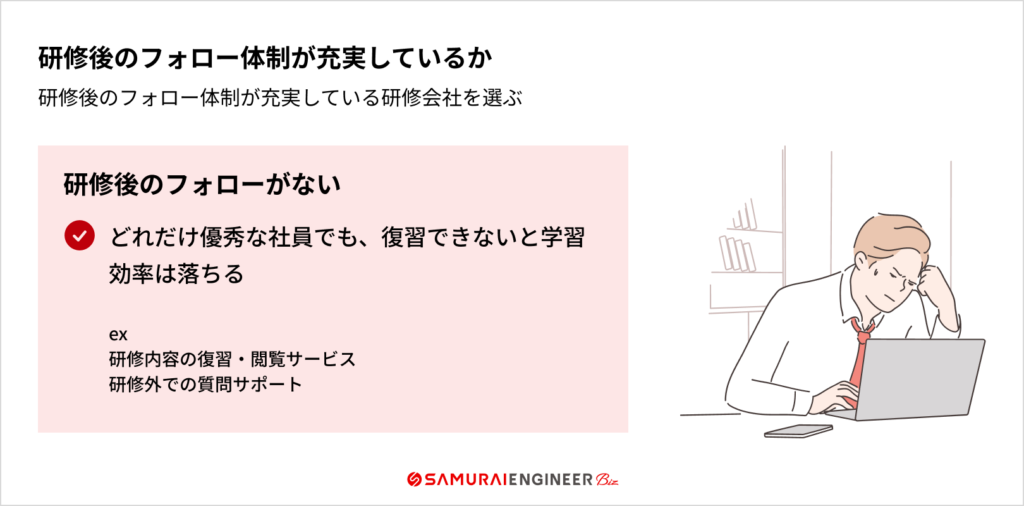
5.研修後のフォロー体制が充実しているか

研修後のサポートは、新しい業務に取り組む未経験者にとって欠かせない要素です。
例えば、研修中に学んだ内容が現場の仕事にどのように役立つのか、具体的に理解しにくい場合があります。そんなとき、研修内容の復習や疑問点の解消ができる体制があれば、スムーズに業務に取り組むことができるでしょう。また、新たな課題に直面したときに、適切なサポートやアドバイスを受けられる環境は、未経験者の自信を育てる要因となります。
研修だけでなく、その後のフォローアップ体制の充実が、実際の業務での成功を支える重要なキーとなります。
学びたい内容を特定し、オンライン型やマンツーマン等、様々な研修から最適なものを選ぶことが大切です。研修中は積極的に関与し、疑問を即座に質問することで深い理解を得られます。
フィードバックやインセンティブを活用してモチベーションを維持し、研修後も継続的な学びを追求することで、研修の効果を最大化し、業務に適用できるでしょう。
侍の法人サービスがわかるお役立ち資料セット(会社概要・支援実績・サービスの特徴)をダウンロードする⇒資料セットを確認する
「React研修」に関するよくある質問(FAQ)

- Reactの基本概念は何ですか?
-
Reactは、Webインタフェースを構築するためのJavaScriptライブラリです。
小さな再利用可能な部品(コンポーネント)を組み合わせて、効率的で動的なユーザーインターフェースを作成します。状態の管理とデータフローの容易さが、直感的な操作とパフォーマンスの良さを実現します。
- Reactでのイベント処理はどのように行われますか?
-
Reactでは、イベントは特別な構文であるJSX(JavaScriptを拡張したマークアップ言語)を使って記述されます。
イベント名は小文字の始まりで、単語の区切りを大文字で示すcamelCaseで書かれ、コンポーネントのメソッドとして動作します。
- Reactでの状態管理はどのように行いますか?
-
Reactでの状態管理はuseStateというフックを用いて行います。
これにより、コンポーネント固有の変数(状態)を設定し、その状態が更新されるとコンポーネントの表示も自動で更新されます。簡単に言えば、画面上の情報を最新の状態に保つ仕組みです。
- Reactと他のフロントエンドフレームワーク(Angular、Vue.js)との違いは何ですか?
-
Reactは軽量で柔軟なライブラリで、必要な機能だけを選んで使うことができます。Angularは全てが含まれた一貫性のあるフレームワークで、TypeScriptで書かれています。Vue.jsは簡単に学べて、小規模から大規模なアプリケーションに対応しています。
- Reactでのルーティングはどのように実装しますか?
-
Reactでのルーティングは、「React Router」という専用ライブラリを使って行います。
これは、Webアプリケーション内でのページ間の移動を、URLのパスに応じて異なるコンポーネントを表示することで実現します。React Routerを使うと、シームレスなページ遷移と効率的なユーザーエクスペリエンスを提供できます。
まとめ
Reactは現代のフロントエンド開発において、中心的な役割を果たしています。
この記事で、Reactの基礎から上級までの研修プログラムについて詳しく解説しました。研修の内容は、初心者から経験者まで幅広く対応しており、最新の技術とベストプラクティスを習得できます。
特に、実践的なカリキュラムと充実したサポート体制が強調されており、受講者がReactの上級者としてのスキルをしっかりと身につけることができるように設計されています。企業の人事や研修担当者が、効果的なReact研修を外部に委託する際の参考にできる内容です。
この記事を参考に、研修のニーズに合わせて最適な研修プログラムを選定し、社員のスキルアップを図りましょう。また、研修内容の具体的な詳細やカスタマイズを、研修提供企業への問い合わせをおすすめします。