こんにちは、侍エンジニアブログ編集部です。
ホームページを作成したいと思い立っても、なんだか難しそうなイメージがあるし、
ホームページってどうやってできてるの?
Webの初心者でも簡単に作れるのかな?
なんて疑問がありますよね。
そこで、この記事では上記のような疑問・要望をお持ちの初心者の方のために、ホームページ制作の基本的な知識と作り方をわかりやすく解説します。
難しい話ははぶいて、簡単な解説だけにとどめました。きっと最後までお読みいただけると思います。
ぜひご参考になさってください。
ホームページ作成に必要なもの

さっそくホームページ作成に必要な基本となるものをご紹介していきます。
PC(パソコン)
基本中の基本ですが、PC(パソコン)は必要不可欠です。
OSはWindows・Macの2種類があります。これはお好みでOKですが、初心者はWindowsが無難です。
デスクトップかノートパソコンかは、持ち運びする機会が多いかどうかを選べばOKです。
ホームページ作成に必要なスペックは、
- CPU:Core i5以上
- メモリ:8GB以上
- SSD:240GB以上
があれば無難でしょう。
スマートフォン
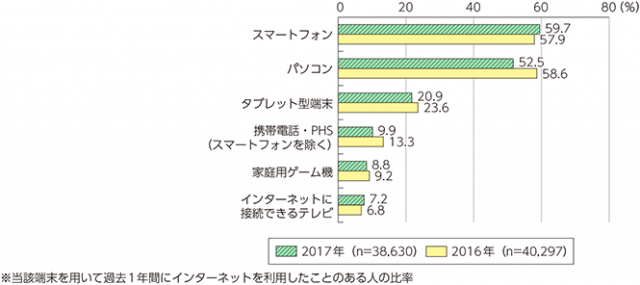
総務省が発表した2017年のインターネット利用率では、スマートフォンが PC(パソコン)を上回っています。
今やインターネット閲覧は、PC(パソコン)よりもスマートフォンの時代です。作成したホームページがスマートフォンでも問題なく表示されるか、表示速度はどうかなどの検証で必要になります。
なお、個人で利用しているものがあればそれでOKです。ホームページ作成用に新たに買い直す必要は特にありません。
インターネット環境
PC(パソコン)やスマートフォンと同じく、必要不可欠なのがインターネット環境です。
作ったものをインターネットに上げたり、検証をするために用います。インターネット上のサービスを用いてホームページを作成する場合もありますので、そういった意味でもインターネット環境は必須です。
一般的な家庭で使われているインターネット環境があれば特に問題はないでしょう。
画像編集・加工ソフト
ホームページに載せる商品やサービスの画像の作成・編集などに「画像編集・加工ソフト」も用意しておいた方がいいでしょう。
おすすめのソフトは「JTrim」です。画像の明るさ・色味の調整から、切り抜き、モザイクの加工まで行え、初心者でも直感的に使うことができる優れたソフトです。無料でダウンロードできますので、まずはこちらの操作に慣れておくといいでしょう。
JTrim(Woodybells)⇨ http://www.woodybells.com/jtrim.html
より本格的な作業(ホームページなどの作成など)には PhotoshopやIllustratorのデザインソフトを使用しましょう。
ホームページ作成の基本的な知識・スキル

ではホームページを作成するためには、どのような知識・スキルが必要になるのでしょうか? わかりやすく解説します。
文章(テキスト)を書く:HTML
ホームページ上の文章(テキスト)は、HTMLという、コンピューターにわかる言葉に変換されることで表示されています。
現在、インターネット上で公開されてるホームページのほとんどは、HTMLで作成されています。テキストを記入する以外にも、画像や動画を貼ったり、他のサイトへのリンクを付けたり等もHTMLを作られています。
家に例えれば、基礎や骨組みにあたる、ホームページ作成の基本中の基本となるものです。
HTMLについて詳しくは下記の記事をどうぞ。

ホームページを装飾する:CSS
ホームページのテキストの大きさや太さを変えたり、背景を付けたり下線を引いたりなど、ホームページを見栄え良く装飾するために使うのがCSSです。
HMTLとセットで用いられることが多く、こちらも現在公開されているホームページのほとんどで用いられています。こちらは家に例えれば、壁紙や外壁などにあたる存在です。
CSSについて詳しくは下記の記事をどうぞ。

ホームページに動きをつける=JavaScript
ホームページのTOPページによくある、何枚かの画像をスライド形式で表示させる仕組みを作るにはJavaScriptという言語を用います。
HTMLとCSSさえあれば基本的なホームページはできますが、より現代的な見栄えの良いホームページを作るためには、ホームページに「動き」を出すのがコツです。それを作るためのプログラミング言語が「JavaScript」です。
家に例えれば食洗機やウォークインクローゼット等の、なくても困らないがあると飛躍的に便利になる設備といったところでしょうか。
JavaScriptについて詳しくは下記の記事をどうぞ。

ホームページの住所=ドメイン(URL)
ホームページには、そこにアクセスするための住所となるドメインが必要です。簡単に言ってしまえばURLのことで、当社のホームページの場合は「sejuku.net」がドメインです。
ドメインは「お名前.com」や「ムームードメイン」等のドメイン取得サービスから簡単に取得することができます。
お名前.com ⇨ https://www.onamae.com/
ムームードメイン ⇨ https://muumuu-domain.com/
ドメインについて詳しくは下記の記事をどうぞ。
ホームページの土地=サーバー
ホームページに住所が必要なら、ホームページという家を建設するための「土地」も必要です。
その土地にあたるのがサーバーです。多くの場合はレンタルサーバー会社から借りることになるでしょう。
なお、ホームページ作成には、後述する「WordPress」という無料ソフトを使うことが多くなっていますが、WordPressを使う際にもレンタルサーバーが必要不可欠です。
ホームページを簡単に作るサービス=CMS(WordPress、wixなど)
上記のようなHTMLやCSSなどの知識がなくてもホームページを簡単に作成できるサービスが数多くあります。
それらはCMS(コンテンツ・マネジメント・システムの略)と呼ばれます。ホームページ等のWebサイトを簡単に管理・更新できるシステムです。
代表的なものでは、世界中のWebサイトの3分の1以上のシェアを誇る「WordPress」や、ホームページ作成サービスとして有名な「Wix」などがあります。
詳しくはこのあと解説します。
ホームページを自分で作成する前に気をつけたいこと

ホームページを自分で作り始める前に、以下の3点について確認しておいてください。
目的をはっきりさせる
最も大事なのが「作るホームページの目的はなにか?」ということです。
- 自社商品やサービスの集客のため
- 取引先への情報提供のため
- 求人採用情報を掲載するため
など、ホームページを作成する目的をはっきりさせておきましょう。
この目的がない状態でホームページを作っても、集客をできなかったり、集客ができてもユーザーが必要な情報を得ることができません。。まずは目的をはっきり定めましょう。
ライバルを分析する
ライバルのホームページにはヒントが満載です。よく分析してみましょう。
ライバルは商品やサービスをどのようにお客様に見せて、売っているのか。そのためにホームページはどのようなコンテンツを用意して、どのようなレイアウトにしているのか──などなど、細かく見ていきましょう。
モデルとなるホームページを見つける
上記のライバル分析とも関わってきますが、「こんなホームページにしたい」という理想のホームページを見つけておくと作成が楽になりますよ。
もしそのホームページが何かしらのテンプレートが使われていた場合、そのテンプレートがわかったら、自分でも簡単に作れることもあります。
仮に自分で作成するのが難しいという判断になった場合でも、外部に依頼する際に「こんなホームページにしたい」という希望を伝えやすくなるので、制作がスムーズに進むことでしょう。
ホームページ作成の基本スキルが学べるサイト

上記のホームページの基本的なスキル・知識は、インターネット上のサービスで気軽に無料で学習することが可能です。
ここでは、特におすすめの2つをご紹介します。
progate(HTMLとCSSが学べる)
progateはプログラミング言語の学習サイトです。HTML、CSS、JavaScriptが全て無料で学習できます。
スライド形式で、1つずつ課題をこなして正解すれば次に進むという形態で、その度に経験値のようなものが加算されレベルアップしていく…というゲーム感覚で学べる方式を取っています。
そのため、初心者の方でも楽しみつつスキルアップをしていけるので非常に人気のあるサービスです。
→ progate
https://prog-8.com/
MUUUUU.ORG
MUUUUU.ORGは、ホームページのギャラリーサイトです。
ホームページの形式としては最もスタンダードな縦長のサイトがジャンルを問わず掲載されているので、ホームページのデザインを決定するのに最適です。
業種やデザインのテイストごとにカテゴリー分けされているので、ライバルのホームページの分析などにも使えます。
→ MUUUUU.ORG
https://muuuuu.org/
初心者でも簡単!基本的なホームページが作成できるサービス5選

先程も書いたように、ホームページはHMTLやCSSなどの専門知識がなくても、以下のサービスを使えば簡単に作成できます。こちらを検討してみてもいいでしょう。
Wix(ウィックス)
「Wix」(ウィックス)は世界的にもシェアが高い、無料ホームページ作成サービスの定番です。
マウスを使って、ドラッグ&ドロップするだけで簡単にホームページが作れます。豊富なデザインテンプレートと数千種類のフリー素材が使えるので、専門知識がなくても、流行りのデザインのホームページを短時間で作ることができてしまいます。
→ Wix(ウィックス)
https://ja.wix.com/
Jimdo(ジンドゥー)
Jimdo(ジンドゥー)も無料でホームページを作成できるサービスです。
上記のWixと同じ形態(ドラッグ&ドロップ)で簡単にホームページを作れ、ホームページ作成サービスの中ではWixと人気を二分し世界的なシェアを誇っています。
豊富なテンプレートに加えて、オンラインショップ(通販サイト)も作れるという特徴があり、幅広いニーズに対応してくれます。
→Jimdo(ジンドゥー)
https://jp.jimdo.com/
Ameba Ownd(アメーバオウンド)
Ameba Ownd(アメーバオウンド)は、無料ブログで有名なAmebaが提供するホームページ作成サービスです。
こちらもテンプレートを選び、ドラッグ&ドロップで作成するわかりやすい形式を取っています。他にはないシンプルかつお洒落なテンプレートが特徴的で、数々の有名人にも採用されています。
お洒落なホームページが作りたい方には最適なサービスです。
→Ameba Ownd(アメーバオウンド)
https://www.amebaownd.com/
WordPress(ワードプレス)
WordPress(ワードプレス)は無料でブログやホームページが作成できるソフトです。
ドメインを用意したりレンタルサーバーを契約してから使います。「テーマ」と呼ばれるデザインのテンプレートは断トツで多いのが特徴です。
他のサービスに比べて使用するのはやや難しいのですが、いちど慣れればどんなデザインのホームページも作れるようになるでしょう。
→WordPress(ワードプレス)
https://ja.wordpress.com/
BASE(通販サイト向け)
BASEは、ネットショップ(通販サイト)を最短30秒しかも無料で作成できるサービスです。
「ホームページと通販サイトを兼ねて運営したい」「通販サイトをそのままホームページにしたい」という要望をお持ちの方はこちらを利用してみましょう。
デザインのテンプレートも豊富で簡単なカスタマイズも可能と、必要十分な機能を取り揃えたサービスで、初心者でも気軽に使うことができます。
→BASE
https://thebase.in/
ホームページの基本的な集客方法も勉強しておこう
ホームページは作成して終わりではなく、集客してこそ意味があるものです。以下3つの基本的な集客方法も合わせて勉強しておくといいでしょう。
SEO
SEOとは、「Search Engine Optimization」の略で、Googleなどの検索エンジンでホームページを上位表示させるテクニックのことです。
検索結果の上位にホームページを表示させることができれば、アクセスを増やすことができます。
SEOに正解はなく様々な要素が関係していますが、基本的な知識はバズ部で学ぶのがおすすめです。
以下のページには、SEOの本質的な知識がわかりやすくまとまっていますのでご参考にどうぞ。
→バズ部
https://bazubu.com/category/seo
SNS
SEOと並行して、FacebookやTwitterなどのSNSも同時にやっておくことをおすすめします。
SEOは長期的に一定のアクセスを呼び込めるというメリットがあります。その一方で、Googleの検索アルゴリズムが変更になると順位が一気に下がりアクセスも落ち込んでしまうという側面があります。
これを防ぐためにも、複数のSNSアカウントを開設し、フォロワーを集めておく対策も行なっておくのがいいでしょう。個人的な見解ですが、店舗お持ちの方はFacebookが、Web系のサービスや商品をお持ちの方はTwitterがおすすめです。
アクセス解析
Googleが提供するアクセス解析ツール「Googleアナリティクス」も導入しておくといいでしょう。
Googleアナリティクスは、あなたのホームページに、どんな人が、どれだけの回数、どれだけの時間、どのページに居たのか等のデータを貯めています。
このデータを分析し、ホームページ利用者の傾向を分析することで、より良いホームページに改善することが可能になります。導入もそれほど難しくありませんので、ホームページ作成と同時に導入しておくことをおすすめします。
→Googleアナリティクス
https://analytics.google.com/analytics/web/?hl=ja
より本格的なホームページを作成するには?

ここまで初心者の方でも作れる基本的なホームページの作成方法を紹介してきました。
しかし「よりこだわった、自分だけの本格的なホームページが作りたい!」という方もいるでしょう。
そんな方はスクールに通ってスキルを身につけることをおすすめします。
もちろん独学での学習でもいいのですが、独学では身に付けられるスキルに限界があり、レベルアップするにつれ分からないことのレベルも上がるので、どうしても学習が非効率になりがちです。
その点スクールは、本当に役に立つホームページの作成スキルをプロに直接習うことができるので、短期間で効率的に学べ、モチベーションの維持が容易です。
なお、ホームページ作成の学習におすすめなスクールの選び方とおすすめのスクールは、以下の記事にまとめていますので合わせてせてお読みください。

まとめ
以上、ホームページ作成の基本的な内容をざっとご紹介してきましたが、疑問は解決したでしょうか?
ホームページを自分で作成するのは、それほど難しくはありません。独学でも十分に可能です。
今回の内容を参考に、あなたの理想のホームページが作れますように。