この記事ではCSSのtransoformプロパティについて解説します!
transformでは指定した要素に対して2Dや3Dの変形をさせることが出来ます。
この記事では、
・transformで何が出来るのか
・transformのscale、rotate、translate、skewの挙動
について解説していきます。
transformで何が出来るのか知りたい方や、transformで要素の形を変えたい方はぜひ、ご覧ください!
transformとは
まずはtransoformとは何かを知っておきましょう。
transformは要素に対して2Dや3Dの変形をさせることが出来ます。
transformでは拡大縮小、回転、移動、傾きなどを指定することが出来ます。
このような変形は図形をイメージしがちですが、文字などの要素に対しても適用させることが出来ます。
それでは早速、それぞれの変形について見ていきましょう。
transformを使ってみよう
それではtransformを使ってみましょう。
ここでは、
・scale(拡大縮小)
・rotate(回転)
・translate(移動)
・skew(傾き)
の4つについて、コードや実行結果を交えながら解説します。
transform: scale
それではtransformのscaleについて見てみましょう。
scaleでは倍率を指定した拡大縮小をすることが出来ます。
こちらのコードをご覧ください。
<style>
.textbox {
}
.text {
}
.text_scale {
transform: scale(0.5,0.5);
}
</style>
<body>
<div class="textbox">
<p class="text">text</p>
</div>
<div class="textbox">
<p class="text_scale">text</p>
</div>
</body>
実行結果

このコードでは、transformのscaleを使って、X軸方向に0.5倍、Y軸方向に0.5倍をしています。
今回は2つの引数を渡しましたが、今回の例のように同じ倍率で拡大縮小を行うのであれば、1つの引数を渡しても構いません。
この他にも、scaleX、scaleY、scaleZなどを使うことで、それぞれの軸のみについて拡大縮小をすることが出来ます。
さらに、scale3Dを使うと3つの引数で、X軸、Y軸、Z軸で拡大縮小の比率を変えることが出来ます。
transform: rotate
それでは次にrotateについて見てみましょう。
rotateでは回転角度を指定して要素を回転をさせることが出来ます。
こちらのコードをご覧ください。
<style>
.textbox {
text-align: center;
}
.text {
}
.text_rot {
transform: rotate(90deg);
}
</style>
<body>
<div class="textbox">
<p class="text">text</p>
</div>
<div class="textbox">
<p class="text_rot">text</p>
</div>
</body>
実行結果

このコードでは、transformのrotateを使って、時計回りに90度の回転をしています。
引数にマイナスの符号をつけると、反時計回りの回転になります。
この他にもrotateX、rotateY、rotateZを使うことでそれぞれを軸として回転をさせることが出来ます。
さらにrotate3Dを使うと、X軸、Y軸、Z軸の方向ベクトルを決めて、4つ目の引数で回転の角度を決めることが出来ます。
このあたりは3Dに関する知識の芯の部分で、やや理解が難しいかもしれません。
詳しくはこちらの記事をご覧ください。

transform: translate
それでは次にtranslateについてを見てみましょう。
translateでは距離を指定して要素を移動させることが出来ます。
こちらのコードをご覧ください。
<style>
.textbox {
text-align: center;
}
.text {
}
.text_trans {
transform: translate(50px,100px);
}
</style>
<body>
<div class="textbox">
<p class="text">text</p>
</div>
<div class="textbox">
<p class="text_trans">text</p>
</div>
</body>
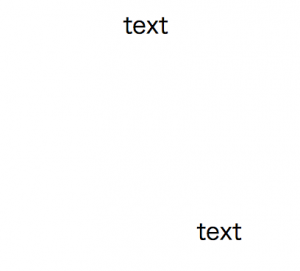
実行結果

このコードでは、transformのtranslateを使って、X軸(横)方向に50px、Y軸(縦)方向に100pxの移動をさせています。
こちらもscaleのときと同じように、例えばX軸に50px、Y軸に50px移動させる場合は、引数を一つに省略することが出来ます。
この他にもtranslateX、translateY、translateZを使うことでそれぞれの軸に対する移動距離を指定することが出来ます。
さらにtranslate3Dを使うと、X軸、Y軸、Z軸の移動方向を決めることが出来ます。
transform: skew
それでは最後にskewについて見ていきましょう。
skewではそれぞれの角度について、どれくらい傾きをつけるかを指定することが出来ます。
こちらのコードをご覧ください。
<style>
.textbox {
text-align: center;
}
.text {
}
.text_skew {
transform: skew(30deg, 0deg);
}
</style>
<body>
<div class="textbox">
<p class="text">text</p>
</div>
<div class="textbox">
<p class="text_skew">text</p>
</div>
</body>
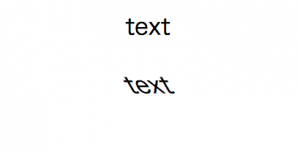
実行結果

こちらのコードでは、transoformのskewを使って、X軸に30度、傾けました。
skewでは、先程までの関数と同じように引数を一つに省略すると、指定した角度でX軸とY軸に傾けることが出来ます。
この他にもskewX、skewYでそれぞれの軸ごとに角度をつけることが出来ます。
まとめ
この記事ではtransformの基本となるscale、rotate、translate、skewについてを解説してきました。
transformはモダンなWebサイトではよく使われているプロパティになります。
今回は文字について、これらの変形を適用させましたが、画像にも同じように適用させることが出来ます。
皆さんも是非、サンプルコードを参考に使ってみてください!









