こんにちは! ライターのナナミです。
WordPressでサイトを作るのって大変だし時間かかるし…なかなかうまくいかない時もありますよね。
まだ作ってる途中だから誰にも見られない状態にしたい…
この記事ちょっと間違えてたから、直している間は表示したくない…
ということもしばしば起こります。
この記事ではそんな時に役立つ、WordPressのサイトや記事を非表示にする方法を解説していきます。
今回は下記の流れで進めていきましょう。
- 【基礎】なぜ非公開にするべき?
- 【基礎】サイトを非公開にする方法
- 【基礎】記事を非公開にする方法
- 【発展】非公開と下書きの違い
- 【発展】非公開にしたのに表示されちゃう時は
適切に公開と非公開を使い分けて、作るのも見るのも安心なサイト運営ができるようになっちゃいましょう!
なぜ非公開にするべき?
非公開にする理由はただ一つ、ユーザーに見られたくない時ですね。

例えば、下記のような状態の時です。
- まだサイト、記事が作り途中な時
- 記事を修正している時
- 記事の公開は終了したいけど、データとして残しておきたい時
- サイトにエラーが表示され、すぐに解消できない時
etc…
このようにサイト内に不備がある状態だと、ユーザーは「このサイトの情報は正しいのだろうか」という疑問を持ってしまいます。ユーザーに正しく情報を伝え、安心して閲覧できるサイトにするために、非表示を使うのが効果的です。
では、早速どのように非表示にしていくのかを見ていきましょう。
サイトを非公開にする方法
まずはサイトそのものを非表示にする方法です。これはプラグインを使う方法と、Basic認証を使う方法の2つがあります。
それぞれ細かく見ていきましょう!
プラグインで非公開
WordPressと言えば豊富なプラグインが特徴ですね。そんなプラグインの中に、サイトを非表示にするプラグインも存在しています。
今回はその中からWP Maintenance Modeをご紹介します。

WP Maintenance Modeは、WordPressにメンテナンスモードという機能を追加するプラグインです。
メンテナンスモードを有効にすると、設定した文言やデザインを表示した上で、サイトを非表示にすることができます。

一言コメントを入れられるので、ユーザーも「なぜサイトが見られないのか」がわかって安心ですね。
詳しい使い方は、下記の記事などを参照してみてください。
https://netaone.com/wp/wp-maintenance-mode/
Basic認証で非公開
エラーになっちゃって、そもそも管理画面に入れない!
なんて時には、プラグインを使うことができませんね。そんな時はBasic認証で非公開にしちゃいましょう。
Basic認証は「.htaccess」と「.htpasswd」という2つのファイルを使って、サイトにパスワードをかける方法です。
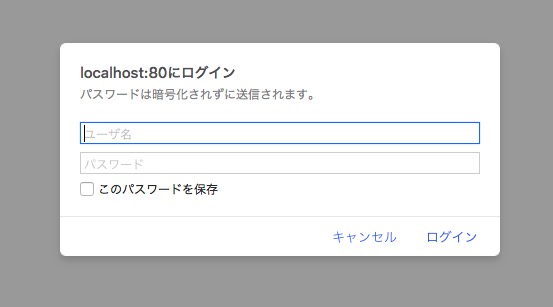
設定すると、サイトにアクセスした時に下記のような入力画面が表示されます。

ここで正しいユーザー名とパスワードを入れないと、サイトが表示されない状態にできるのです。
ファイルの準備が必要だったり、ちょっとコードを用意したりする必要がありますが、きちんと手順を踏めばそんなに難しくはありません。
下記の記事で詳しく解説しているので、緊急時などにはぜひ活用してください。
>>初心者でもできる!Basic認証の設定方法を解説している記事
記事を非公開にする方法
サイト自体には問題ないけれど、この記事だけ非表示にしたい!
という時は、WordPressの機能を使えば簡単に設定できます。
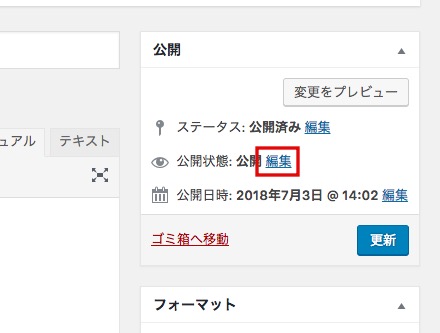
投稿画面の右、投稿日などを入力する部分がありますね。

「公開」の横の編集というリンクをクリックすると…

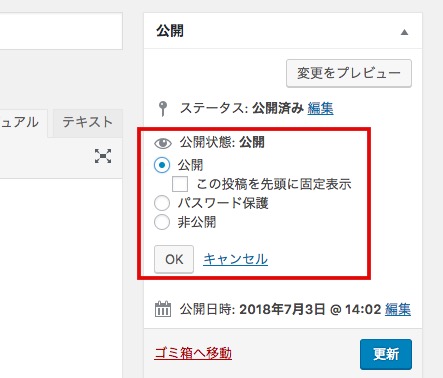
公開状態の設定が表示されます。
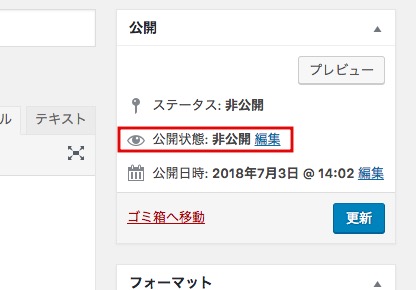
ここで非公開を選んで保存すれば、ユーザーはこの記事を見ることができなくなります。

非公開と下書きの違い
WordPressの記事をユーザーが見れない状態は、非公開だけではありません。
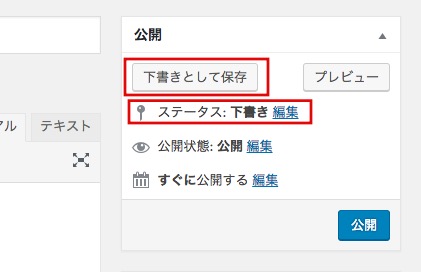
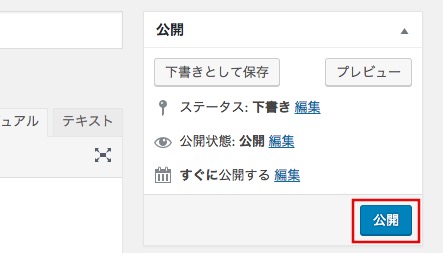
新しい記事を作っている時、右のサイドバーにこんなボタンが表示され、ステータスが下書きになっています。

下書き、つまり書き途中や確認待ちの状態ということですね。
下書きになっていても、ユーザーはこの記事を見ることができません。
非公開とちょっと違うのは、下書き状態だと青いボタンが「公開」になることです。

公開ボタンを押すと、記事は当然のことながら公開状態となります。
直している最中に一旦保存したい…という時にうっかり押しちゃうと焦っちゃいますね。
非公開と下書きをどう使い分けるのかは、そのサイトの運用方針次第です。
うまく使い分けてみてくださいね。
非公開なのに表示されちゃう時は
サイトや記事を非公開にしたはずなのに表示されちゃう!
という時は、慌てず騒がず一旦WordPressをログアウトしてみたり、シークレットモードで表示してみたりしてみてください。
ちゃんと非表示になっていることが確認できるはずです。
プラグインでサイトを非表示にした時や記事を非表示にした時は、管理者だけにはサイトや記事が見れる状態になっています。
修正した状態を確認できるようにという配慮ですね。
安心して修正作業を進めちゃいましょう!
まとめ
いかがでしたか?
サイトに問題が起きたり、記事の内容が変だったりするとちょっと焦りますよね…
そんな時でも安心して修正できるよう、この記事のことを覚えておいていただけると嬉しいです。
ユーザーの安心と信頼のため、非表示をうまく使いこなしてくださいね!










