最近はブログやSNSのタイムラインを見ていると、企業だけでなく個人や少数のチームがWebサービスを開発して人気を集めているのを目にします。
優秀なプログラマーだから作れるんでしょ…
なんて思ってませんか?
もし、そんな風に考えているなら非常にもったいないです。もちろん基礎知識はしっかりと学ぶ必要があるものの、一部の人間だけにしか作れないなんて大昔の話です。
初心者でもWebサービスを作る手順とコツをしっかりと掴めば、誰でもユニークなアイデアを具現化してネット上に公開できます。本記事を読めば、Webサービス開発の全体像を把握したうえで、やることを明確にできるのでぜひ参考にしてみてください!
- Webサービスの開発領域はフロントエンドとバックエンドに大別される
- Webサービス開発はアイデアや構想の洗い出しからはじめる
- フロントエンドはJavaScript、バックエンド開発にはPHPやRubyがおすすめ
なお、1人で学習が進められるか、途中で挫折しないか不安な人は「侍エンジニア」をお試しください。
侍エンジニアでは現役エンジニアと学習コーチの2名体制で学習をサポートするため、挫折しづらい環境で学習が進められます。
受講料が最大70%OFFになる「給付金コース」も提供中。未経験から効率よく学習を進めたい人は、ぜひ一度お試しください。
本記事の解説内容に関する補足事項
本記事はプログラミングやWebデザインなど、100種類以上の教材を制作・提供する「侍テラコヤ」、4万5,000名以上の累計指導実績を持つプログラミングスクール「侍エンジニア」、を運営する株式会社SAMURAIが制作しています。
また、当メディア「侍エンジニアブログ」を運営する株式会社SAMURAIは「DX認定取得事業者」に選定されており、プログラミングを中心としたITに関する正確な情報提供に努めております。
記事制作の詳しい流れは「SAMURAI ENGINEER Blogのコンテンツ制作フロー」をご確認ください。
Webサービスの仕組みとは?
普段何気なく使用しているWebサービスは、ユーザーの操作に基づいてサーバーが処理したデータをWebブラウザに表示させるという仕組みです。
ユーザー側に表示されるフロントエンドと、処理を行うサーバー、データの管理や再利用を行うデータベースなどのバックエンドの組み合わせで動作します。また、実際にWeb上でサービスを公開・稼働させるためには、サーバーが必要です。
動作の流れとしては、
- ユーザーがクライアント(ユーザー側の端末)で、プログラム(ブラウザ)を通してリクエストを送信する
- サーバーがリクエストを受信し、サーバー側で処理を行い、クライアントにレスポンスを送信する
- レスポンスがクライアント側のプログラム(ブラウザ)で処理され、結果が表示される
ということになります。
Webサービスの作り方
ステップ1.まずはラフスケッチで構想を練ろう

作りたいサービスのアイディアや構想を具体的にするには、まずラフスケッチから始めましょう。
ラフスケッチ作成のポイントは、以下の2つです。
- どんな人がどんな時に必要となるサービスなのかを設定する
- 解決したい課題や欲しい機能などをとにかく書き出す
ここでの目的はアイディアを出して整理することですので、最初から系統立てる必要はありませんし、自分のわかりやすいやり方で進めて構いません。またデザインイメージがある場合には、後の工程で参考にできるようメモしておきます。
ある程度ラフスケッチができたら、それをもとに具体的な企画へと落とし込んでいきましょう。
ステップ2.企画書を作成しよう
企画書と聞いたらなんだか堅苦しく思うかもしれませんが、特に決まったフォーマットがあるわけではないのでどんなWebサービスを作ろうとしているのか分かれば箇条書きでも問題ありません。
重要なのは、
どんな顧客の問題を解決するサービスなのか?
ということです。
これが存在しないサービスを作ろうとすれば、それは最終的にただの自己満足で終わってしまうからです。例えば、リーンキャンバスをそのまま企画書に使っても良いし、事前にアンケート調査をした結果を企画書に落とし込んでも良いでしょう。
ステップ3.要件定義を行おう
要件定義は簡単言うとWebサービスが目指す方向性やコンセプト、必要な機能やデザインなどを明確にしておくのがポイントです。(場合によっては企画書に盛り込むこともあります)
1人で開発する場合は省略することもありますが、複数人のチームで開発するケースだと要件定義は必須です。開発者それぞれの想いが違っていると、意見がズレてきたり必要な機能が無かったりなどあとで問題になるからです。
また、自社サービスではなく受託による開発の場合は、顧客がどのようなサービスを想定していてどのように実現するのかを明確に定義しておく必要があります。お互いに相違がないようにしないと、同じようにあとで問題になりますからね。
ステップ4.基本設計を行おう
基本設計の段階に来ると、ある程度までWebサービスを具現化する必要があります。
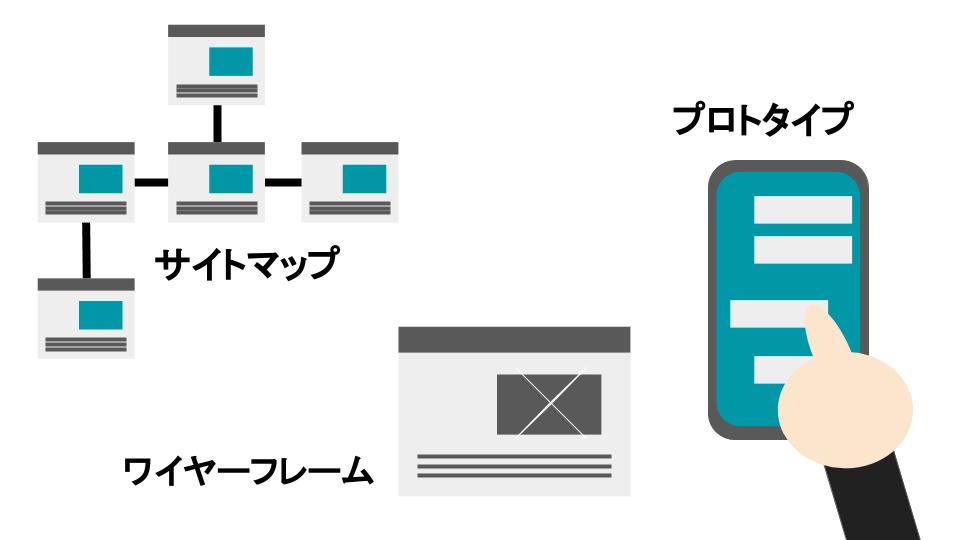
一般的には以下の3つを作成するのが多いです。
- サイトマップ
- ワイヤーフレーム
- プロトタイプ

サイトマップでどのような画面遷移が発生するのかを明確にします。大まかな画面のデザインについてはワイヤーフレームで図を描いておくと分かりやすいでしょう。
上記2つが作成できたら、Prottのようなプロトタイプサービスを活用して実際に動作するモックアップを作成しておくのが重要です。サービスの使いやすさ、目的が得られるまでのスムーズさ、デザイン性などを客観的に知ることが出来るからです。
ステップ5.コーディングしよう
プロトタイプで問題がなければ、いよいよプログラムを組み立てていきます。
要件定義の段階で、使用するプログラミング言語やフレームワークおよび必要な画面や機能などを明確にしているはずです。そのため、あとは決められた手法や定義に基づいてプログラミングをしていくわけです。
ただし、途中でエラーやバグなどが発生して上手く動作しないケースも出てきます。このような時は要件定義の変更もあり得るので、特に複数人で開発をしている場合は普段からSlackなどのツールで気軽に意見交換できる場所を確保しておくのがベストです。
ステップ6.テストを実施しよう
基本設計が終わってからテストをするというよりも、設計の過程において各種機能が正常に動作するかをテストすることの方が多いです。何よりも重要なのは、あらかじめテストを行うための仕様書みたいなドキュメントを作成するのがポイントです。
例えば、以下のようなケースを見てみましょう。
- テストの種類や方法はどうするのか
- テスト環境の作り方は?
- 誰がどのような手順でテストを判断するのか
- テストがNGの場合の対処は?
いざテストをしようと考えた時に、上記のようなポイントで躓くケースは少なくありません。あらかじめこれらを明確にしておくことで開発効率はグッと高まるわけです。また、セキュリティテストやサーバーの負荷テストなども含めておくよ良いでしょう。
ステップ7.Webサービスを公開しよう
サービスとして提供できる段階まで来たら、あとはインターネット上へ公開するだけです。
サービスの規模にもよりますが、最近はクラウド化が進んでいるので小規模なサービスであればFirebase, Herokuなどのプラットフォームを利用することで手軽に公開できます。

また、公開したら終わり…ではなく、アナリティクスの結果やユーザーからのフィードバックなどを検討しながら、より使いやすいサービスにするため日々改善を続けていかなければいけません。
Webサービス開発に必要なアイデアの考え方
アイデアの出し方
アイデアの出し方の1つとして、「何の(どのような)問題を解決するのか?」を考える方法があります。
世の中のあらゆるサービスは、ユーザーにとって「便利」だから利用されています。
実は便利であるということは、何かの「問題を解決していること」を指しています。
例えば、旅行で初めていった場所で道に迷ってしまったとしましょう。ですが、GoogleMapを使うことで周りの地図を見ることができるので、次にどの道へ進めばいいか分かります。
この時、GoogleMapはものすごく便利だと感じないでしょうか。
便利だと感じるのは、「初めて行く場所は道に迷ってしまう」という問題を解決しているからなのです。
このような身近な困ったこと、困っていることを探して、それらを解決できるサービスを作ることができないか考えてみるとアイデアは出しやすいでしょう!
ユーザーにとって使いやすいか?
Webサービスの使いやすさについては後回しにしてしまいがちですが、ユーザーは「使いにくい」と感じてしまったら極端に利用頻度が低下する傾向にあります。
また、ユーザーと言っても年齢・性別・人種・職種…など、さまざまな人間がいるのでサービスリリース当初はしっかりとターゲットユーザーを定めて使いやすさを検討するのがベストです。例えば、女性であれば機能が豊富過ぎると余計に迷うので高度な機能はあらかじめ非表示にしておくなどの気遣いは必要でしょう。
Webデザインの見た目によっても使いやすさは大きく変わってしまい、例えば検索ボックスが画面下に小さく表示されていても気づく人は少ないわけです。また、リンクのように見えて実はただのテキストだった…というのはよく見かけますね。
競合調査
アイデアが出たので、さっそく作りはじめたいところですが、その前に他に似たサービスがすでにないかどうかをGoogleやYahooなどで検索してみることをおすすめします。
なぜなら自分が作りたいサービスがすでに世の中にあるのであれば、それをまた自分が作っても価値が下がってしまうからです。
せっかく作るのであれば、世界中の方々に使ってもらえるようないいサービスを作りたいと思っている方は多いのではないでしょうか。
競合調査を行うことで、アイデアがヒットする可能性を把握できますし、似たサービスとは違う価値を持たせることによって他の競合サービスとは差別化を図ることもできます。
作りたいWebサービスに必要な基礎知識
必要なプログラミング言語を学ぶ
Webサービス開発には、プログラミング言語やWebサービスの骨組みを提供するフレームワークについての知識が必要になります。
Webサービスを開発するために学習を始める場合、作りたいサービスから言語を選択し、実践的に進めていくという方法になるでしょう。
将来的なWebサービス開発に向けて先にプログラミングの勉強を始めたいという場合には、言語の特徴や範囲、学習のしやすさなどから選択し、知識を深めておくとよいでしょう。
それぞれの工程のプログラミングで必要になる知識の一例をまとめました。
| フロントエンド | HTML/CSS、JavaScript/jQuery |
| バックエンド | Ruby、PHP、Python |
| フレームワーク | Ruby on Rails、Diango、CakePHP |
| データベース | MySQL、PostgreSQL |
プログラミング言語を決める
作りたいWebサービスのアイデアがあっても、いざ何から学習を始めたら良いのか分からないという方は少なくありません。
- まずプログラミング言語は何を最初に勉強するのか?
- どんなフレームワークを選定したら良いのか?
- ポートフォリオを作るなら何がおすすめなのか?
一般的には作りたいWebサービスを最低限必要な機能だけに絞り、それをリストアップして実現するにはどのような言語が適しているのかを逆に考えて行く方法があります。
とはいえ、サービスに適したプログラミング言語をどう決めればいいのかイメージが湧かない人もいますよね。そんな人は、弊社の「プログラミング学習プラン診断」をお試しください。
診断にかかる時間は1分ほど。4つの質問に答えるだけで、次のようなあなたにあうプログラミング言語や制作物、おすすめの学習プランを診断してもらえます。
開発したいWebサービスに適したプログラミング言語があいまいな人はぜひ一度お試しください。
プログラミング学習プラン診断はこちらWebサービスを本気で作りたいという気持ちをもつ
なぜ『気持ち』が重要か?
0から開発してリリースするまでにはある程度の時間がかかります。
ちゃんとしたものを作ろうとすると早いもので2、3ヶ月、大規模なものでは6ヶ月以上かかることもあります。
リリースまでいかず、途中で終わってしまうとサービスを作ったことにはなりませんので今までの努力が実りません。
リリースするまでの間は高いモチベーションが必要です。
高いモチベーションを保つためには、作りたいという強い気持ちが必要なのです。
気持ちをもつことによるメリット
気持ちをもつと自然と作りたいサービスに関する情報をキャッチしやすくなります。
かの有名な認知科学者の苫米地英人氏は以下のように言われています。
重要視している情報は、驚くほど早いスピードで自分に取り込まれます。
逆にいうと、重要視していない、興味のない話題は、ほとんどが記憶に残りません。この、記憶に残らない情報こそ、盲点=スコトマです。
気持ちをもって意識することによって、脳にそれを興味のあるもの、重要なものだと判断させることができますね。
それによってサービスに対しての情報やサービスに関する学習も頭に入りやすくなります。
どうやって気持ちを維持すればいいのか?
最初は気持ちがあったとしても、仕事が忙しくてなかなか開発ができなかったり、他の誘惑に負けていき、次第に気持ちが冷めてしまうこともあるでしょう。
そこで、気持ちを維持するために有効な方法を3つご紹介します。
1.自分が欲しいものを作る
自分が欲しいものを作ると、自然とモチベーションが維持しやすいです。
それが自分にとってなくてはならないものであれば、さらにいいでしょう。
興味のないものや必要ないものは使わないですし、自分にとって役に立ちません。
欲しいものであれば作った後も愛情がわきますし、長い期間に渡って気持ちを維持することができます。
2.具体的な目標を作る
何日までにこの機能を作れるようにしよう!と目標を細かく決めることはモチベーション維持に有効です。できるだけ短いスパンで結果を出していくことで、自分の成長を感じて満足感が得られるからです。
その短い期間で結果を出すためには、具体的に目標を立てるのが必須です。この目標があれば、作りたいものが明確になるので、次はこれをやってみようという意欲も湧いてきます。
この意欲こそ、学習を継続し続ける鍵になります。
3.SNSなどで発信して他の人に意見をもらう
自分1人で開発を行っているとコミュニケーションの機会がないので孤独感がかなりあります。
ブログに載せてみる、SNSで発信してみるなど、自分から情報発信して友人から意見をもらってみましょう。
「すごいね!」「完成したら使ってみたい!」という反応をもらえると思わず嬉しくなります。
作りたいものが見つからない人は?
作りたいものが見つからない人は、先ほど具体的な目標を作るという話をしましたが、この具体的な目標がどのくらい大切かという話をしていきます。
先をひた走る自社開発でゴリゴリとアプリ開発をしているプログラマーは必ずといってもいいほど目的・目標設定を明確に行っており、ビジョンが明確にあるため迷いなく仕事や学習に専念できています。
勘違いしてはいけないこととしては、何も頭が良いからキャリア的に希望した道を進めているわけではない点です。欲しい未来があれば、正しく設定して目標に向かって集中して走ることをやっているわけなんですね。
この目標が見つかれば、あなたがどんなものを作り、どのようなキャリアを目指していくのか明確になります。
この目標設定なんですが、考えているよりもずっと難しいもので書籍もいくつも出版されているものですが、一般の方で理解できている方は少ないものです。
じゃあ、諦めるしかないんじゃないの?
こう考えてしまう方に良い解決策があるのですがそれは、既に分かっている人に聞くということです。
すでに分かっている人なんか周りにいないし、いるかも確認できない・・・
そう考えてしまう方は、手前味噌ではありますが、侍エンジニアの無料カウンセリング(オンライン可)を受講して弊社のコンサルタントに設定してもらうのはいかがでしょうか。
侍エンジニアでは、業界随一のコンサルタントがあなたの悩みや疑問を解決いたします。

カウンセリングはオンラインで行えるため、手間や費用もかかりません。さらに、無料カウンセリングを受けていただいた人には下記をプレゼントをしています。
- 「最短1ヶ月で開発ができる学習方法」電子書籍
- 効率的なオリジナル学習カリキュラム
- 未経験の転職を可能にするキャリアサポート
以下から直接予約できますので、まずはお気軽にご相談ください。
お急ぎの方はこちらからお問い合わせください。
読み込みに失敗しました。
大変お手数ですが、本ページを再度読み込んでください。
再度読み込んでも、読み込み失敗が起こる場合は
こちらからお問い合わせください。
カウンセリングはオンラインにて実施しております。
※予約完了後に、カウンセリングのためのURLやIDなどをメールにてご案内します
1.ご希望の日時を選択してください
2.必須事項を入力してください
ご予約ありがとうございます!
予約が完了しました。ご予約情報とご参加前の準備をご確認ください。
【ご予約情報】○月○日(△) ○○:○○〜
カウンセリング参加に向けてのご準備
※記入いただいたメールアドレスに確認用メールをお送りしておりますのでご確認ください。
※オンラインカウンセリングはGoogle Meetにて実施します。URLが発行したら別途ご案内いたします。
※メールが届かない場合は、SAMURAI ENGINEERサポート(support@sejuku.net)までご連絡ください。
挫折なくWebサービスの作り方を学ぶなら
何から学び始めればいいの?
難しそうだし、挫折したらやだな…。
ここまでWebサービスの仕組みや作り方・基礎知識などを解説してきましたが、上記のような悩みを持っている方も多いですよね。
実のところ、プログラミング学習で挫折する独学者は多く、弊社の調査では「不明点を聞ける環境になかった」「エラーが解決できなかった」などの理由から87.5%が「プログラミング学習で挫折や行き詰まりを感じた」と回答しています。


調査概要:プログラミング学習の挫折に関するアンケート
調査対象:10代〜80代の男女298名
調査期間:2019年8月13日~8月20日
調査方法:インターネット調査
掲載元:PR TIMES
上記から、自力で不明点やエラーを解決できないために、独学者の多くがプログラミング学習で挫折しているとわかります。
いざ独学でプログラミングの勉強を始めても、勉強の最中に挫折しまっては学習にかけた時間を悔やむだけでなく「Webサービスを開発するのって思っていたよりも難しいんだな…」とスキルの習得自体を諦めかねません。
仮にわからないことを飛ばしながら勉強を進めたとしても、転職や副業などの目的を実現できるほどの実践的なスキルが身につかなければ、結局後悔することになります。
そのため、初学者が挫折せずにWebサービス開発に必要なプログラミングスキルの習得を目指すなら、プロの講師に質問できる環境を用意するのが賢明です。
そこで、おすすめしたいのが「侍テラコヤ」です。
Webサービスの開発スキルを学べる侍テラコヤのおすすめ教材
「Amazon風のECサイトを作ろう」
「Twitter風の投稿アプリを作ろう」
ECサイトやWebアプリの開発方法を網羅的に学習できます。
侍テラコヤをおすすめする最大の理由は「登録無料で現役エンジニアに質問しながらプログラミング学習を進められるコスパの良さ」にあります。
先ほど述べたとおり、独学者の多くは自力でエラーを解決できないためにプログラミング学習を挫折しています。そのため、初学者が現役エンジニアのようなプロに質問や相談ができない環境でWebサービスの開発スキルに必要なプログラミングスキルを習得するのは難易度が高いといえます。
しかし、侍テラコヤでは
- 現役エンジニアが応える回答率100%のQ%A掲示板
- 必要に応じて受けられる現役エンジニアとのオンラインレッスン
といったサポート体制を整えているため、学習中に出てきたわからないことや不明点をいつでも相談できます。
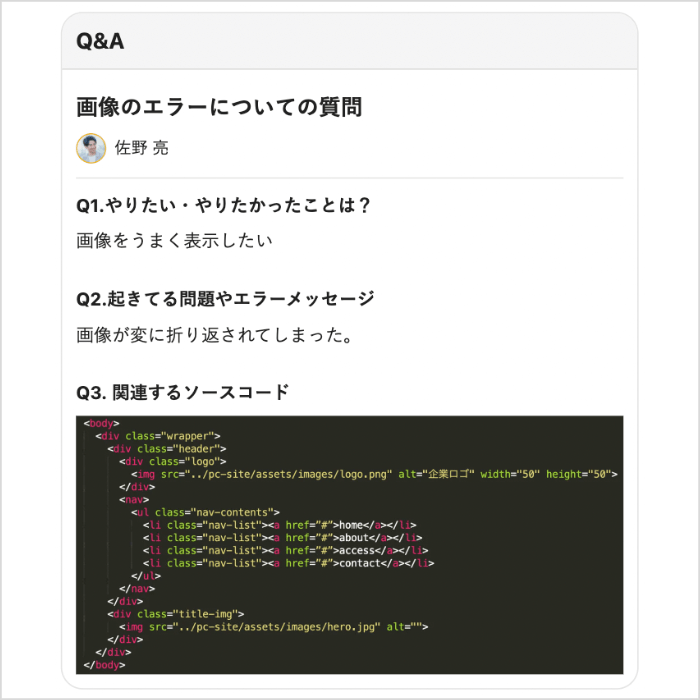
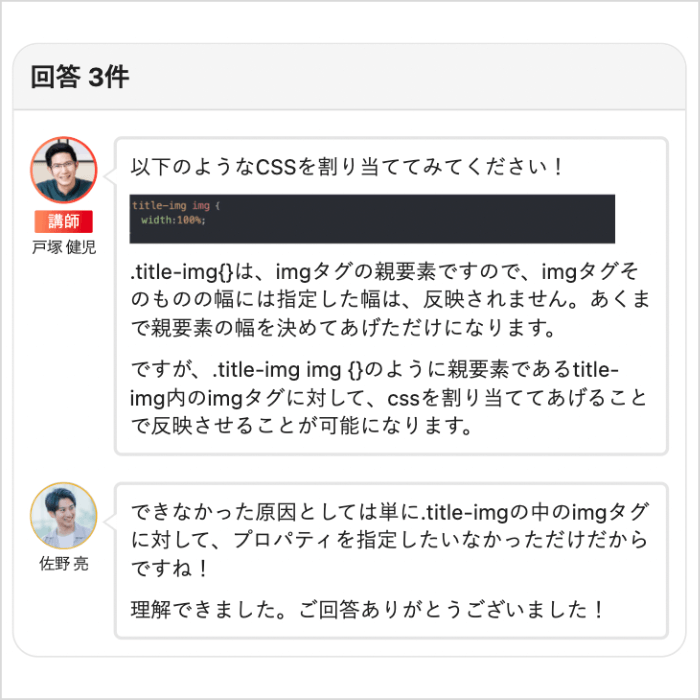
Q&A掲示板の例
Google検索等で解決できなかった抽象度の高い質問も解決可能
下記の口コミからも、侍テラコヤなら挫折しづらい環境で学習を進められるといえます。
侍テラコヤ利用者の口コミ
また、侍テラコヤは入会金不要・いつでも退会OKに加え、利用から1ヵ月の間は「全額返金保証制度」が適用されるので「他のサービスを選べばよかった」と後悔する心配もありません。
なぜ侍テラコヤがコスパよくWebサービスの開発スキルを習得できるのか気になる人はぜひ公式サイトをご覧ください。
公式サイトで詳細を見るまとめ
今回は初心者の方がWebサービスを開発するために必要な知識についてご紹介しました。
最後に、もう一度ポイントをおさらいしておきましょう!
- フレームワークなどのエコシステムを有効活用して開発をしよう
- 企画→要件定義→基本設計→コーディング→テスト→公開の流れを抑えよう
- Webサービスの実現はアイデア・技術的知識・熱い気持ちの3つが重要
上記内容を踏まえて、ぜひ自分でも実際に実践しながら学習を続けていきましょう!