こんにちは!ライターのナナミです。
WEBサイトを作っていて、要素の重なり順を変えたい時ってありますよね。
逆に後ろに持っていきたい
ということで、今回は要素の重なりを調整できるz-indexについてまとめました!この記事は下記の流れで解説をしていきます。
- 【基礎】z-indexとは何か
- 【基礎】z-indexの使い方
- 【発展】z-indexが効かない時の対処法
- 【発展】z-indexの使用例
要素の重なりを調整できれば、レイアウトは自由自在!しっかり覚えて、レイアウトの幅を広げていきましょう。
z-indexとは?
z-indexは要素の重なりを決めることができるプロパティです。

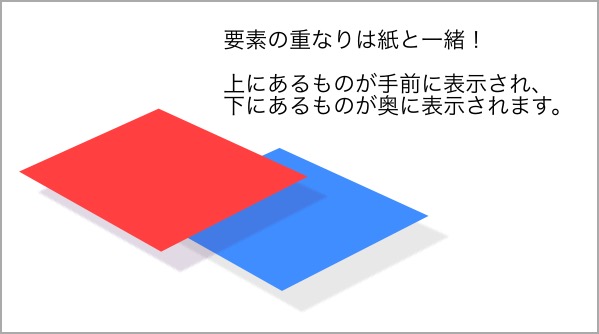
紙を重ねると下の紙は上の紙に隠れて見えなくなりますよね。WEBサイトの要素も同様に、重なりが上のものが見えている状態になります。

この重なっている順番を入れ替えることができるのが、z-indexです。
数値の大きさで重なり順が決まる
z-indexは数値で指定をします。この数値が大きければ手前に、小さければ後ろに要素を配置することができます。手前や後ろになる数値が決まっている訳ではありません。この数値に比べてこちらの方が大きいからという比較による順序づけがされています。

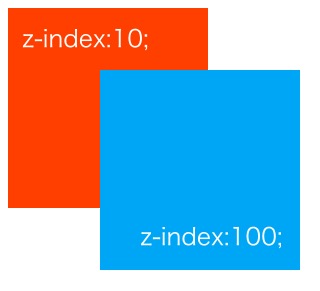
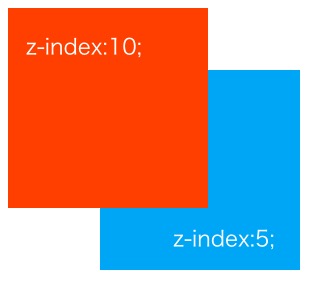
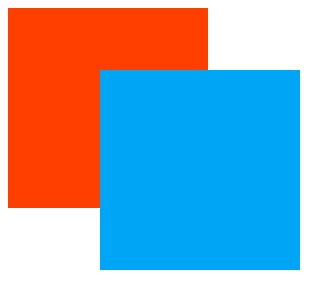
赤い箱はz-indexの数値を10に、青い箱は100にしました。青い箱の方がz-indexの数値が大きいので、手前に表示されます。青い箱のz-indexの数値を5に変更してみると…

赤い箱の方がz-indexの数値が大きくなるので、赤い箱が手前に表示されます。
positionを指定していないとダメ!
z-indexはpositionを指定していないと使うことができません。しかもposition:static以外、relative、absolute、fixedが指定されている要素にしか使えないのです。
z-indexはpositionとセット。これはかなり重要なので、しっかり覚えておきましょう。
対応ブラウザ
z-indexはオールドブラウザも含めて、全てのブラウザで問題なく動作します。安心して使っちゃいましょう!
z-indexの使い方
z-indexは下記のように記述します。
CSS
セレクタ {
z-index: 数値;
}
数値の部分で重なり順を決めています。大きければ前面に出やすく、小さければ後ろに行きやすいわけです。
この数値はマイナスで指定することもできます。動作はプラスの値と同じなので、指定できる数値の幅が広いと思っていただければ大丈夫です。実際に使ってみると…

HTML
<div class="z-index_test"> </div> <div class="z-index_test2"> </div>
CSS
.z-index_test {
height: 200px; /* 高さ指定 */
width: 200px; /* 幅指定 */
background-color: #FF5722; /* 背景色指定 */
position: relative; /* 位置指定 */
z-index: 10; /* 重なり順指定 */
}
.z-index_test2 {
height: 200px; /* 高さ指定 */
width: 200px; /* 幅指定 */
background-color: #03A9F4; /* 背景色指定 */
position: absolute; /* 位置指定 */
top: 70px; /* 位置指定 */
left: 100px; /* 位置指定 */
z-index: 100; /* 重なり順指定 */
}
こんな感じで、重なり順を決めることができます。
z-indexが効かない時のチェックポイント
そんな時には、下記の2点を再確認してみましょう。
positionを指定しているか
前述の通り、z-indexはposition:static以外のpositionプロパティを指定していないと動作しません。重なりを変更したい要素に、きちんとpositionを指定しているかチェックしてみましょう。
前に出したいものの数値の方が大きいか
z-indexは指定した数値が大きいものを手前に配置します。後ろに配置したい要素と手前に出したい要素、それぞれのz-indexの数値を確認してみましょう。手前に出したい要素の方が数値が小さかったら、数値を大きくすれば解決です。
z-indexの使用例
z-indexはpositionとセットなだけあって、とんでもなく相性がいいです。これらを使いこなせば、WEBサイトで色々な見せ方ができます。一例を挙げてみましたので、参考にしてください。
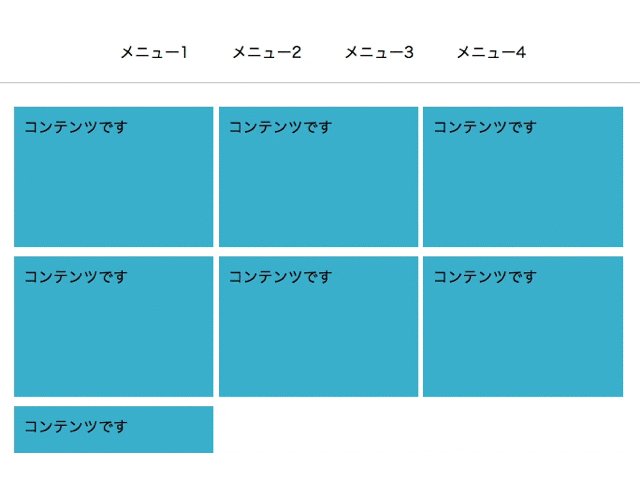
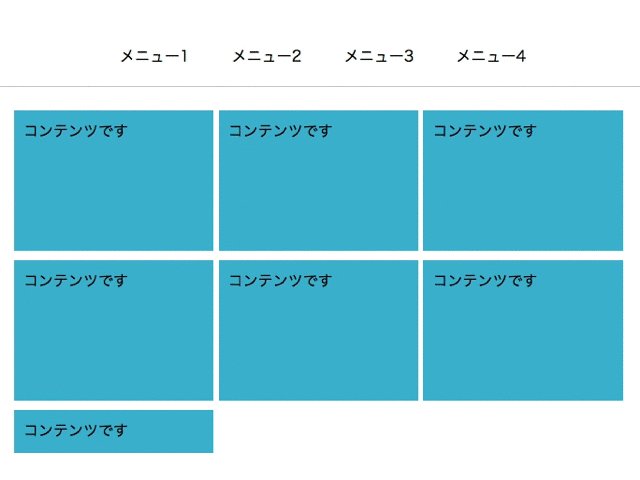
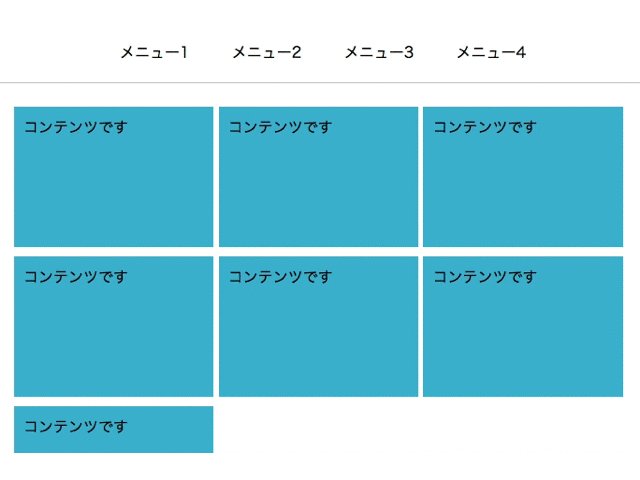
固定ヘッダーを常に最前面に

HTML
<header class="z-index_test">
<nav>
<ul>
<li><a href="URL">メニュー1</a></li>
<li><a href="URL">メニュー2</a></li>
<li><a href="URL">メニュー3</a></li>
<li><a href="URL">メニュー4</a></li>
</ul>
</nav>
</header>
<main>
<div class="dummy">
コンテンツです
</div>
<div class="dummy">
コンテンツです
</div>
<div class="dummy">
コンテンツです
</div>
<div class="dummy">
コンテンツです
</div>
<div class="dummy">
コンテンツです
</div>
<div class="dummy">
コンテンツです
</div>
<div class="dummy">
コンテンツです
</div>
</main>
CSS
main {
padding: 90px 20px; /* 余白指定 */
height: 896px; /* 高さ指定 */
}
.z-index_test {
background-color: rgba(255, 255, 255, 0.8); /* 背景色指定 */
z-index: 9999; /* 重なり順指定 */
text-align: center; /* 文字中央揃え */
position: fixed; /* 位置指定 */
width: 100%; /* 幅指定 */
box-sizing: border-box; /* 崩れ防止 */
border-bottom: solid 1px #ccc; /* 枠線指定 */
}
.z-index_test li {
display: inline-block; /* インラインブロックにする */
padding: 20px; /* 余白指定 */
}
.z-index_test ul {
margin: 0; /* デフォルトCSS打ち消し */
padding: 0; /* デフォルトCSS打ち消し */
}
.z-index_test a {
color: #000; /* 文字色指定 */
text-decoration: none; /* デフォルトCSS打ち消し */
}
.dummy {
width: 32.3333%; /* 幅指定 */
background-color: #00BCD4; /* 背景色指定 */
display: inline-block; /* インラインブロックにする */
margin-bottom: 10px; /* 要素の空き指定 */
height: 150px; /* 高さ指定 */
padding: 10px; /* 余白指定 */
box-sizing: border-box; /* 崩れ防止 */
}
ヘッダーが固定になっていると、すぐに他のページへ移動できて便利ですね。スクロールしても他の要素よりも前にあり続けるようにしてあげれば完璧です。
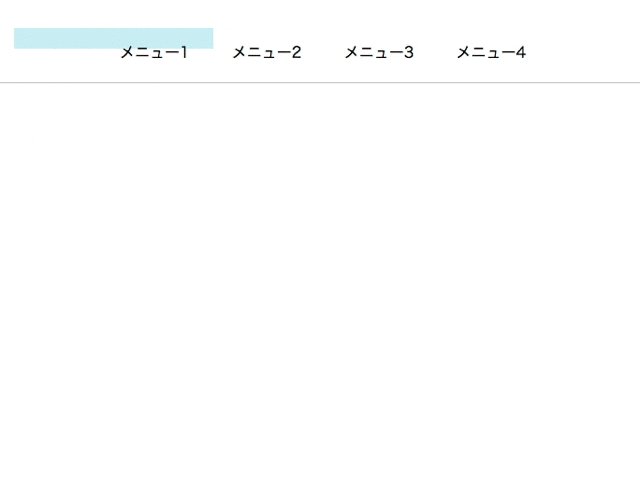
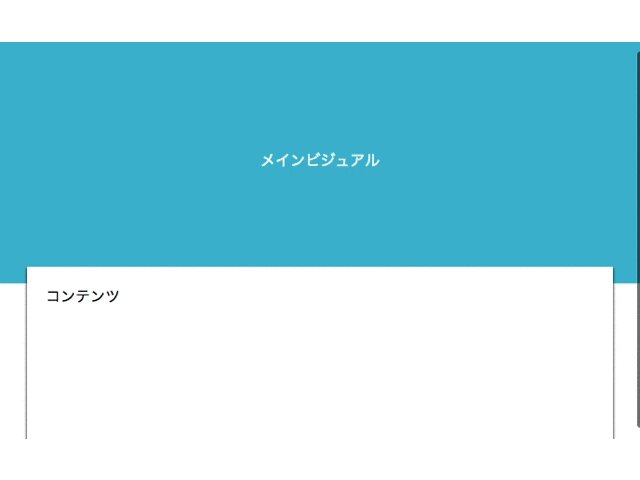
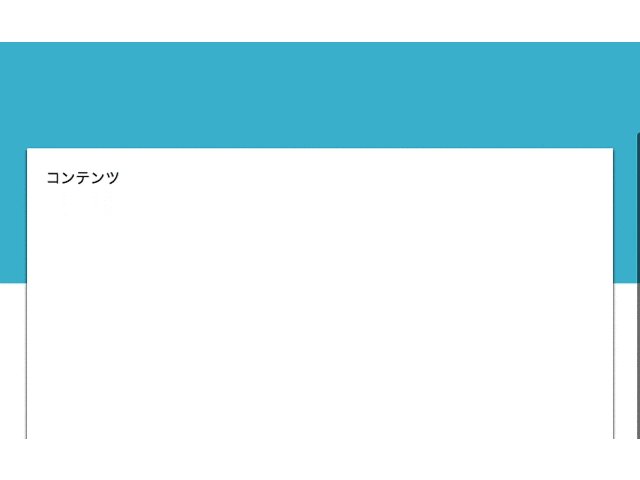
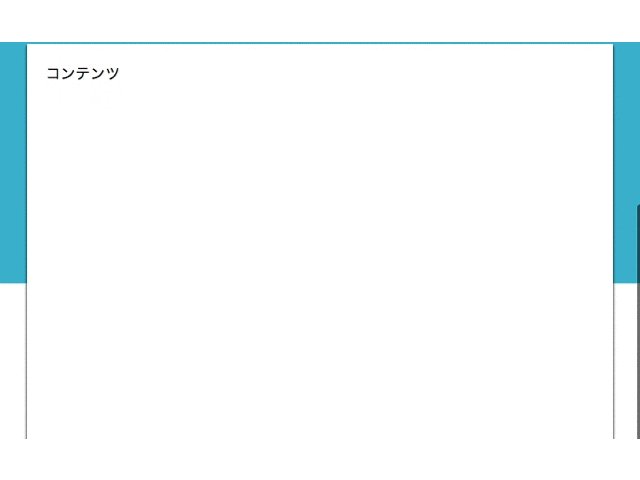
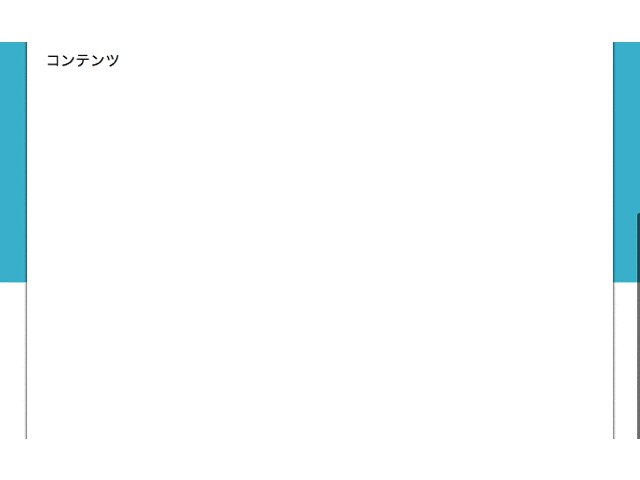
スクロールしたら要素の後ろへ隠す

HTML
<main>
<div class="z-index_test1">
メインビジュアル
</div>
<div class="z-index_test">
コンテンツ
</div>
</main>
CSS
.z-index_test1 {
text-align: center; /* 文字中央揃え */
padding: 120px 0; /* 余白指定 */
background-color: #00BCD4; /* 背景色指定 */
color: #fff; /* 文字色指定 */
position: fixed; /* 位置指定 */
width: 100%; /* 幅指定 */
box-sizing: border-box; /* 崩れ防止 */
z-index: 0; /* 重なり順指定 */
top: 0; /* 位置指定 */
}
.z-index_test {
height: 500px; /* 高さ指定 */
box-shadow: 0px 2px 3px 0px #000; /* 影指定 */
width: 90%; /* 幅指定 */
margin: 0 auto; /* 要素中央揃え */
background-color: #fff; /* 背景色指定 */
position: relative; /* 位置指定 */
z-index: 9999; /* 重なり順指定 */
margin-top: 265px; /* 位置指定 */
padding: 20px; /* 余白指定 */
box-sizing: border-box; /* 崩れ防止 */
}
main {
height: 600px; /* 高さ指定 */
}
スクロールしたらメインビジュアルを後ろに隠すようにしてみました。ただのスクロールよりもちょっと面白い動きになりますね。
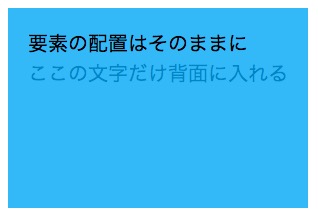
配置そのままで重なりだけ調整

HTML
<div class="z-index_test1">
要素の配置はそのままに
<div class="z-index_test">
ここの文字だけ背面に入れる
</div>
</div>
CSS
.z-index_test1 {
width: 300px; /* 幅指定 */
height: 200px; /* 高さ指定 */
background-color: rgba(3, 169, 244, 0.8); /* 背景色指定 */
padding: 20px; /* 余白指定 */
box-sizing: border-box; /* 崩れ防止 */
font-size: 20px; /* 文字サイズ指定 */
}
.z-index_test {
position: relative; /* 位置指定 */
z-index: -1; /* 重なり順指定 */
}
という時には、relativeを使えばOK!配置に影響を出さず、重なり順だけを変えることができます。
まとめ
いかがでしたか?重なり順を自由に変えられると、見せ方や動きのバリエーションが増えますね。ぜひいろんな使い方をして、素敵で使いやすいWEBサイトを作ってみてください。使う際にはpositionの指定をお忘れなく!









