みなさんこんにちは!Kotonoです。
JavaScriptに関わらず、プログラミングにおいて基本中の基本である変数の宣言。みなさん使いこなせていますか?
もしかしたら、
varの使い方から特徴、さらにはvar以外の変数宣言方法まで網羅的に解説するので、これをきっかけに変数への理解を深めていってくださいね!
変数とは?
プログラムでは値を使い回す場面が多くありますよね。その度にいちいち入力していたりすると面倒ですし、処理の途中で値を変更する必要があったりすると色々ややこしいですよね。
そんな時に使えるのが変数です。変数は値を入れておく箱のようなものです。変数名を決めて、その中に数値や文字列を入れることで
その変数名=入れた数値や文字列
という扱いができるようになります。
値を使い回す場面でとても活躍してくれる、プログラミングの必須知識のうちのひとつというわけです。
変数を宣言するvarとは?
変数の宣言方法はいろいろありますが、一番ポピュラーなのがvarを使った宣言です。
varは、JavaScriptプログラムで利用する変数を宣言するための命令の1つです。細かい特徴は後ほど解説するとして、まずはどのように使うのかから確認していきましょう!
varの使い方
まずは、最も基本となるvarを使った変数の宣言と初期化方法について見ていきましょう!
基本的な記述は、下記のように変数名と値を同時に設定します。
var 変数名 = 値
実際に使ってみると、下記のようになります。
var item; var mynumber = 12345;
上記コードでは、2つの変数を作成しました。
1つ目の変数「item」は、宣言をしただけで中身は何もない状態です。
2つ目の変数「munumber」は、宣言をしたうえで数値「12345」を代入しています。
このように、変数の宣言と同時に何らかの値を代入しておくことを初期化と呼びます。
複数の変数を宣言する
次に複数の変数を一緒に宣言する方法をご紹介します。
varは「,(カンマ)」を付与することで、同時に複数の変数を宣言したり初期化をすることができるのです。
var item1,
item2 = 0,
item3 = 'こんにちは';
上記のサンプルコードでは、同時に3つの変数を作成しています。
「item1」が宣言のみで、「item2 / item3」が宣言と初期化を同時に行なっているという感じです。
今回の例では改行をして見やすくしていますが、もちろん1行でそのまま記述しても問題はありません。
配列を宣言する
今度は、配列を宣言する方法について見ていきましょう!
一般的に、配列の場合は宣言と同時に初期化を行うことが多いです。いくつか方法があるのですが、基本的には以下の3通りになります。
var items1 = []; var items2 = new Array(3); var items3 = ['リンゴ', 'バナナ', 'メロン'];
「item1 / item2」は、空っぽの配列を用意しています。「new Array(3)」と記述は、あらかじめ3つ分の配列を確保するという意味です。
また、「item3」の場合は宣言と同時に配列データも作成して初期化しています。このような配列の宣言や配列データの活用方法などは、下記の記事で体系的にまとめています。
ぜひこちらも参考にしてみてください!
関数を定義する
一般的に関数を定義する場合は、下記の記述を用いますね。
function 関数名() { }
しかし、次のようにvarを使って関数を定義することも可能です。
var myFunc = function() {
console.log('これは関数です');
}
myFunc();
実行結果
これは関数です
この例では、変数「myFunc」を宣言したあとに関数を代入しています。このように記述することで、変数の中身は作成した関数に置き換わるのです。
また、関数名を付与していないのにお気づきでしょうか?
このような関数を無名関数と呼ぶので、ぜひ覚えておいてください。
ちなみに、varを使った関数はreturnを使って値を処理した結果を返す処理を書くことが多いです。
var myFunc = function(num) {
return num * num;
}
myFunc(10);
この例では、varを使って作成した関数に値を設定することで、2乗した結果をreturnで返しています。
returnと組み合わせる手法はよく使われるので、しっかり覚えておきましょう!
varの特徴
先ほど変数の宣言には種類があるというお話をちらっとしましたね。
では、varを使って変数を宣言した時の特徴とはどんなものなのでしょう。グローバル変数・型・巻き上げに注目して確認していきましょう!
グローバル変数になるのを防止する
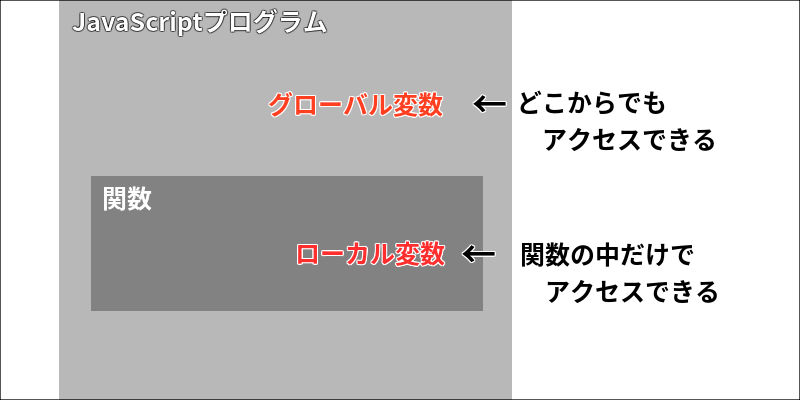
JavaScriptにはグローバル変数とローカル変数という2種類の変数があります。
グローバル変数はどこからでもアクセスできてしまうので、バグを引き起こしやすいというデメリットがあります。ちょっと例で確認していきましょう。
var item = 0; //グローバル変数
function test() {
var item = 10; //ローカル変数
console.log(item);
}
test();
console.log(item);
実行結果
10 0
この例では、まったく同じ変数名「item」を関数の外と中で作成していますね。関数の中でvarを使って変数を作成するとローカル変数になり、関数の中だけで利用できる変数となります。
実行結果を見ると、まったく同じ変数名でも中身の値が異なっているのが確認できますね。
今度は、関数の中でvarを使わなかったらどうなるか見てみましょう!
var item = 0; //グローバル変数
function test() {
item = 10; //グローバル変数
console.log(item);
}
test();
console.log(item);
実行結果
10 10
先ほどは異なっていた中身が、まったく同じになってしまいました。
つまり、varを使わないと必ずグローバル変数になってしまうので、関数の外で宣言した変数「item」と同じになってしまうのです。このような意図しない動作にならないよう、基本的にはvarを付けて変数を宣言するようにしましょう!
変数の型を自動判別する
JavaScriptでは、変数へ代入される値によって自動的に変数の型を判別してくれる機能があります。
これにより、開発者は型をあまり意識せずに値を自由に代入することができます。
var myNumber = 100; var myString = 'こんにちは'; console.log( typeof myNumber ); console.log( typeof myString ); var myNumber = 'リンゴ'; console.log( typeof myNumber );
実行結果
number string string
typeofを使うと変数の型を取得することができるので、それぞれの変数の型をコンソールに出力するようにしました。この例では、変数を宣言して初期化を行なっています。ここで変数「myNumber」に注目!
最初は数値「100」が代入されたので型はnumber型になりますよね。
しかし、その後に今度は文字列「リンゴ」を再代入しており、もう一度typeofで型を取得するとstring型になっているのがわかります。
つまり、JavaScriptの型はリアルタイムに代入された値によって自動判別されているというわけです!
変数の巻き上げを行う
JavaScriptには、巻き上げ(別名Hoisting)という概念が存在します。
JavaScriptでは、プログラムのあらゆる部分にvarを使って変数を作成することができます。そのため変数宣言がどこにあっても良いように、必ずプログラムの最初に評価されるという仕様になっているのです。
この最初に評価される仕組みを巻き上げといいます。
console.log( myvar ); var myvar = 1; console.log( myvar );
実行結果
undefined 1
この例では、変数「myvar」を作成していますね。
しかし、プログラムの一番最初にconsole.log()を使って変数「myvar」を出力するようにしています。
この段階ではまだ変数は作成されていないので通常ならエラーになるはずですが、実行結果を見てみるとundefinedとなっていますね。
変数は宣言されているけど値はまだ定義されていないということです。
これこそが巻き上げによる効果、変数宣言が一番最初に評価される仕組みが実行されているのです。先ほどのプログラムをもう少しわかりやすく記述すると、次のようになります。
var myvar; console.log(myva); myvar = 1; console.log(myvar);
この例は、先ほどのプログラムとまったく同じ結果になります。
変数をどこで宣言していても、必ずプログラムの一番最初に変数宣言が自動的に付与されるということですね。
変数のスコープに気をつけよう
先ほど少し解説しましたが、JavaScriptで扱う変数は、大きく分けるとグローバル変数とローカル変数の2種類があります。

グローバル変数は、プログラム内のどこからでもアクセスできてしまうので、変数名が重複するなどバグの原因になりやすいです。
対してローカル変数は、宣言した関数内だけしか利用できないので、範囲が狭くバグを起こしにくいので扱いやすい変数となっています。
JavaScriptではvarを使わなくても変数を宣言できてしまうのですが、この場合は必ずグローバル変数になってしまうので要注意です。
変数のスコープについては下記の記事で詳しく解説しているので、ぜひ併せて確認してみてください。
var以外の変数宣言
最後に、var以外の変数宣言方法についてさらっと紹介しておきましょう。
letを使って変数を宣言する方法
letはvarと同じく、変数を宣言するときの書き方のひとつです。varとletが最も違う点としては、再宣言ができないことと、スコープ(変数の有効範囲)の差にあります。
まずは変数の再宣言について、例を見てみましょう!
//varの場合 var test_var = 10; var test_var = 100; //再宣言してもOK test_var = 1000; //再代入もOK //letの場合 let test_let = 20; let test_let = 200; //★再宣言するとエラーになる test_let = 2000; //再代入はOK
この例は、varとletそれぞれの変数を再宣言・再代入をした時のサンプルになります。どちらの場合でも、一度宣言した変数へ再代入をするのは問題ありません。
しかし、varの場合は再宣言を許可してしまうので変数の重複が起きやすくなってしまいます。
対してletは、再宣言した場合エラーになるので、変数の重複は起きません。次に、スコープの差についても見てみましょう!
//varの場合
if(true) {
var sample_var = 'こんにちは';
}
console.log(sample_var);
//letの場合
if(true) {
let sample_let = 'こんにちは';
}
console.log(sample_let);
実行結果
こんにちは ReferenceError: sample_let is not defined
この例では、if文の中で変数を作成しその中身をコンソールに出力しています。
varの場合はif文の外からでも変数にアクセスできますが、letだとアクセスできません。
これは、letがif文やfor文などを関数と同じように1つのブロックと判断して、その範囲内だけで利用できるからです。どこからでもアクセスできてしまうよりは、有効範囲が狭い方が把握しやすくてバグも起きにくいので良いですね!
letの使い方は下記の記事でもっと詳しく解説しています。ぜひこちらも確認してみてください。
constを使って変数を宣言する方法
constもletと同じように再宣言不可なのですが、再代入も不可というのが大きな特徴です。
//letの場合 let test_let = 20; let test_let = 200; //再宣言はNG test_let = 2000; //再代入はOK //constの場合 const test_const = 30; const test_const = 300; //再宣言はNG test_const = 3000; //再代入もNG!
この例では、letとconstそれぞれで変数の再宣言・再代入を行っています。constの場合は、再宣言・再代入どちらもNGになるため定数のような使い方ができるわけです。(計算処理は可能です)
また、スコープについてはletと同じなのですが、オブジェクトで利用する時は注意が必要です。
const obj = {
name: '太郎'
}
obj.name = '三郎';
console.log(obj.name);
実行結果
三郎
この例では、簡単なオブジェクトを作成したあとに、「name」プロパティの値を再代入しています。
先ほどconstは再代入できないと解説しましたが、オブジェクトのプロパティに関しては再代入可能なのです。間違いやすいポイントなので、注意してください!
constの使い方は下記の記事で詳しく解説しています。もっと深く学びたい方は、ぜひ確認してください。
まとめ
いかがでしたか?JavaScriptプログラムを書くにあたって、使用しない時はないといっても過言ではないvarですが、本質を理解できずに使用している方も多いと思います。
しかし、varについての様々な概要を学んでおくと、プログラムの動作の理解も深まり、よりよいJavaScriptプログラムを書く事が出来ます。
ぜひ、これを機会にvarをはじめとするJavaScriptの基本的概念を習得してみてくださいね。









