こんにちわ!SAMURAI ENGINEERブログ編集部(@samuraijuku)です。
プログラミング学習を独学でしている時に、
このように不安になったことってありませんか?プログラミング学習やアプリ開発は、効果的な方法を使わないとすごく遠回りになってしまうことが多くあります。
実は、アプリ開発には遠回りを避けて効率をものすごく高める、「絶対に抑えておきたい3つの仕組み」があるんです。その3つの仕組みとは・・・
- ライブラリ
- フレームワーク
- API
この3つを活用すれば、本来書かないといけないソースコードを省略し、開発の難易度を減らしつつ、スピード感をもってアプリ開発することができます。つまり、上記の3つを使えば『簡単にスピード感を持って効率的に開発ができる』というわけです!
そんなすごい仕組みをこれから分かりやすく解説していきます!それではいきましょう!
- フレームワークやAPIを活用すれば、効率よくアプリが開発できる
- 独学でのアプリ開発は「学ぶ言語を決める」ことから始める
- 学習は「プログラミング言語2:フレームワーク8」の配分で進めよう
なお、1人で学習が進められるか、途中で挫折しないか不安な人は「侍エンジニア」をお試しください。
侍エンジニアでは現役エンジニアと学習コーチの2名体制で学習をサポートするため、挫折しづらい環境で学習が進められます。
受講料が最大70%OFFになる「給付金コース」も提供中。未経験から効率よく学習を進めたい人は、ぜひ一度お試しください。
本記事の解説内容に関する補足事項
本記事はプログラミングやWebデザインなど、100種類以上の教材を制作・提供する「侍テラコヤ」、4万5,000名以上の累計指導実績を持つプログラミングスクール「侍エンジニア」、を運営する株式会社SAMURAIが制作しています。
また、当メディア「侍エンジニアブログ」を運営する株式会社SAMURAIは「DX認定取得事業者」に選定されており、プログラミングを中心としたITに関する正確な情報提供に努めております。
記事制作の詳しい流れは「SAMURAI ENGINEER Blogのコンテンツ制作フロー」をご確認ください。
当ブログがオススメする
無料プログラミング学習サイト3選
| 1位:侍テラコヤ | 2位:Progate | 3位:ドットインストール | |
|---|---|---|---|
| サイト名 |  |  |  |
| 学べる内容 | HTML/CSS、JavaScript、jQuery、Bootstrap、PHP、Laravel、Ruby、Ruby on Rails、Python、Java、WordPress、Cloud9、Git、AWS 、ChatGPT、Webデザインなど | HTML/CSS、JavaScript、PHP、Ruby、Python、Java、Go、Git、SQL など | HTML/CSS、JavaScript、Ruby、Python、Java、C言語 など |
| 質問 相談サポート | |||
| 練習問題の数 | |||
| 特徴 | 現役エンジニアとのマンツーマンレッスン 回答率100%のQ&A掲示板が使い放題 実践的なスキルを身につけられる課題機能 | 環境構築をしなくても学べる イラスト付きのスライド式教材 スマホアプリでも学べて手軽 | レッスン動画でインプット可能 3分の簡単な動画で手軽に学べる 有料プランなら質問ができる |
| 詳細 | 公式サイト | 公式サイト | 公式サイト |
独学でのアプリ開発を効率化させる仕組み3つ
ライブラリ

ライブラリとは?
ライブラリとは、他の人が書いたソースコードを活用できる仕組みのことです。プログラマでこれを使ったことがない人はいません。一般的に使われているアプリは、全体では膨大な量のソースコードになりますので全て自分で用意するのは大変です。
ライブラリを自分の書いているコードに組み込むことによって、他の人が作成してくれた複雑な処理を(呼び出す形で)簡単に使用することが出来ます。ライブラリは日本語で「図書館」という意味の通り、知識が必要なときに貸し出してくれるようなものになります。
使用例
例えば「Facebookログイン機能」を実装したいとします。

通常この機能を実装するためには、Facebookと連携したり会員登録したりという処理が必要なため、何百行・何千行のソースコードを書かないと実現できません。
そこで、一般に提供されているFacebookログイン機能のライブラリを使用することで、数十行程度の記述で実現することが出来ます。
使うメリットは?
コードを自分で全て書くという必要がなくなるため、開発の実装スピードが上がります。また、チーム内で共通して使用する処理はライブラリとしてまとめておくことで、何度もコードを書く必要性が減って後々修正などもやりやすくなります。
フレームワーク

フレームワークとは?
フレームワークとは、アプリを開発する上での土台となるものです。プログラミングの世界以外でも、マーケティングの「SWOT分析」や4コマまんがの「起承転結」などもフレームワークと呼べます。
フレームに合わせて「ワーク(仕事)」を行うのでフレームワークというわけです。特にプログラミングの世界では「よく使われるライブラリを集めたもの」と考えて頂くとイメージしやすいかもしれません。代表的なフレームワークとして、
- Rubyなら「Ruby on Rails」
- PHPなら「CakePHP」
- Javascriptなら「AngularJS」
などがあります。フレームワークは特に大規模な開発で用いられることが多いのでぜひ理解しておきましょう。各言語ごとのフレームワークについては、以下の記事でも解説しています。

使用例
一般的に大きなシステムを作る際や早く開発する為には、それぞれのフレームワークが使用されます。たとえば、WantedlyというサイトではRubyのフレームワークであるRuby on Railsが使われています。各言語にそれぞれのフレームワークがあり、それぞれのルールが設定されています。
使うメリットは?
フレームワークは土台の上にアプリ本体の動きを積み上げていくようなイメージです。自分でコードを書く行数が減るのでとても早く開発ができます。後々機能を追加する際にも共通のルールを使用するため、整理しやすく見やすい状態を保てます。
API (Application Programming Interface)

API(エーピーアイ)とは?
APIとは、アプリケーション・プログラミング・インターフェイスの略称です。プログラミングによって外部のWEBアプリケーションを動かす仕組みです。外部で提供しているサービスの一部機能を、インターネット越しに借りてくるというイメージです。
使用例
例えば食べログのAPIや、GoogleMapの表示などがあります。自分でレストランの情報を集めなくても、食べログのAPIを利用すれば、食べログが持っている膨大なデータを借りることが出来ます。自身でサービスを制作する為に、わざわざレストランの情報を足で稼ぐ必要はありません。
また、GoogleMapのAPIを使用すれば、会社や自宅の最寄りのスポット情報を一覧で取得したり、ルートを表示するなど提供している機能を組み込むことが可能です。
使うメリットは?
APIは、手軽に使えて自分が持っていない情報や機能を簡単に使えるように提供してくれます。最近は「マッシュアップ」と呼ばれる、各種提供サービスを組み合わせて新しい価値を提供するサービスが流行っています。
簡単なサービスであればAPI組み合わせるだけでも作れてしまいますので、サービス開発の可能性が広がります。APIについての詳しい概要説明はこちらからどうぞ。

アプリ開発コラム:車輪の再発明
あなたはプログラマが良く使う車輪の再発明という言葉をご存知でしょうか?簡単に言うとすでに世の中に存在するものを再び開発することを表現する言葉です。
つまり時間を書けて「自分はすごい発明をした!」「頑張って作った!」と思ったら、世間一般では同じようなものが当たり前に使われていたという笑い話です。今回説明した「ライブラリ」・「フレームワーク」・「API」はこの車輪にあたります。
既に出来ている車輪を組み合わせて、便利に効率的な開発をしていきましょう。
独学でアプリを開発する手順

ここまでで、アプリ開発を効率的にする3つの仕組みを紹介しました。完璧に理解するというのは、当然無理なのでなんとなくレベルで全く問題ありません。学習を進めていく中で、実際に3つの仕組みを活用する機会があるので、その時に理解すれば大丈夫です。
上記で紹介してきた「3つの仕組み」を踏まえた上で、今後どのようにプログラミング学習していけば良いのかという概要を説明していきたいと思います。
まずは学ぶ言語を選ぼう
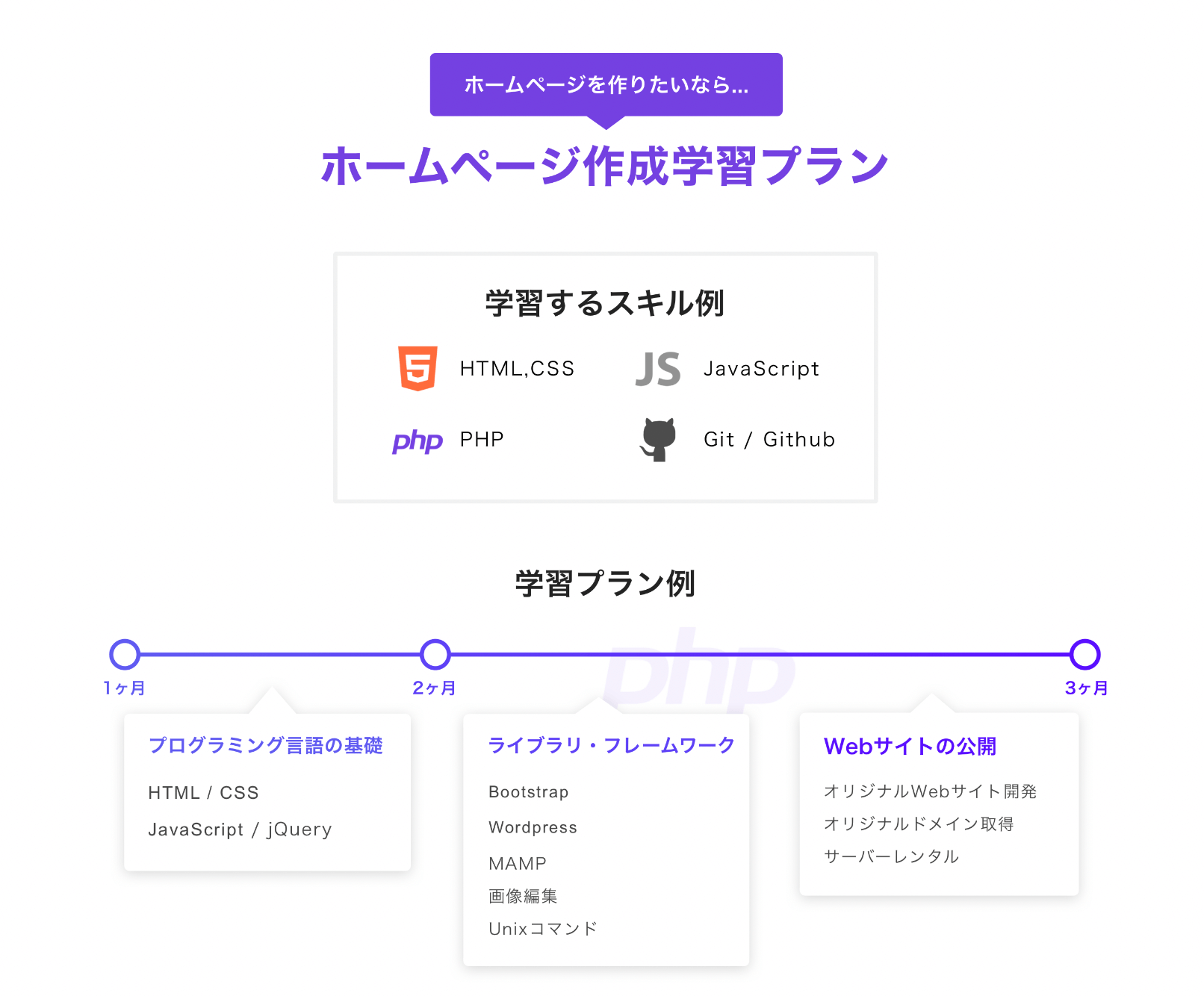
学習に入る前にどのプログラミング言語でWebアプリを開発するかを決めましょう。作りたいものによって学ぶ言語は違うので、自分が何を作りたいのかしっかり確認してから言語を選ぶとスムーズに学習に取りかかれます。
まだ言語選定ができていないという方は「プログラミング学習プラン診断」をお試しください。
診断にかかる時間は1分ほど。4つの質問に答えるだけで、上画像のようなあなたに合うプログラミング言語を、おすすめの学習プランも踏まえ診断してもらえます。
どの言語が自分にあうかあいまいな人はぜひ一度お試しください。
プログラミング言語の学習
アプリ開発の為には、当然ですが、プログラミング言語の学習は必須です。プログラマとして業務やアプリ開発が出来るレベルになるまでには、実際にアプリを開発してみないと難しいです。
まず初めは、プログラミング言語のある程度の基本構文や特徴を理解できるようにしましょう。
その後に、各言語の「フレームワーク」の学習に移っていき、実際に開発をしながら「プログラミング言語」と「フレームワーク」を同時に学んでいくことが本物のエンジニアスキルを習得する最短の道になります。
エンジニア人生を決めるほど大切なプログラミング言語選びはこちらから。

最適な学習方法はこちらから。

フレームワークの学習
プログラミング言語だけ学習していても、アプリ開発は進みません。出来ないというと語弊が生まれますが、今の時代、フレームワークを使わずにアプリ開発するのはナンセンスです。
プログラミング言語を学習してから、先ほど紹介した「フレームワーク」を学習する必要があります。最初はプログラミング言語、次にフレームワークと学習していきますが、大体「プログラミング言語:フレームワーク = 2:8」くらいの力配分で学習を進めるという認識でいると効率的に学習を進めていくことができます。
この事実を知らずに、プログラミング言語の基本や文法を延々と学習して何も作れないまま挫折する方も数多くいます。早くアプリ開発したい!スキルをつけたい!という方は、フレームワークを触りながら動作に慣れることがポイントです。
おすすめのプログラミング言語「Ruby」とおすすめのフレームワーク「Ruby on Rails」に関しての完全攻略カリキュラムはこちらから。

最短距離でアプリ開発を学びたい方は?独学以外の手段をご紹介!
アプリ開発は需要が高まっていて、それをきっかけにプログラミングを始める方も多いのではないでしょうか?ですが、いざ独学で学習を進めるとなると、数多くの障害が立ちはだかります。
SAMURAI ENGINEERが独自に実施したプログラミング学習の挫折についてのアンケート(298名を対象)では、プログラミング学習者の87.5%が 「挫折経験あり」と回答しています。

■調査概要
掲載元:PR TIMES
調査期間:2019年8月13日~8月20日
調査方法:インターネット調査
サンプル数:n=298
調査対象:10代〜80代の男女
それぐらい独学での学習にはリスクがあるということです。最短距離でアプリ開発をしたい人は、なぜ挫折してしまうのかを理解した上で、最適な学習方法を選ぶ必要があります。
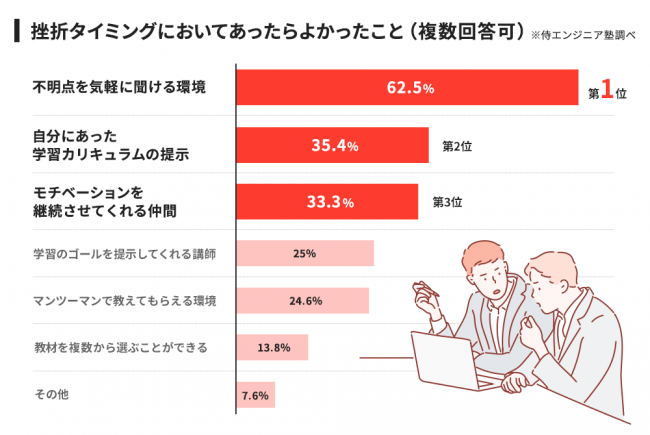
では、最適な学習方法とは一体どのようなものか気になりますよね。そこで、「挫折を感じた時にあったらよかったと感じたこと」についてもアンケートを実施しました。
その結果、

■調査概要
掲載元:PR TIMES
調査期間:2019年8月13日~8月20日
調査方法:インターネット調査
サンプル数:n=298
調査対象:10代〜80代の男女
1番多かったものとして「不明点を気軽に聞ける環境」があげられています。プログラミング学習には、必ずエラーがつきものです。最短でWebアプリを開発するためには、そういったエラーをいかに早く解決できるかが鍵になります。
プログラミングスクールではそういったエラーのサポートをする体制が整っているため、挫折しにくい環境になっています。なので、最短距離でアプリ開発を学びたい方にはプログラミングスクールがおすすめなんです。
このように感じる人は、サクッと話の聞ける「無料カウンセリング」に参加してみましょう。あなたの悩みや疑問点を解決することができます。
下のカレンダーより1分程度で予約は完了します。気軽にお申し込みください。
お急ぎの方はこちらからお問い合わせください。
読み込みに失敗しました。
大変お手数ですが、本ページを再度読み込んでください。
再度読み込んでも、読み込み失敗が起こる場合は
こちらからお問い合わせください。
カウンセリングはオンラインにて実施しております。
※予約完了後に、カウンセリングのためのURLやIDなどをメールにてご案内します
1.ご希望の日時を選択してください
2.必須事項を入力してください
ご予約ありがとうございます!
予約が完了しました。ご予約情報とご参加前の準備をご確認ください。
【ご予約情報】○月○日(△) ○○:○○〜
カウンセリング参加に向けてのご準備
※記入いただいたメールアドレスに確認用メールをお送りしておりますのでご確認ください。
※オンラインカウンセリングはGoogle Meetにて実施します。URLが発行したら別途ご案内いたします。
※メールが届かない場合は、SAMURAI ENGINEERサポート(support@sejuku.net)までご連絡ください。
アプリ開発の独学を効率的にするサービス
何から学び始めればいいの?
難しそうだし、挫折したらやだな…。
ここまでアプリ開発の学習方法や仕組みについて解説してきましたが、上記のような悩みを持っている方も多いですよね。
そんな方には、サブスク型のプログラミングスクール「SAMURAI TERAKOYA」がおすすめです。
登録無料で、主に4つのサービスを提供させていただきます。
- 現役エンジニアによる月1度の「マンツーマン指導」
- 回答率100%の「Q&Aサービス」
- 作りながら学べる100種類の「教材」
- 学習を記録&仲間と共有できる「学習ログ」
目的にあった教材を選べば、どなたでも効率よく学習できるほか、Q&Aサービスやマンツーマン指導を活用することで、挫折せずにアプリ開発の習得が可能です。
アプリ開発を効率的に学びたい人はもちろん、何から始めたらよいのかわからない方は、ぜひ「SAMURAI TERAKOYA」をご利用ください。
詳細はこちら