こんにちは!インストラクターの佐野です。Ruby on Railsを学習して、WEBアプリ開発を行っている方は多いでしょう。
中には、Ruby on RailsでWEBアプリではなく、iOSやAndroidアプリ用にAPIを作成したい方もいらっしゃるのではないでしょうか。ただ、WEBアプリ開発はたくさん情報がありますが、APIの開発は情報が少ないです。
そこで今回は、Ruby on RailsでAPIを作成する時と注意点や参考になる記事をまとめました。この記事を読んでいただければ、Ruby on Railsをより広い範囲で使いこなせるようになるでしょう!
はじめに
Ruby on Railsとは
「Ruby on Rails(以下、Rails)」とは、プログラミング言語「Ruby」のフレームワークです。高速でWEBアプリを開発していくことができるので、海外やベンチャー企業を中心に非常に人気があります。
今回は、RailsでWEBアプリではなく、iOSやAndroidアプリ用のAPIを作成する方法を解説します。
Rubyを学習したい方やRailsでWEBアプリを開発したい方は、こちらのカリキュラムをご覧ください。

APIとは
APIとは、ソフトウェアの機能を共有することです。通信を行うiOSやAndroidのアプリを開発する場合は、データを共有したり保存したりできるAPIを利用する必要があります。
すでに作られているAPIを利用することも多いですが、自分で作成することもできます。独自サービスを開発する場合、自分で作ったWEBアプリと連携させたい場合などは自分で作成する必要があるでしょう。
APIに関しては、こちらの記事で詳しく解説しています。

RailsでもAPIを作ることはもちろん可能です。しかし、WEBアプリを作成する場合と違って、注意点や作り方が異なるので別の知識が必要です。まず、APIを作成する場合はWEBアプリを作成する場合と違って何が違うのか、注意点を解説します。
RailsでAPIを作成するときの注意点とは
- HTMLやCSSなどを使った、いわゆるWEBページを使わない
- エラー処理が重要
- デバッグが難しい
の3つです。まず、APIは通信用のサーバーとして働くので、HTMLやCSSを使わないことがほとんどです。WEBページや画面遷移などの機能は実装しません。その代わりに、いかに適切なデータを返すかといった部分が非常に重要になってきます。
具体的には、エラー処理がものすごく重要になってきます。スマホアプリが、通信がうまく機能しないと、スマホアプリ自体がうまく動かなくなったり機能しなくなるからです。
また、事前の設計も機能ごとに「どういった通信を行ってどのようなデータを返すのか」という部分を詳細まで決めておく必要があります。
APIは他のアプリと連携するので、連携がうまくできているかどうか双方を確認する必要があり、バグがあった場合に原因を特定して修正するデバッグが難しくなるのです。これらを踏まえた上で、APIは作成する必要があります。
では、具体的にどうやって作成していくのかをご紹介します。
RailsでAPIを作成する方法
「rails-api」のGemを使う
RailsでWEBアプリを作成する場合は、通常「rails」のGemを使います。
ターミナルで
$ gem intall rails
と打ち、Railsをインストールするでしょう。
ただ、RailsのGemはWEBアプリ作成を前提にしているので、機能がものすごく多いです。そのため、APIを作成するとなると機能が多すぎますし、APIを作成しづらいです。
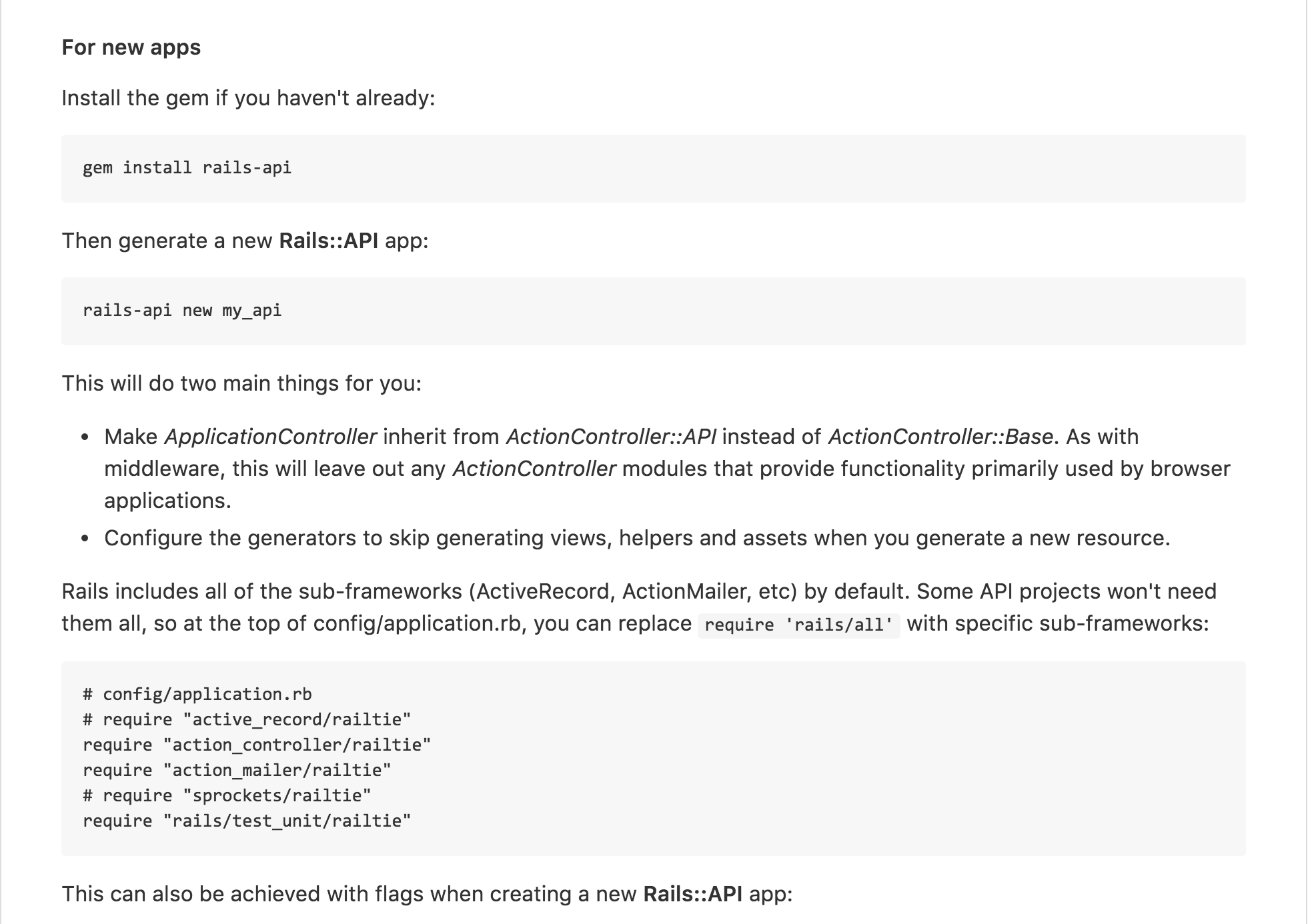
APIを作成する場合には、「rails-api」というGemを使う方法があります。RailsでAPIを作成するための専用Gemです。機能が絞られ、APIを作成しやすいように工夫がされています。
詳しくは、こちらの記事で解説されています。
RailsでAPI開発する前に知っておくべき4つのこと – Qiita
なお、rails-apiの公式サイトはこちらです。
英語ですが、詳しく解説されています。
rails-api/rails-api – GitHub
Grapeを使う
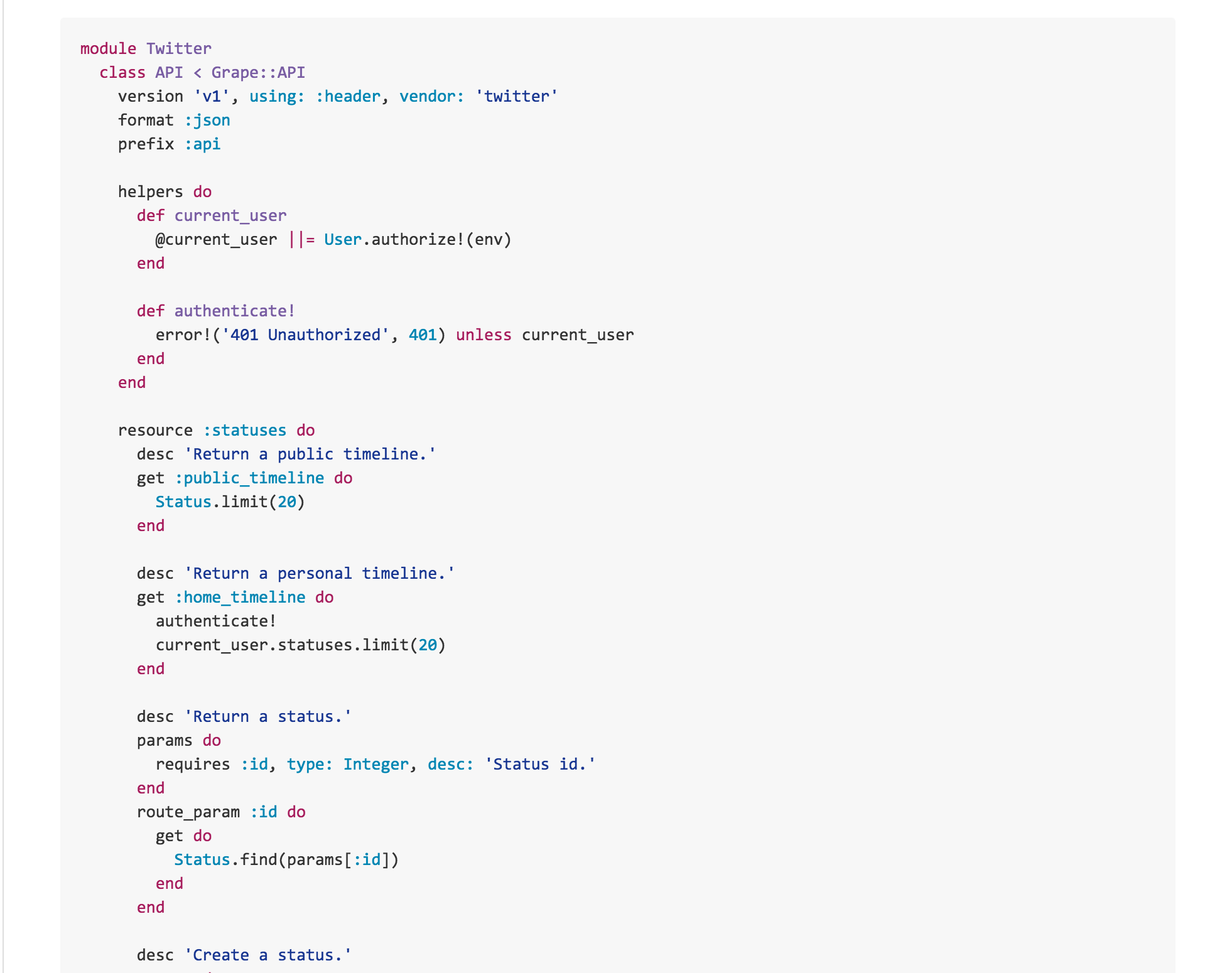
RailsでAPIをシンプルに作成できるGrapeというGemがあります。本格的にAPIを作成する場合は、このGemが主に使われます。ルーティングやレスポンスの設定が簡単にできます。
詳しい使い方はこちらの記事で解説されていますので、参考にしてみてください。
RailsでAPIを作成するために色々比較したので所感と実装方法のご紹介
なお、Grapeの公式サイトはこちらです。
GitHub – ruby-grape/grape: An opinionated framework for creating …
こちらも英語ですが、こと細かく解説されているので、リファレンスとして利用するといいでしょう。
WEBアプリとAPIを同時に作成する方法
これまでは、API専用で作成する方法をご紹介しました。ただ、WEBアプリを作成して一部の機能だけAPIとして使いたい場合があります。同じサービスを、WEBアプリとスマホアプリの両方で作成する場合です。
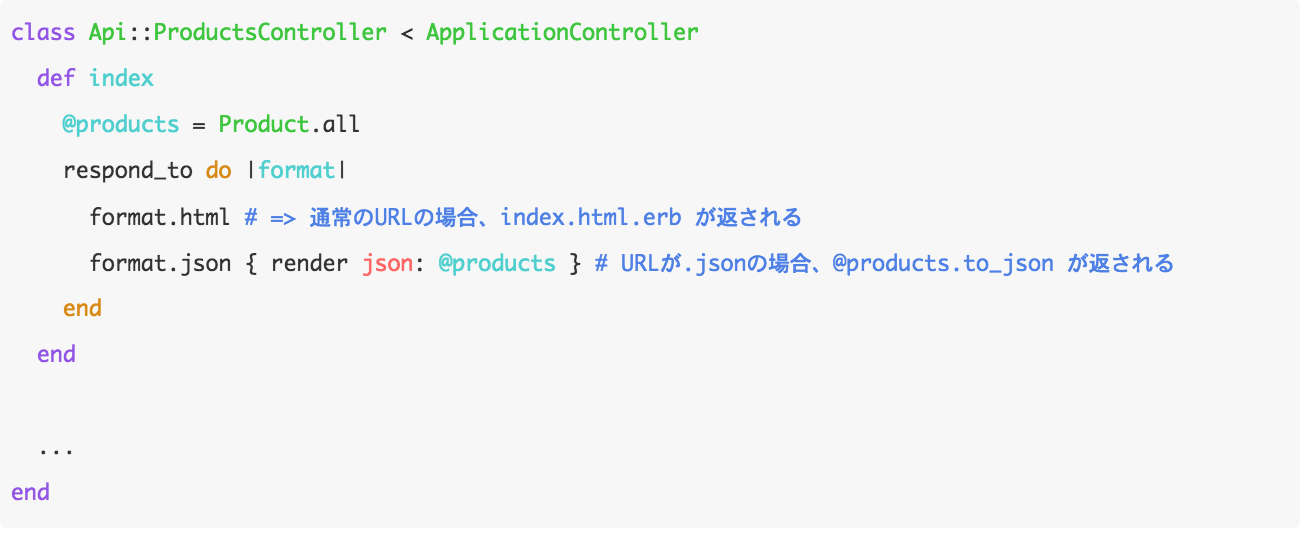
その場合は、HTMLとjsonを同時にレスポンスで返し、URLの切り替えによってWEBページを表示するかAPIとしてデータを返すかといった切り替えをできるようにします。
スマホアプリも視野にいれて、WEBアプリを作成する必要があるので、高度な設計が必要になります。この方法は、初心者ではまず難しいです。WEBアプリを作成するかAPIを作成するかを絞ってまずは開発することをおすすめします。
こちらの記事で具体的な実装方法が解説されているので、挑戦してみたい方は参考にしてみてください。
RailsでAPI作成とAPIのテストのまとめ
まとめ
いかがでしたか?WEBアプリとAPIを作成する場合とでは、必要な知識や使うGemがかなり変わってきます。
API作成には、WEBの幅広い知識やプログラミング言語の高度な処理が求められます。まずWEBアプリと何が違うのかを知るために、既存のAPIを使ってみるといいでしょう。それから、自分でAPIを作成することをおすすめします。