今回紹介するおすすめスクール/講座・早見表
スクロールできます
| スクール名 | おすすめ度 | 分割払い | 給付金
割引 | 目的支援 | レッスン | 質問/相談
サポート | 卒業後の
サポート | 受講期間 | 一括料金
(分割) | 特徴 | 受講形式 | 対応時間 | 対応地域 |
|---|

\初学者に人気/
公式サイト
無料相談 | 5.0 | 4,297円~ | 最大
80%OFF | 転職保証
副業支援
独立支援 | | | | 4週間~ | 17万3,000円~
(4,297円~) | 給付金(受講料が最大80%OFF)+
就業/副業支援を受けつつ
ホームページの作成スキルが習得できる | マンツーマン | 365日/8~22時 | オンライン |

公式サイト
無料相談 | 4.5 | 1万496円~ | | 転職保証
副業支援
独立支援 | | | | 4週間~ | 25万1,900円~
(約1万496円~) | 豊富なカリキュラムを
組み合わせて学べる | マンツーマン | 15時~23時 | オンライン |

公式サイト
無料相談 | 4.0 | 1万9,600円~ | | 副業支援
独立支援 | | | | 10週間~ | 65万7,800円~
(1万9,600円~) | 短期間で集中して
スキルを身に付けられる | マンツーマン | 10時~22時 | オンライン |

公式サイト
無料相談 | 4.0 | 1万4,900円~ | | 転職保証
副業支援
独立支援 | | | | 4週間~ | 16万9,800円~
( 1万4,900円~) | エンジニア転職に特化した
プログラミングスクール | マンツーマン | 13時~22時 | オンライン |

公式サイト
無料相談 | 3.5 | 2万5,000円~ | | 副業支援 | | | | 9ヶ月~ | 41万300円~
(3万4,100円~~) | 資格取得や転職支援などの
サポートが充実 | 少人数 | 9時30分~21時まで | 全国各地に
校舎あり |

公式サイト
無料相談 | 3.5 | 9,400円~ | | 副業支援 | | | | 2ヶ月~ | 19万8,000円~
(9,400円~) | 独自選考を突破した
質の高い講師が在籍 | マンツーマン | 7~23時 | オンライン |
・各項目は公式サイトへ記載された情報をもとに掲載しています。
・総額表示義務化により、本記事で掲載している料金は(2025年8月時点の)税込み価格で表記しています。
・公式サイトから確認できない情報には「△」または「要お問い合わせ」と記載しています。
・本記事で紹介しているスクールの紹介順ならびに選定基準の詳細は「SAMURAI ENGINEER Blogに掲載するスクールの選定基準およびランキングの根拠について」をご確認ください。
・過去1ヶ月における入会検討者数はサービスサイトへの訪問者を対象に、GoogleAnalytics・弊社独自の計測システムで集計した数値をもとに算出しています。
どのスクールを選べばいいか判断できない時は…
下記に今回紹介するスクールのなかから、目的(就業・副業・独立)別でのおすすめ校を厳選しました。
どのスクールを選べばいいのかわからない人はぜひ参考にしてください。
ITエンジニアへの就業を目指すなら
ITエンジニアへの就職または転職を目指す人は、侍エンジニアの「Webエンジニア転職保証コース」がおすすめです。
給付金の活用で受講料が最大80%OFFになる「Webエンジニア転職保証コース」では、就業支援を受けつつWebエンジニアに必要なフロントエンドからサーバーサイドまでの幅広いスキルを習得可能です。
万が一、就業活動で内定が獲得できなくとも受講料が全額返金されるため、金銭的な負担を負う心配なくWebエンジニアへの就職・転職が目指せます。
未経験から就職・転職できるか不安な人でも、安心してITエンジニアが目指せるおすすめのプログラミングスクールです。
→ 公式サイトで詳細を見る
副業での収入獲得を目指すなら
副業での収入獲得を見据えたプログラミングスキルの習得を目指すなら、侍エンジニアの「副業スタートコース」がおすすめです。
副業スタートコースでは、月5~10万円の収入獲得を目標に12週間で、実案件の応募から納品までを一通り経験できます。
受講期間内であれば何度でも実案件に挑戦できるほか、専属のインストラクターから取り組んだ案件へのフィードバックももらえるため、副業収入の獲得に直結するスキルが習得可能です。
侍エンジニアなら、未経験からでも安心して副業での収入獲得を見据えたスキルが身につけられますよ。
→ 公式サイトで詳細を見る
フリーランスへの独立を目指すなら
フリーランスエンジニアへの独立を目指すなら、侍エンジニアの「フリーランスコース」がおすすめです。
フリーランスコースでは、10~20万円の案件獲得を目標に16週間で、独立へ必要なスキルを習得します。受講生の目的や要望にあわせてオーダーメイドされたカリキュラムで学習を進めるため、限られた受講期間でも効率的なスキル習得が可能です。
未経験からでも独立が目指せるよう、現役エンジニアとIT業界に精通したコンサルタントが学習をサポート。フリーランスエンジニアに欠かせない案件獲得のノウハウや仕事の進め方を一貫して身につけられますよ。
→ 公式サイトで詳細を見る
ホームページ作成が学べるスクールってどこだろう?
どの講座を選べばいいのかわからない…
国内におけるIT人材不足の深刻化を背景に、ITエンジニアといったITスキルがある人材の需要は増し、他の職種に比べ高い報酬を設けるケースが増えてきました。
そんななか、転職や副業での収入獲得に向けたリスキリングを目的に、スクールでホームページ制作を学ぼうと考えている人は多いですよね。
ただ、ホームページの作成スキルを習得できるスクールは数多くあるため、どこにしようか迷う人もいるはず。
実際に作成できるホームページの種類や学習へのサポート内容など、詳細を確認しないままスクールを選んでは「他のところにすればよかった…」と後悔しかねません。
そこで、今回はホームページ作成が学べるおすすめのプログラミングスクール・講座を、選び方も交えて紹介します。この記事を読めば、あなたにあうスクールが見つけられますよ。
2024年に最も選ばれた
ホームページ作成スクールTOP3
本文に入る前に2024年を振り返り、弊メディアに掲載されているホームページが作成できるプログラミングスクールのなかで最も人気があった3校をご紹介します。選ばれた理由についても解説するので、ぜひスクール選びの参考にしてください。

弊メディア経由で5,395名の方が侍エンジニアへの入会をご検討されております。
- 給付金利用で受講料最大80%OFF
- 未経験者の転職成功率99%
- 目的に応じてカリキュラムを作成
⇒侍エンジニアの詳細をみる

弊メディア経由で2,753名の方がキカガクへの入会をご検討されております。
- 話題のAIに特化したカリキュラム
- AIを扱う企業へ転職・就職しやすい
- AI系の資格を取得できる
⇒キカガクの詳細をみる

弊メディア経由で1,584名の方がRUNTEQの入会をご検討されております。
- 1ヶ月辺りの費用が他社よりも低額
- ハイレベルなポートフォリオを作成
- 現場で運用する自走力が身につく
⇒RUNTEQの詳細をみる
調査方法・概要
3社の選定については、弊メディア経由で該当サービスを閲覧していただいた数の大きさになります。
GoogleAnalyticsと弊社独自の計測システムにて、集計した数値をもとに結果を算出しています。
なお、サービスサイトへ訪れている方を対象としております。
調査期間:2024年1月1日〜2024年12月31日
2024年に最も選ばれた
ホームページ作成
スクールTOP3
本文に入る前に2024年を振り返り、弊メディアに掲載されているホームページが作成できるプログラミングスクールのなかで最も人気があった3校をご紹介します。選ばれた理由についても解説するので、ぜひスクール選びの参考にしてください。
弊メディア経由で5,395名の方が侍エンジニアへの入会をご検討されております。
- 給付金利用で受講料最大80%OFF
- 未経験者の転職成功率99%
- 目的に応じてカリキュラムを作成
⇒侍エンジニアの詳細をみる
弊メディア経由で2,753名の方がキカガクへの入会をご検討されております。
- 話題のAIに特化したカリキュラム
- AIを扱う企業へ転職・就職しやすい
- AI系の資格を取得できる
⇒キカガクの詳細をみる
弊メディア経由で1,584名の方がRUNTEQの入会をご検討されております。
- 1ヶ月辺りの費用が他社よりも低額
- ハイレベルなポートフォリオを作成
- 現場で運用する自走力が身につく
⇒RUNTEQの詳細をみる
調査方法・概要
3社の選定については、弊メディア経由で該当サービスを閲覧していただいた数の大きさになります。
GoogleAnalyticsと弊社独自の計測システムにて、集計した数値をもとに結果を算出しています。
なお、サービスサイトへ訪れている方を対象としております。
調査期間:2024年1月1日〜2024年12月31日
本記事を音声で聴く
目次
ホームページ作成スクールを選ぶ5つのポイント
前述したとおり、詳細を確認しないまま通うスクールを選ぶと、かけたお金や時間を無駄にしかねません。
そこではじめにホームページ作成スクールを選ぶポイントを、5つにまとめて紹介します。
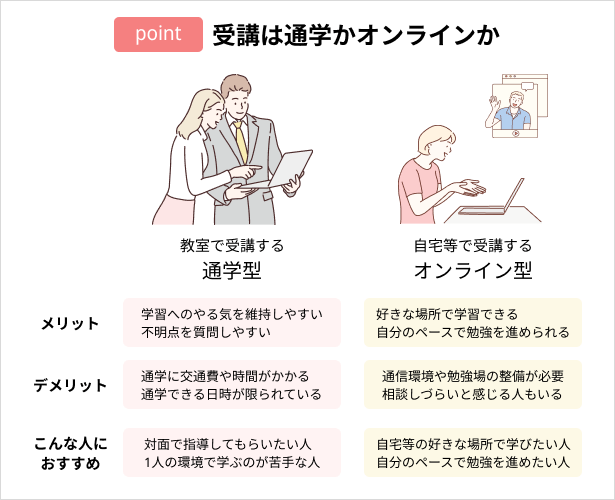
受講は通学かオンラインか
各スクールの受講方式を確認し、学びやすいところを選びましょう。
ホームページ作成が学べるプログラミングスクールの主な受講方式は「通学」と「オンライン」に分かれており、それぞれ特徴が異なります。
| メリット | デメリット | こんな人におすすめ |
| 通学 | ・対面で指導が受けられる
・モチベーションが維持しやすい | ・通学の手間がかかる
・集団授業では周りの目が気になるケースもある | 対面で手厚い指導を受けたい人 |
| オンライン | 時間/場所問わず受講できる | ・オンラインでは質問しにくいと感じる人もいる
・自習中心でモチベーションを維持しにくい | 時間・場所を気にせず自分のペースで受講したい人 |
通学は対面で講師の指導を受けられるため、わからないところを質問しやすいです。通学を通じて学ぶ習慣ができるため、オンラインに比べモチベーションを維持しやすい傾向にあります。一方で、通学の手間がかかる点や集団授業方式の場合に周りの目が気になるところはデメリットです。
オンラインは、ネット環境さえあればどこでも受講できます。夜間まで受講できるスクールなら、仕事終わりやスキマ時間を見つけて受講可能です。反対にオンラインだと、対面に比べて質問しにくいと感じる人もいます。
また、Web面談ツールやチャットなどの扱いに慣れていない場合、質問するのにためらう可能性も。さらにオンラインは自習が基本となるケースも多く、モチベーションが維持しにくいデメリットもあります。
上記を踏まえると、通学は対面で手厚い指導を受けたい人。オンラインは時間や場所を気にせず、自分のペースで学習したい人におすすめです。
事前に各スクールの受講方式を確認し、無理なく学べるところを選択しましょう。
相場に適した料金か
各スクールの料金を比較し、相場に適した金額か確認しましょう。次のように、スクールの料金は受講期間に応じて異なります。
| 受講期間 | 料金相場 |
|---|
| 1~3ヶ月 | 約22万7,288円 |
| 3~6ヶ月 | 約45万180円 |
| 6ヶ月以上 | 約55万6,608円 |
2025年3月時点の教材費/入学金を含む46校のスクール料金をもとに算出しています。
料金相場の算出元(46校のスクール料金)
- 侍エンジニア:16万5,000円(4週間)
- キカガク:79万2,000円(6ヶ月)
- テックアイエス:34万3,200円(3ヶ月)
- テックブースト:32万9,120円(3ヶ月)
- テックアカデミー:25万1,900円(4週間)
- ランテック:55万円(9ヶ月)
- DMM WEBCAMP:16万9,800円(4週間)
- テックキャンプ:65万7,800円(10ヶ月)
- ポテパンキャンプ:44万円(5ヶ月)
- コードキャンプ:19万8,000円(2ヶ月)
- WithCode:9万9,800円(4週間)
- アイデミー:32万7,800円(3ヶ月)
- レイズテック:49万8,000円(無期間)
- GEEK JOB 21万7,800円(2ヶ月)
- インターネット・アカデミー:22万8,800円(1ヶ月)
- DPro:79万7,800円(4ヶ月)
- コーチテック:42万9,000円(3ヶ月)
- コードジム:69万円(20週間)
- Winスクール:33万300円(3ヶ月)
- パソコンスクールISA:35万5,300円(12ヶ月)
- パソコンスクールソフトキャンパス:15万1,800円(2ヶ月)
- noa:65万8,270円(142時間)
- デイトラ:12万9,800円(最大12ヶ月)
- デジハリオンライン:20万3,500円~(3ヶ月)
- データミックス:19万8,000円(2ヶ月)
- SHElikes:17万3,580円(1ヶ月~)
- システムアーキテクチュアナレッジ:22万5,500円(66時間)
- AIジョブカレ:10万5,600円~(2ヶ月~)
- ジーズアカデミー:42万9,000円(6ヶ月)
- IOS ACADEMIA:34万9,800円(3ヶ月)
- TECH STADIUM:9万9,000円(2ヶ月)
- クリプテックアカデミア:26万4,000円(3ヶ月)
- ウズウズカレッジ:26万4,000円(6ヶ月)
- コードビレッジ:12万5,000円(1ヶ月)
- スキルハブ:28万7,980円(3ヶ月)
- ゼロプラス:79万8,000円(4ヶ月)
- WEB COACH:31万7,000円(3ヶ月)
- データラーニングスクール:55万8,000円(12ヶ月)
- データサイエンスアカデミー:33万8,800円(2ヶ月~)
- とらくら:22万4,400円(3ヶ月~)
- セキュ塾:88万円(6ヶ月)
- 日本プログラミングスクール:10万7,800円(3ヶ月)
- IT道場:36万円(6ヶ月)
- テックミーツ:11万5,280円(6ヶ月)
- AI Academy Bootcamp:10万円(1ヶ月)
- mine:20万9,000円(24~48時間)
2025年3月時点の税込み価格を掲載しています。
(単一講座や月額制スクールを除く)各スクールのコース最低料金を掲載しています。
一般的にスクールの料金は、受講期間に比例して高くなります。また同じ受講期間でも、学習できる分野の豊富さやサポート体制の充実度によって価格が変動します。
スクールを選ぶときは予算内かつ相場と比較して妥当であることが大事です。しかし、ただ安いところを選べばいいわけではありません。
安いスクールは、自習形式で学習サポートが手薄なところや教材が数年前から変わっておらず最新のスキルが学べないところも。後悔しないためには、料金の安さではなく提供されるサービスに対して価格が妥当かコスパを判断するようにしてください。
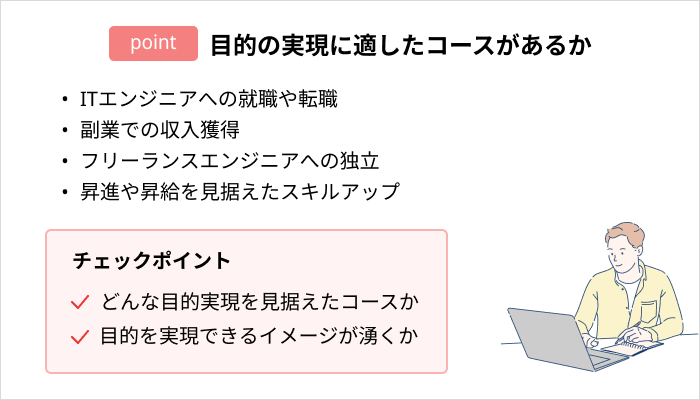
目的を実現できるカリキュラムか
各スクールのカリキュラムを確認し、目的が実現できるスクールを選びましょう。
ホームページ作成を学ぶ目的は、次のように複数あります。目的を達成するには、必要なスキルやキャリア支援などが充実したスクールを選びましょう。
- 自社ホームページを開発する
- ITエンジニアへの転職・就職
- 副業で稼ぐ
- フリーランスへの独立 など
たとえば、自社で使うホームページを作成したいのであれば、希望のデザインや機能を実装するスキルが学べるスクールを選ぶべきです。また就職・転職のためであれば、ポートフォリオを作成できるところが向いています。
副業・フリーランスを目指す人は、案件の獲得方法や合わせて学ぶべきスキルも習得できるスクールが良いでしょう。
目的の実現できるスクールを選択すれば、効率的に必要なスキルを身につけられます。公式サイトで情報収集しつつ、無料カウンセリングで目的が実現できるか確認すると良いでしょう。
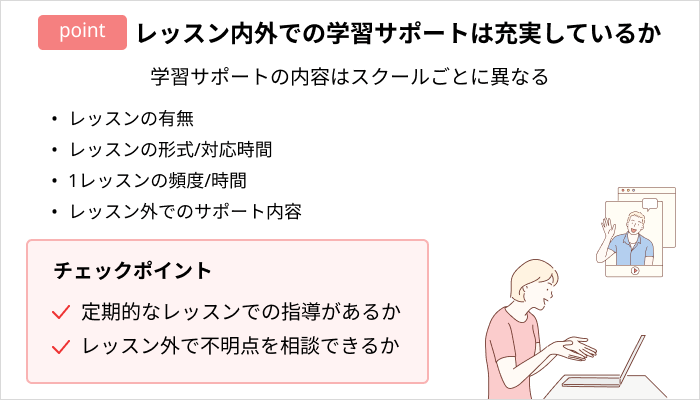
レッスン内外のサポート体制が充実しているか
各スクールのサポート内容を確認し、レッスン内外での学習支援が充実しているところを選びましょう。
スクールごとにレッスンの有無や形式、頻度などは異なります。レッスンが高頻度で実施されるスクールであれば、わからないところを質問しながらスムーズに学習を進められます。
反対にレッスンが少ないもしくはない場合、行き詰まったときに解決できず挫折する可能性も。とくにレッスン頻度は学習ペースにかかわるため、できるだけ多いほうが安心です。
またレッスン外サポートの有無や内容も確認しましょう。
| レッスン外のサポート内容 |
|---|
| 侍エンジニア | ・Q&A掲示板(平均回答時間30分以内)
・学習コーチの進捗管理・サポート |
| TECH CAMP | ・チャットでの質問
・ビデオ通話サポート
・専属ライフコーチの学習進捗管理 など |
| Winスクール | オンライン質問掲示板サービス |
レッスン外でチャットや質問掲示板などで質問できれば、自習中の疑問をすぐ解決できます。スムーズに学習できるため、授業についていけず挫折するリスクを減らせます。反対にレッスン外のサポートが手薄な場合、学習が停滞して期間内でカリキュラムが完了しない可能性も。
効率的にスキルを習得しつつ、挫折せず目的を達成するにもレッスン内外のサポートは確認しましょう。
なお、公式サイトでサポート内容がわからない場合、無料カウンセリングや体験会で確認するのがおすすめです。詳しい内容を聞くことで、納得して受講できます。
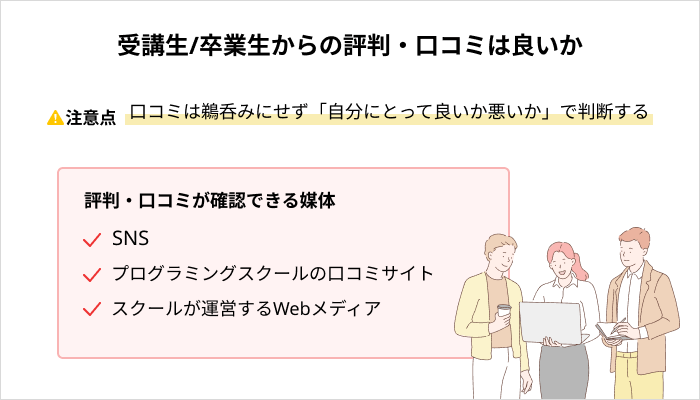
卒業生からの評判・口コミは良いか
各スクールの口コミを確認し、受講生・卒業生からの評判が良いところを選びましょう。
スクールの評判・口コミには、講師の指導方法や質問への回答など受講者しかわからない情報が含まれます。事前に評判・口コミを確認することで、指導の質や学習環境などの条件が良く、無理なく効率的に学習できるスクールを選択できます。
反対に確認せずスクールを決めた場合、イメージと実際のサービスに差があり受講を後悔するかもしれません。口コミ・評判は下記のようなSNSや口コミサイト、スクールが運営するWebメディアで確認できます。
| SNS | ex Twitter |
| プログラミングスクールの口コミサイト | ex プロリア |
| プログラミングスクールが運営するWebメディア | ex 侍エンジニアブログ「卒業生の声」 |
なお、口コミ・評判には個人の感想が含まれるため、すべての情報をうのみにしないことが大切です。同じスクール・コースを利用しても、どう感じるかは人それぞれです。情報がすべて正しいとは限らないため、最終判断は自分で行うべきでしょう。
あくまで評判・口コミは参考程度とし、自分が納得できるスクールを選んでください。
なお、副業での収入獲得を目指しているものの、どんな仕事が自分に合うかわからない人は「副業診断」をお試しください。
かかる時間はたった1分ほど。5つの質問に答えるだけで、自分にあう副業を診断してもらえます。
自身が取り組みやすい副業で収入を獲得したい人は、ぜひ一度お試しください。
\ 5つの質問に答えるだけ /
スクールでホームページ作成を学ぶ3つのメリット
スクールに通うべきか、独学で十分か悩んでいる人もいるかもしれません。スクールは費用がかかるものの、学習サポートやキャリア支援など負担を上回るメリットがあります。
そこでここからはスクールでホームページ作成を学ぶメリットを、3つにまとめて解説します。
メリット1:実務を想定したスキルが身につけられる
実務を想定したスキルが身につけられるのは、スクールでホームページ作成を学ぶメリットの1つです。
カリキュラムはスクールごとに異なるものの、実務を想定した実践的なスキルの学べるところが多いです。プログラミング言語を活用した開発スキルのほか、ホームページの設計やデザインなど幅広いスキルを習得できます。
また実務に近い実践課題やポートフォリオ作成が可能なスクールでは、エラーの対処法やチーム開発の手法なども学べます。
加えて講師が現役エンジニアであれば、開発現場のリアルを理解したうえで本当に必要なスキルを指導してもらえます。教材の内容と合わせて追加情報を知る機会もあるため、卒業後に役立つ知識を身につけられるのです。
独学の場合、教材に記載されている以上の情報を学ぶのは難易度が高いといえます。さらにメンターを見つけるのも大変なので、講師の手厚さサポートを受けつつ実践スキルが学べる点はスクールを利用するメリットといえます。
メリット2:ポートフォリオや実績を作れる
受講を通じてポートフォリオや実績が作れる点も、スクールでホームページ作成を学ぶメリットの1つです。
多くのスクールではポートフォリオの作成や実務案件への挑戦がカリキュラムに含まれており、卒業までに実績を作れます。就職・転職はもちろん、副業・フリーランスを目指す場合にも実績を証明するポートフォリオは必須。
スキル習得と同時に実績が作れるのは、大きなメリットです。成果物でスキルをアピールすれば、目的を達成できる可能性が高まります。
独学の場合、ポートフォリオや実績を作るのは簡単ではありません。市販教材には1から成果物を作成する手順が書かれているケースは少なく、仮に書かれていても独自性のあるポートフォリオは作成できません。
就職や転職など目的の実現にポートフォリオ・実績を作りたい人は、スクールを利用するのがおすすめです。
メリット3:案件獲得や就業活動を支援してもらえる
案件獲得や就職活動を支援してもらえる点も、スクールでホームページ作成を学ぶメリットの1つです。
下表のように、各スクールではホームページの作成スキルを習得した後の目的が実現できるよう、サポート体制を整えています。
| スクール名 | コース名 | サポート内容 |
| 侍エンジニア | ・副業スタートコース
・フリーランスコース | ・現場レベルの案件に挑戦
・講師サポートのもと実案件に挑戦 |
DMM
WEB
CAMP | 副業・フリーランスコース | 最大5万円分の案件保証 |
Tech
Academy | ・はじめての副業コース
・フロントエンドコース | ・5万円分の案件保証
・転職対策(面接対策/書類添削など) |
案件獲得や就業活動のサポートが充実しているスクールでは、効率的に目的を実現できます。また学習と同時に就職活動をするのは大変なため、サポートしてもらえると負担が軽減されます。
スクールのコースを選ぶときは、自分の目的に合わせてキャリア支援が充実したものを選ぶと良いでしょう。
なお、ITの仕事に興味はあるものの、どの職種が自分にあうのかわからない人もいますよね。そんな人は「ITキャリア診断」をお試しください。
かかる時間はたったの1分。5つの質問に答えるだけで、自分にあうIT職種を診断してもらえます。
自身に適した職種が知りたい人は、手軽に試してみると良いですよ。
\ 5つの質問に答えるだけ /
ホームページ作成に必要な4つのスキル
ここからはスクールで学ぶべきホームページ作成に必要なスキルを4つ紹介します。
なお、上記スキルの習得を含めホームページ作成の勉強法を詳しく知りたい人は、次の記事を参考にしてください。
ホームページ作成の勉強法!初心者が独学で習得する学習方法の全手順
更新日:2025年4月17日
HTML/CSS
ホームページ作成には、HTML/CSSが必要です。
HTML/CSSはWebサイトのデザインを作成するときに必要な言語で、ホームページ作成時には必須のスキルです。HTMLはWebサイトの構造を作る役割があり、タイトルや画像の配置、テキストの構造などを設定できます。
一方CSSは、HTMLで作成した構成をもとに細かいデザインを作成する際に使用します。たとえば、テキストのサイズや色、画像サイズなど見栄えの良いWebサイトになるように設定が可能です。
HTML/CSSはWebサイト作成には欠かせないため、はじめに覚えるべきスキルといえます。
JavaScript
ホームページに動きを加えるときは、JavaScriptを使用します。
JavaScriptがなくてもホームページは作成できますが、動きのない印象が薄いWebサイトになってしまいます。そこでJavaScriptを使用すれば、ユーザーの目を引くホームページが作成可能です。
たとえば、画像のスライド表示や広告のポップアップ表示など、HTML/CSSで作成したシンプルなデザインに動きを与えられます。ホームページに動きをつけると、読者に好印象を与えられる可能性があるのです。
JavaScriptはブラウザ側で実行できるプログラミング言語で、ホームページ作成に便利なライブラリやフレームワークが豊富です。ライブラリは、開発でよく使用される機能をまとめたもの。フレームワークは、開発を効率化できる枠組みのことです。
ホームページの機能を効率的に実装できるため、多くの開発で使用されます。
PHP
PHPは、ホームページを構成するサーバ側の仕組みを構築できる言語です。
サーバ上で動作するのが特徴で、データベースで保管されている情報をWebサイトに表示させる機能などを実装できます。たとえば、予約システムやお問い合わせフォームなど、サーバやデータベースとやり取りをして情報を入出力したいときに役立つ言語です。
PHPを扱うスキルがあれば、機能的なホームページを作成できます。お問い合わせや顧客の予約ページを作りたい場合は、覚えておきたいスキルです。
UI/UXデザイン
UI/UXデザインスキルがあれば、おしゃれかつ読者の注目を集められるホームページが作成できます。
UIはユーザーが見たり触れたりできる部分のデザイン。UXはユーザーがWebサイトの利用で得られる価値のことです。たとえば、UIを意識してユーザーの使いやすさを重視してデザインした場合、知りたい情報に一早くたどり着けるかもしれません。
またUXを意識すれば、ユーザーが目的を満たし満足してくれるはずです。結果的に新しいユーザーの獲得や商品の販売、お問い合わせにつながる可能性が高まります。
なお、UI/UXを実際にWebサイトに反映するには、プログラミングスキルのほかにPhotoshopやIllustratorなどWebデザインスキルも必要です。
スクールのなかにはホームページ作成と合わせて、Webデザインが学べるケースもあります。予算に余裕があれば少し長めの受講期間を確保し、Webデザインも学ぶと良いでしょう。
なお、自力で自分にあうスクールを選べるか不安な人は「スクール診断」をお試しください。
かかる時間は30秒。3つの質問に答えるだけで、あなたにあうスクールを診断してもらえます。
スクール選びに後悔したくない人は、ぜひ気軽にお試しください。
ホームページ作成が学べるスクール・講座おすすめ7選
ここからはホームページ作成が学べるおすすめのプログラミングスクールを、厳選して7校紹介します。
SAMURAI ENGINEER(侍エンジニア)
侍エンジニアの特徴をスライドでチェックする(縦にスクロールしてください)