と思い立っても、まずはあなたのPCでプログラミング言語を扱える環境を作らなければいけません。その事前準備を、「開発環境の設定」や「環境構築」といいます。
この「事前準備」でさえ中級者でも場合によっては1日〜2日ほどはまってしまい、なかにはプログラミングを始めることすらできずに挫折してしまうなど、「環境構築」はプログラミング初心者にとって高いハードルなのです。
そんな「最初の壁」を乗り越えられるように、今回はCloud9の使い方から便利機能まで初心者でも快適に読み進めることができるコメントつき画像でわかりやすくご紹介しています。
この記事を読めば、そういったやっかいごとから全て解放されますよ!次のような方に向けて書きました。
- 初心者が躓きやすい環境構築を効率よく終わらせたい
- 環境構築で学習が頓挫してしまった
- Cloud9の使い方を画像付きで学習したい
なお、「Cloud9」は侍エンジニア の塾生様にも使っていただいております。
- Cloud9とはクラウド上でアプリ開発を実現する統合開発環境
- Cloud9を使えば環境構築不要で簡単に開発をスタートできる
- AWS Cloud9は会員登録→ワークスペース作成の順ですすめよう
なお、1人で学習が進められるか、途中で挫折しないか不安な人は「侍エンジニア」をお試しください。
侍エンジニアでは現役エンジニアと学習コーチの2名体制で学習をサポートするため、挫折しづらい環境で学習が進められます。
受講料が最大70%OFFになる「給付金コース」も提供中。未経験から効率よく学習を進めたい人は、ぜひ一度お試しください。
Cloud9(クラウドナイン)って?
Cloud9(クラウドナイン)とは、アプリケーションの開発やデータベースなどをクラウド環境で利用できるサービスです。統合開発環境(IDE)と呼ばれるもので、様々な便利機能が集約されています。
簡単に説明すると「WEBアプリケーション開発が出来る状態を、超簡単に用意できてしまうツールです。
統合開発環境(IDE)とは
統合開発環境とはプログラマの開発を支援してくれるものです。アプリケーション開発を行う時に必要な、様々なツールが集められています。例えば編集中のプログラムをテストしたり、実行したりといったことが簡単に行えます。
統合開発環境として有名なものには、「Eclips」や「Visual Studio」といったものがあります。
Cloud9のメリット
- プログラミングが簡単に始められる
- 様々なサービスを開発できる
- 共同開発が簡単にできる
Cloud9のデメリット
- インターネットに接続していないと使えない
- PCによっては動作が重くなる
Cloud9を使う上での注意点
対応ブラウザは、Chrome、Safari、Firefox、Microsoft Edgeの最新バージョンでサポートされています。
最初にクレジットカードの登録が必須となります。(※登録が必要なだけでアップグレードしなければ無料で使えます)
AWS Cloud9の詳しい使い方
まずはAWS Cloud9のサイトにアクセスしてみましょう!

1. AWSをサインアップ(会員登録)しよう
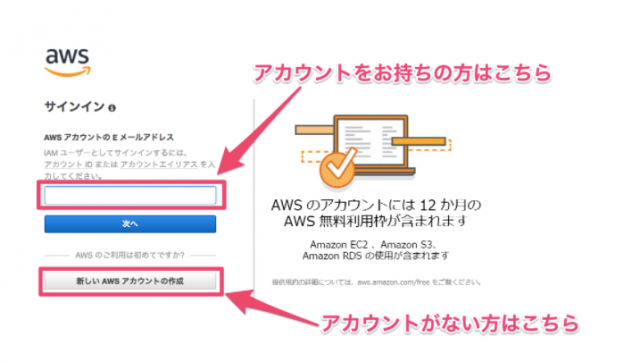
トップ画面が表示されたら、まずはサインアップしましょう!アカウントのない人は、ご自身のメールアドレスでアカウント登録をして、すでにアカウントをお持ちの方はサインインしましょう。

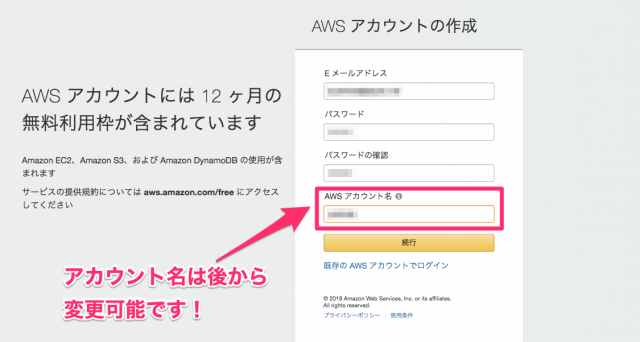
すると、↓こちらの画面に移ります。再度メールアドレスとパスワードを設定しましょう。アカウント名はなんでも大丈夫です。

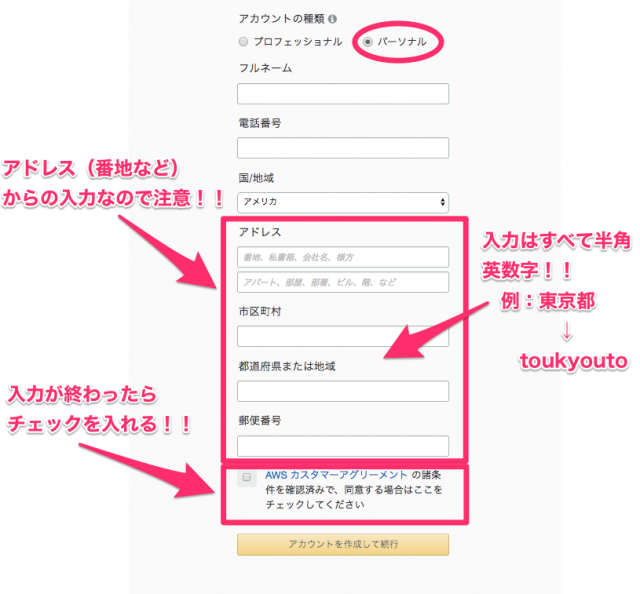
続いて個人情報を入力しましょう。個人で使う場合は、パーソナルの方にチェックを入れて、名前や電話番号、住所などの情報を記入しましょう。

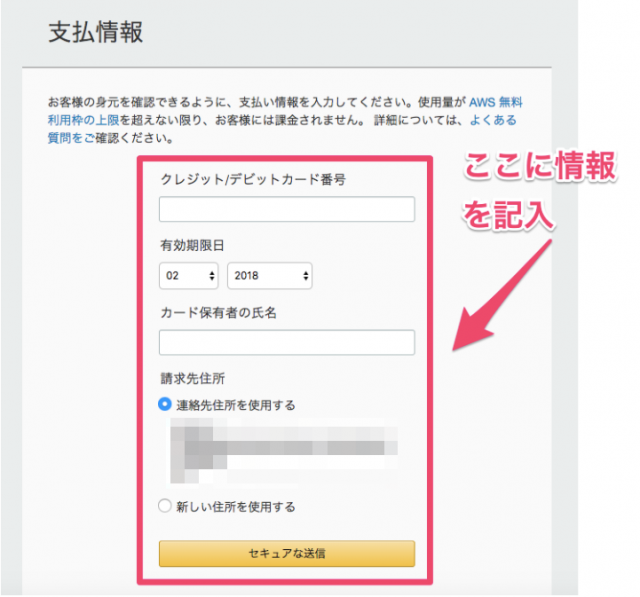
次に、クレジット/デビットカードの登録が必要です。基本12ヶ月の間は無料で使えますが、プランによっては料金が発生します。個人情報が漏れることはないので安心してください。

支払い情報の入力が終わったら次に、電話による確認があります。電話番号を再確認できたら、セキュリティチェックをして、「すぐに連絡を受ける」を押してください。ボタンを押すと4桁の番号が表示されます。
同時に登録している携帯番号に電話がかかってきます。電話に出ると、表示せれている4桁の番号を打ち込んでくださいと言われるので、指示に従って番号を打ち込みましょう。これで最終的な本人確認は終了です。
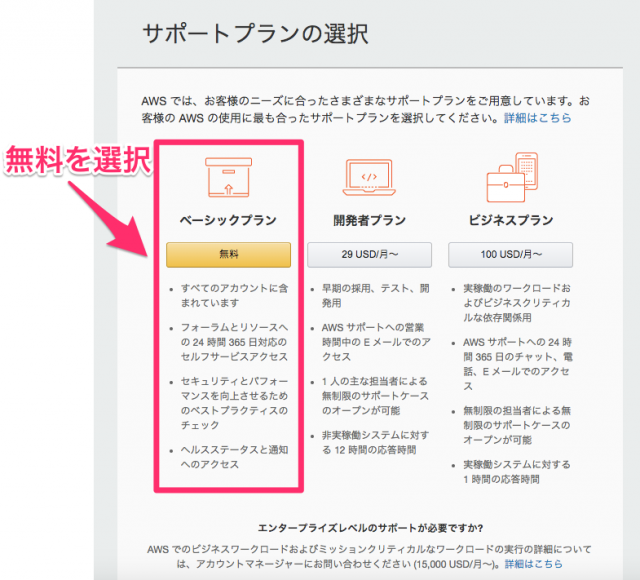
次にサポートプランを決めましょう。開発は無料でもできるので無料を選択。

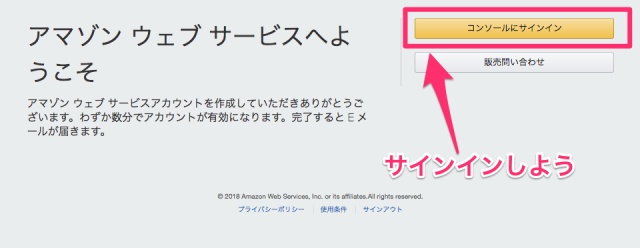
最後にコンソールにサインインしましょう。

これでAWSの登録は完了です。Cloud9はAmazonに買収され、急スピードでサービス改善を行なっています。
あっという間に、登録の仕方が変わっていたりすることがあるので、上記の通りいかないこともあるかもしれません。(記事の定期的なアップデートを心がけます。)
万が一うまくいかないことがあれば、弊社まで連絡していただければ、レクチャーしますので、お気軽にご連絡ください!
2. ワークスペースを作る
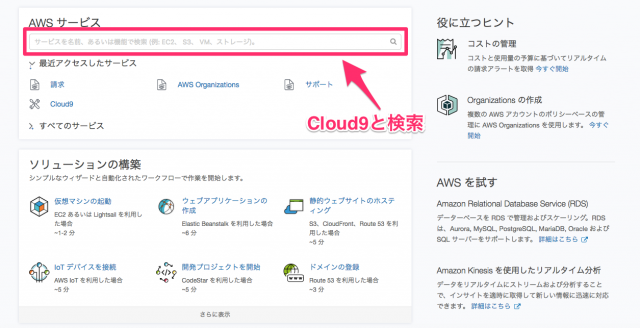
登録が完了したら、↓の画面が表示されます。検索窓にCloud9と打ち込んでみましょう。

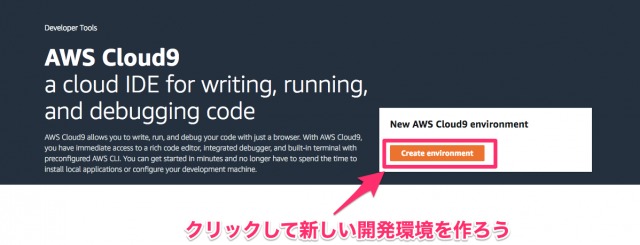
するとCloud9が出てきます。なので、開発環境(開発をするために必要な道具が揃っている場所)を作っていきましょう。

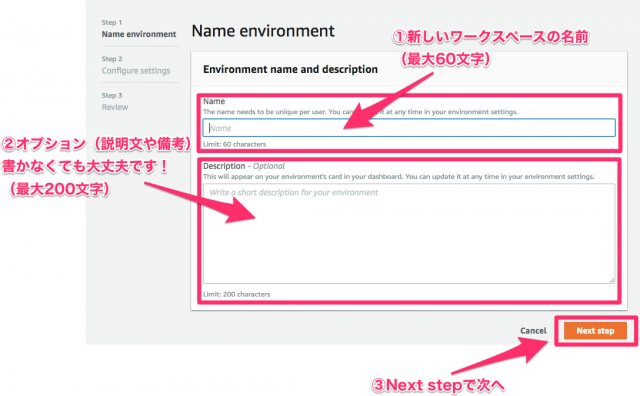
まずは、各種入力していきます。
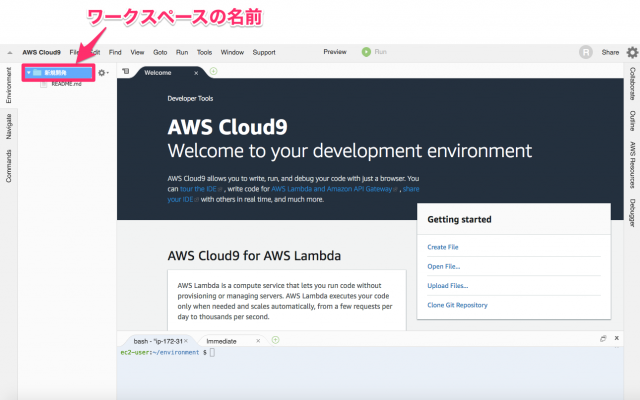
- ワークスペース(アプリケーション開発を行う作業場)に名前を付けましょう。
例えば、Webの予約アプリを作りたければ「Web予約アプリ」などの分かりやすい名前を付けましょう。 - 下のオプションは備考など説明文を入れましょう。(書かなくても大丈夫です)
- 終わったら「Next step」で次へ進みましょう。

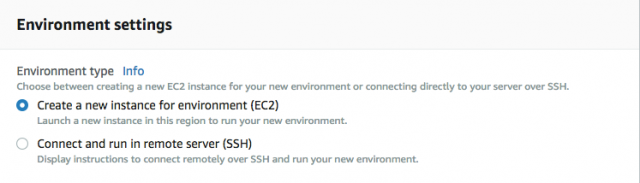
続いて各種設定を行いましょう。今回はEC2に新規作成しましょう。EC2環境とは、Amazonが用意している開発環境です。
下のSSHとはリモートサーバーのことです。リモートサーバーとは、サイトファイルをオンラインで表示できるように、それらのサイトファイルをパブリッシュする場所です。
自分で持っているサーバーがある人は、こちらを使うことができます。持っていない人は、EC2環境で開発しましょう。

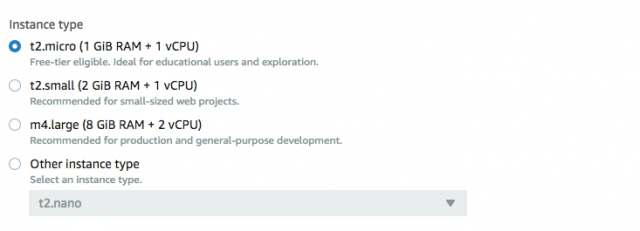
その下のInstance typeはインスタンスの種類です。簡単に言うと、自分の作りたいものに合わせた最適な環境を選ぶという事です。上から順に
- t2.micro(フリーティア資格。教育ユーザーや探検に最適です。)
- t2.small(小規模なWebプロジェクトにおすすめです。)
- m4.large(生産および汎用開発に推奨されます。)
- Other instance type(インスタンスタイプを選択します。)
となっています。一番上のt2.microは無料枠内で開発することができるのでおすすめします。開発内容によっては、適しているものを選びましょう。

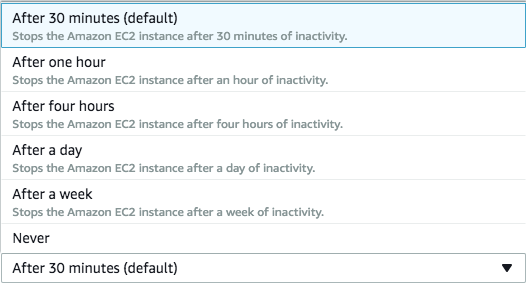
Cost-saving settingは環境が自動停止しEC2のコスト節約するための設定です。
説明には、「環境を自動休止させ、不要な料金を避けるために、所定の時間を選択します。」「節約を最大限にするために、休止状態で30分の休暇を設定することをおすすめします。」と書かれています。他にも
- 30分
- 1時間後
- 4時間後
- 1日後
- 1週間後
- Never(設定しない)
を選べます。今回はおすすめの30分に設定します。

Reviewで設定を確認して、下にあるCreate environment をクリックしたらいよいよワークスペースの出来上がりです。1〜2分待ちます。

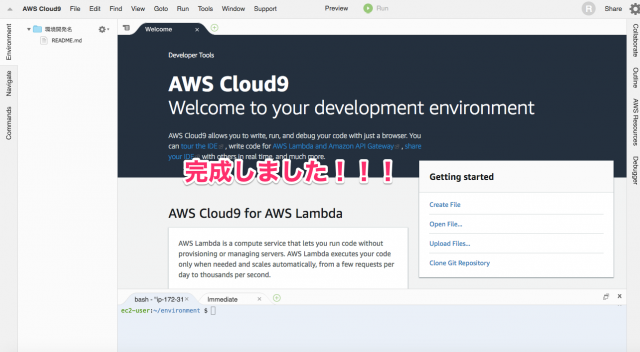
ついに、ワークスペースが完成しました!!!これでいよいよ開発を行うことができます。
3. 開発画面を使いこなそう
ワークスペースの作成が成功したら、↓の画面が表示されます。まずは基本的な操作方法を覚えましょう。

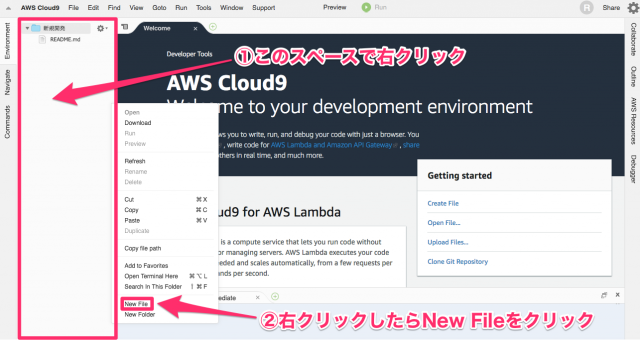
↓の赤枠部分を右クリックします。「New File」が表示されるので、試しにファイルを作成してみましょう。

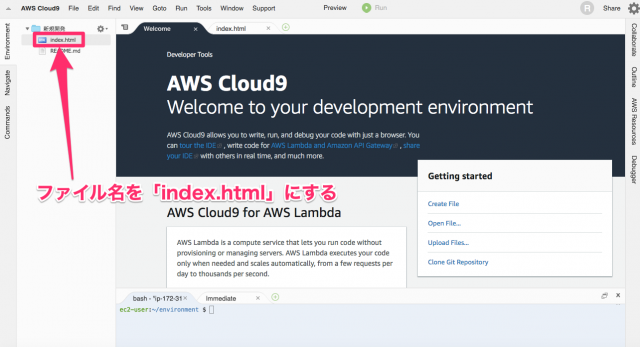
ファイル名を「index.html」にします。

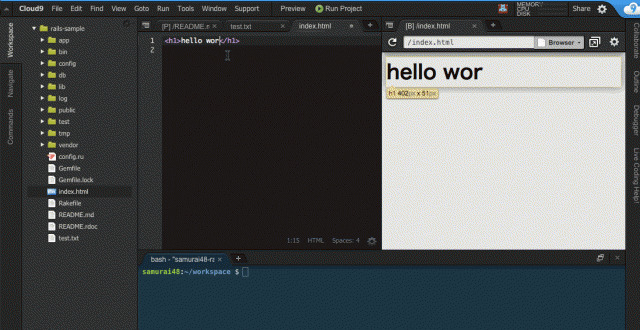
ファイルが作成されたら、「index.html」を選択して以下のコードを入力しましょう。
<h1>hello world</h1>

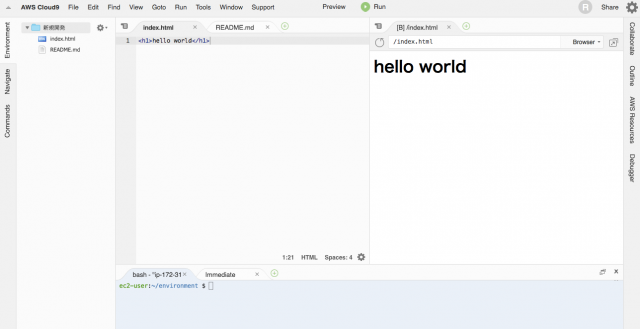
入力が完了したら、保存(File → Save)します。次に、画面上部の「Preview」→「Preview File index.html」をクリックし、先ほどのファイルがどのように表示されるかを確認します。

↓の画面が表示されれば、成功です。

Cloud9の便利機能
リビジョン機能
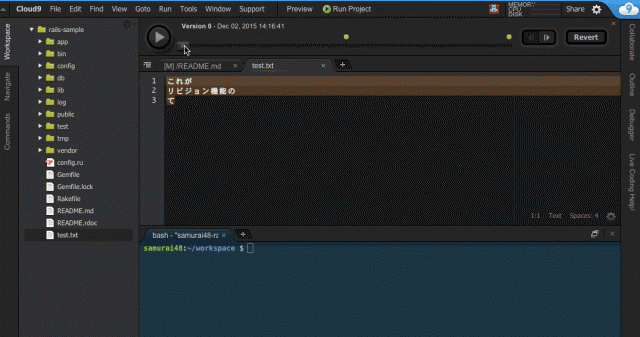
このリビジョン機能は、今までに保存してきた履歴を時系列に沿ってみることが出来る機能です。どのようにソースコードが変化してきたのかが見られるので、処理の解析などにも利用できます。
例えばエラーになった際、特別なツールを使わなくても前の状態からどのように変更したのかを簡単に調べることができます。この機能がデフォルトで(初めから)実装されていることが、Cloud9の凄さを物語っています。

共有機能
共有機能を使うことで、自分以外の人にコードを見てもらうことができます。どうしても、自分で解決できないエラーが出た際に、エラーメッセージだけでは知識のあるエンジニアでもなかなか回答しづらいことがあります。
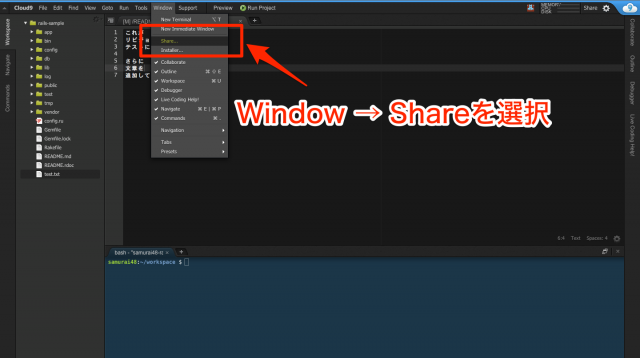
エラーメッセージと共に現在のプロジェクトの状態を共有して見てもらいましょう。まず、「Window」を選択し、「Share」ボタンを押します。

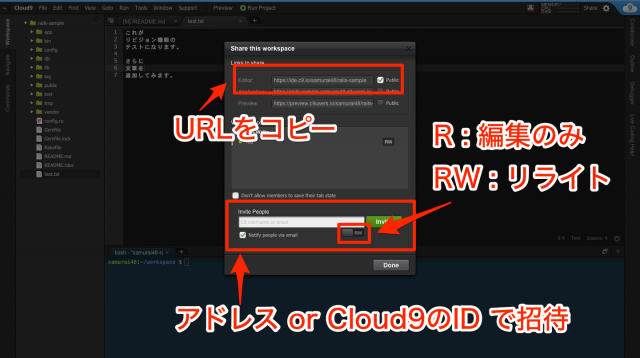
共有の仕方は2通りあります。一つはURLをコピーし、それを共有したい相手に送る方法。もう一つは、相手のアドレスもしくはCloud9のIDを入力し招待する方法です。

複数人で共有し編集することも出来る優れものなので、プログラミングに詳しい人を招待し、ヒントを貰いながらコーディングをすることも出来ます。
リアルタイムプレビュー機能
リアルタイムプレビュー機能は、自分が入力しているコードがどのように反映しているかリアルタイムでプレビューできる機能です。特に何かを設定する必要はないです。

プライベート機能
他人に完全に見せないプライベートなワークスペースは1つのみ使用可能となっています。
無料プランのHD容量は1GBまで使用可能です。通常のアプリを作る分には十分なのでまずはCloud9で開発の基礎を学び、その後自分好みの環境を整えると良いでしょう。
Cloud9でJava開発!
Javaの開発環境もCloud9で構築することができるので、興味のある人はやってみましょう。
メリット
複数人で同時に作業ができるので、簡単かつスムーズに開発ができる。
書いたコードを過去にさかのぼることができるので、いつ間違えたのかを確認し、そこで修正できる。
デメリット
エラーの箇所を自力で探さなければならない。
↓の記事ではCloud9上でJavaを使ってHelloworldを出すまでの流れをご紹介しています。

Cloud9でLet’s 「HelloWorld」!
ここからは一歩進んだ、Cloud9の使い方をしてみましょう!前出の通り、Cloud9ではワークスペースで様々なプログラミング言語・フレームワーク・CMSを選択することができます。
2016年5月現在では、ざっくりこんな感じです。
- HTML5
- Meteor
- PHP,Apache&
- Python
- Django
- Ruby
- C++
- WordPress
- Ruby on Rails
それぞれの言語やフレームワークを試したいところですが、今回は3つの言語で解説している記事を載せておきます。
Pythonで「HelloWorld」!
Pythonを使ってHelloworldを出すまでの流れを解説しています。
PHPで「HelloWorld」!
PHPを使ってHelloworldを出すまでの流れを解説しています。

JavaScriptで「HelloWorld」!
JavaScriptを使ってHelloworldを出すまでの流れを解説しています。

Cloud9で学習しているあなたへ
Cloud9を使って学習をしていると、
もっと効率の良い使い方で学習の効率もアップさせたい!
というような悩みを抱く人も多いのではないでしょうか?
開発環境を簡単に用意できると言っても、実際初心者の人だと使い方を覚えるだけで大変です。また、その先にどんな学習をしていけばいいか迷ってしまう事もあるでしょう。
これからプログラミングを学習していくのに、その前段階であるCloud9で詰まってしまい学習が進まなかったら元も子も無いですよね。
そんな問題を解決し、より効率的に開発を進めたい人は、サブスク型のプログラミングスクール「SAMURAI TERAKOYA」がおすすめです。
登録無料で、主に4つのサービスを提供させていただきます。
- 現役エンジニアによる月1度の「マンツーマン指導」
- 回答率100%の「Q&Aサービス」
- 作りながら学べる28種類の「教材」
- 学習を記録&仲間と共有できる「学習ログ」
目的にあった教材を選べば、どなたでも効率よく学習できるほか、Q&Aサービスやマンツーマン指導を活用することで、挫折せずにWebアプリ開発の習得が可能です。
Webアプリ開発を効率的に学びたい人はもちろん、何から始めたらよいのかわからない方は、ぜひ「SAMURAI TERAKOYA」をご利用ください。
詳細はこちらまとめ
Cloud9は一昔前では考えられないような最強最高のサービスです。プログラミングの学習コストや学習にまつわる環境も急速に整えられてきています。
あなたもこの波に乗って、クリエイティブな世界に飛び込みましょう!
















